
Web Site Development Process – The life-cycle steps
by Benny Alexander
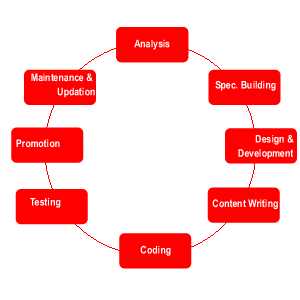
Like the traditional software development, the process of web site development can also be divided into different life cycle steps. This can help to format the team effectively, and the standards and procedures can be adopted to achieve maximum quality. This article explains the steps of development which can be possibly arranged as a process of web engineering. This is just a guideline to help you, to know, how a process can be done. The steps may vary from application to application. Write me your suggestions and comments on this article to enquiry@macronimous.com.
A system development process can follow a number of standard or company specific frameworks, methodologies, modeling tools and languages. Software development life cycle normally comes with some standards which can fulfill the needs of any development team. Like software, web sites can also be developed with certain methods with some changes and additions with the existing software development process. Let us see the steps involve in any web site development.
1. Analysis:
Once a customer is started discussing his requirements, the team gets into it, towards the preliminary requirement analysis. As the web site is going to be a part of a system, It needs a complete analysis as, how the web site or the web based application is going to help the present system and how the site is going to help the business. Moreover the analysis should cover all the aspects especially on how the web site is going to join the existing system. The first important thing is finding the targeted audience. Then, All the present hardware, software, people and data should be considered during the time of analysis. For example, if a company XYZ corp is in need of a web site to have its human resource details online, the analysis team may try to utilize the existing data about the employees from the present database. The analysis should be done in the way, that it may not be too time consuming or with very less informative. The team should be able to come up with the complete cost- benefit analysis and as the plan for the project will be an output of analysis, it should be realistic. To achieve this the analyst should consult the designers, developers and testers to come up with a realistic plan.
Input:Interviews with the clients, Mails and supporting docs by the client, Discussions Notes, Online chat, recorded telephone conversations,Model sites/applications etc.,
Output: 1. Work plan, 2. Cost involved, 3. Team requirements, 4. Hardware-software requirements, 5. Supporting documents and 6. the approval.
2. Specification Building:
Preliminary specifications are drawn up by covering up each and every element of the requirement. For example if the product is a web site then the modules of the site including general layout, site navigation and dynamic parts of the site should be included in the spec. Larger projects will require further levels of consultation to assess additional business and technical requirements. After reviewing and approving the preliminary document, a written proposal is prepared, outlining the scope of the project including responsibilities, timelines and costs.
Input: Reports from the analysis team.
Output: Complete requirement specifications to the individuals and the customer/customer’s representative.
3. Design and development:
After building the specification, work on the web site is scheduled upon receipt of the signed proposal, a deposit, and any written content materials and graphics you wish to include. Here normally the layouts and navigation will be designed as a prototype.
Some customers may be interested only in a full functional prototype. In this case we may need to show them the interactivity of the application or site. But in most of the cases customer may be interested in viewing two or three design with all images and navigation.
There can be a lot of suggestions and changes from the customer side, and all the changes should be freezed before moving into the next phase. The revisions could be redisplayed via the web for the customer to view.
As needed, customer comments, feedback and approvals can be communicated by
e-mail, fax and telephone.
Throughout the design phase the team should develop test plans and procedures for quality assurance. It is necessary to obtain client approval on design and project plans.
In parallel the Database team will sit and understand the requirements and develop the database with all the data structures and sample data will also be prepared.
Input: Requirement specification.
Output: Site design with templates, Images and prototype.
4. Content writing:
This phase is necessary mainly for the web sites. There are professional content developers who can write industry specific and relevant content for the site. Content writers to add their text can utilize the design templates. The grammatical and spelling check should be over in this phase.
Input: Designed template.
Output: Site with formatted content.
5. Coding:
Now its programmers turn to add his code without disturbing the design. Unlike traditional design the developer must know the interface and the code should not disturb the look and feel of the site or application. So the developer should understand the design and navigation. If the site is dynamic then the code should utilize the template. The developer may need to interact with the designer, in order to understand the design. The designer may need to develop some graphic buttons when ever the developer is in need, especially while using some form buttons. If a team of developers is working they should use a CVS to control their sources. Coding team should generate necessary testing plans as well as technical documentation. For example Java users can use JavaDoc to develop their documents to understand their code flow. The end-user documentation can also be prepared by the coding team, which can be used by a technical writer who can understand them, writes helps and manuals later.
Input: The site with forms and the requirement specification.
Output : Database driven functions with the site, Coding documents.
6. Testing:
Unlike software, web based applications need intensive testing, as the applications will always function as a multi-user system with bandwidth limitations. Some of the testing which should be done are, Integration testing, Stress testing, Scalablity testing, load testing, resolution testing and cross-browser compatibility testing. Both automated testing and manual testing should be done without fail. For example its needed to test fast loading graphics and to calculate their loading time, as they are very important for any web site. There are certain testing tools as well as some online testing tools which can help the testers to test their applications. For example ASP developers can use Microsoft’s Web Application Test Tool to test the ASP applications, which is a free tool available from the Microsoft site to download.
After doing all the testing a live testing is necessary for web sites and web based applications. After uploading the site there should be a complete testing(E.g.. Links test)
Input: The site, Requirement specifications, supporting documents, technical specifications and technical documents.
Output: Completed application/site, testing reports, error logs, frequent interaction with the developers and designers.
7. Promotion:
This phase is applicable only for web sites. Promotion needs preparation of meta tags, constant analysis and submitting the URL to the search engines and directories. There is a details article in this site on site promotion, click here to read it. The site promotion is normally an ongoing process as the strategies of search engine may change quite often. Submitting a site URLs once in 2 months can be an ideal submission policy. If the customer is willing, then paid click and paid submissions can also be done with additional cost.
Input: Site with content, Client mails mentioning the competitors.
Output: Site submission with necessary meta tag preparation.
8. Maintenance and Updating:
Web sites will need quite frequent updations to keep them very fresh. In that case we need to do analysis again, and all the other life cycle steps will repeat. Bug fixes can be done during the time of maintenance. Once your web site is operational, ongoing promotion, technical maintenance, content management & updating, site visit activity reports, staff training and mentoring is needed on a regular basis depend on the complexity of your web site and the needs within your organization.
Input: Site/Application, content/functions to be updated, re-Analysis reports.
Output: Updated application, supporting documents to other life cycle steps and teams.
The above-mentioned steps alone are not strict to web application or web site development. Some steps may not applicable for certain tasks. Its depend on the cost and time involved and the necessity. Sometimes if it is a intranet site, then there will be no site promotion. But even if you are a small development firm, if you adopt certain planning along with this web engineering steps in mind, it will definitely reflects in the Quality of the outcome.