ไม่ได้เขียน blog นานล่ะ
วันนี้ เล่าขั้นตอนว่าจะสมัคร Github pages อย่างไร
(ในเอกสารหนึ่ง ก็หยิบขั้นตอนมาเขียน blog ซะเลย)
เพราะหวังว่า
จะให้เด็ก ๆ มีกรุ (Repositories) ไว้เก็บของ
และมีโฮมเพจ (Homepage) ไว้ปล่อยของที่เก็บไว้
แต่เริ่มต้นจากการสมัครใช้บริการก่อน
แล้วค่อยสร้างเพจเปล่า ๆ ง่าย ๆ ขึ้นสักเพจหนึ่ง
ผ่านการเขียน code html ในแบบที่ github กำหนด
ขั้นต่อไปก็ค่อยให้เด็ก ๆ หาของมาหย่อนตามกรุของตนก็เป็นอีกเวที ที่เด็ก ๆ กลุ่มหนึ่งควรรู้จัก
และเข้ามาใช้งาน ใช้การกัน
ที่สำคัญ ใช้ฟรี และมีมืออาชีพเข้ามาปล่อยของฟรี เยอะมาก

สร้าง Github page ชื่อ mycsharp เป็นต้น
1. เข้า Github.com
2. สร้าง Repositories คือ กรุ หรือ ที่รับ เช่น mycsharp
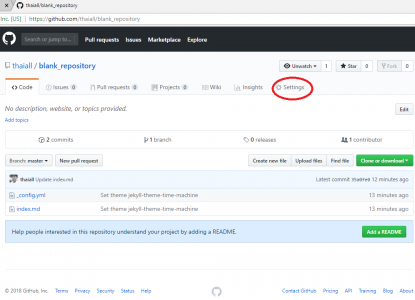
3. เมื่อเข้าใน Repositories แล้ว
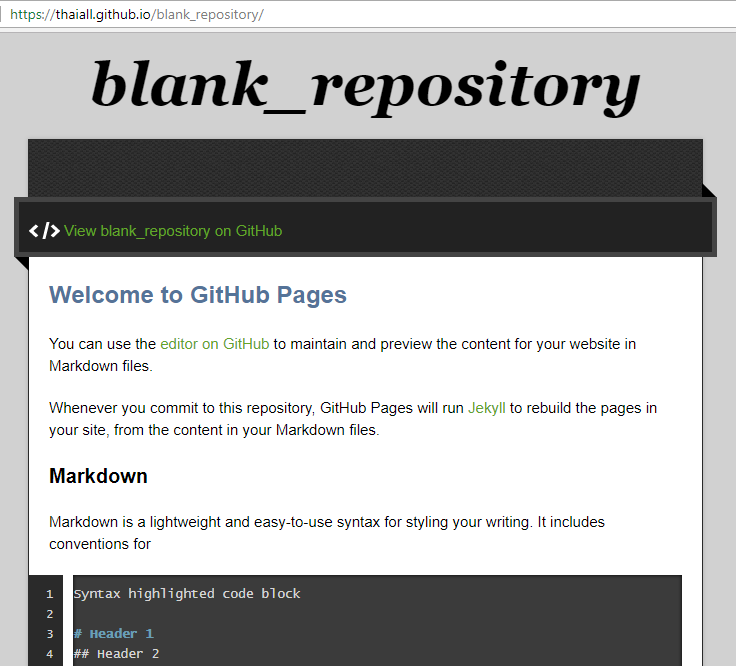
4. ให้สร้างเพจ ตามกรุที่สร้างขึ้น
เช่น https://thaiall.github.io/programming-page/
เชื่อมกับ https://github.com/thaiall/programming-page
จะพบแฟ้ม index.md เพื่อแนะนำตัวเอง และ repositories
5. วิธีสร้าง page ใน github.io
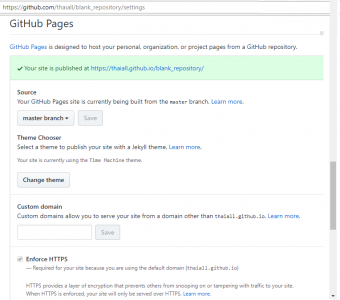
1. เข้า Settings ของ Repositories (ไม่ใช่ของ Account)
README.md ใน https://github.com/thaiall/vscode
index.md ใน https://github.com/thaiall/programming-page
เป็นหน้าแรก แต่คนละบทบาท กรณีนี้เป้าหมาย คือ index.md
2. หลังเข้า Setting
– Scroll down ลงมาหา GitHub Pages
– choose theme = time machine
– select theme
– Commit changes
หากเข้า Settings ของ Repositories อีกครั้งจะพบ link
https://thaiall.github.io/blank_repository/
3. หากต้องการแก้ไขให้เลือก edit index.md
มองหา Top Right มี Drop down list ให้เลือก
– Your Repositories
จาก Repository ชื่อ blank_repository หรือ mycsharp
คลิ๊กปากกา ที่มุมบนขวา ก็จะแก้ไขแฟ้ม index.md ได้
4. เนื้อหาใน index.md
– ชื่อ สกุล
– สาขาวิชา สถาบัน
– ประเด็นที่สนใจ
– ประสบการณ์
– งานอดิเรก หรือ ความสามารถพิเศษ
– แนะนำเพื่อน คนรู้จัก หนังสือที่ชอบ หรือแหล่งเรียนรู้
5. หากมีแฟ้มอะไรที่ต้องการแชร์เข้า Repositories
– Create new file หรือ Upload files
– ส่งลิงค์ เช่น https://thaiall.github.io/programming-page/