ตอนที่ 1 การพัฒนา app สำหรับใช้งานบน Smart Phone ที่ลง Android
<introduction>
หลังจากผมได้คอมพิวเตอร์โน๊ตบุ๊ค แล้ว IT Clinic ลง Windows 10 Home 64Bit (OEM=Original Equipment Manufacture)
ก็นำมาลองสร้างแอพ (App = Application) สำหรับ Moveable Device ด้วย Android Studio
ซึ่งมีผู้พัฒนา คือ บริษัทกูเกิ้ล (Google.com) เริ่มต้นก็คิดว่าจะลงโปรแกรมแล้วเขียนโปรแกรม Hello World ไป Run บน Smart Phone ที่ใช้อยู่
</introduction>
<process>
กระบวนการในการพัฒนา APP
เพื่อให้ได้ .apk ไปใช้งาน
ซึ่ง Google พัฒนา Android Studio เป็น IDE ที่มี everything และใช้งานง่ายกว่าเดิม
มีขั้นตอน ดังนี้
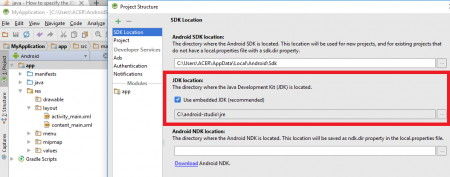
1. Download : Java (jdk-8u144-windows-i586.exe หรือรุ่นใหม่กว่า)
จาก https://java.com/en/download/
เพราะเครื่องมือสำหรับพัฒนาโปรแกรม ต้องใช้ Java Runtime Environment (JRE)
แต่ใน Android Studio รุ่นที่ผมใช้เป็นแบบ Portable
มี JRE Embeded ติดมาให้ด้วย ไม่ต้องติดตั้ง เพราะเรียกใช้งานจากในแฟ้มที่คัดลอกมาได้เลย
ดังนั้นในเครื่องที่ผมใช้พัฒนา Android App จึงไม่ติดตั้ง JAVA ด้วยตนเอง
เพราะมีมาพร้อม Android Studio แล้ว

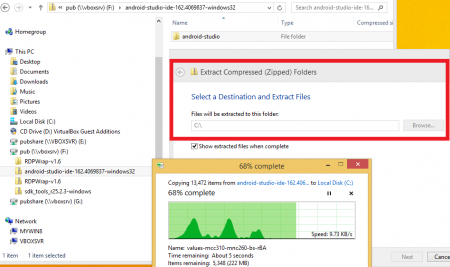
2. Download : Android Studio (android-studio-ide-162.4069837-windows32.zip)
จาก https://developer.android.com/studio/
ของผมได้รุ่น Android Studio v2.3.3 (June 2017) ซึ่งใหม่สุด ณ ตอนนี้
ซึ่ง Include Everything มาแล้ว
ทั้ง IDE (Integrated Development Environment) + SDK (Android Software Development Kit) + Emulator
ผมเลือกรุ่น .zip ไม่เลือกแบบ install
เพราะคลาย zip แล้ว เรียกให้โปรแกรม Folder> android-studio\bin\studio.exe ทำงานได้เลย
ทำงานแบบ Portable ที่ไม่ต้องติดตั้งก่อน
และผมไม่เลือกใช้ Eclipse เพราะ sdk-tools-r2602_windows-3859397.zip
จะไม่มี SDK Manager มาให้ ต้องใช้ SDK Manager ใน Android Studio
และ Google ประกาศเลิกสนับสนุน SDK ให้ Software ภายนอกแล้ว

3. เมื่อสั่งให้ studio.exe ทำงาน
ก็สั่ง Menu Bar, File, New, New Project
Application name : My Application
Company domain : www.thaiall.com
Minimum SDK : API 19: Android 4.4 (KitKat)
อาจเลือก API 25: Android 7.1.1 (Nougat)
หรือ API 26: Android 8 (O) ก็แล้วแต่ชอบนะครับ แต่ผมชอบของเก่า
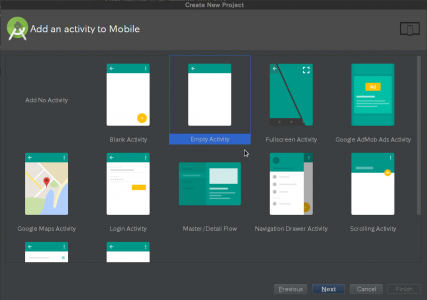
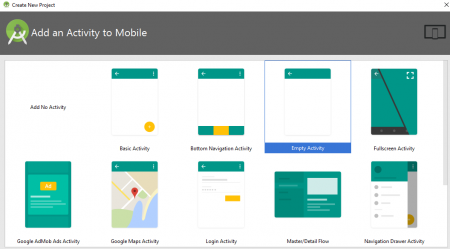
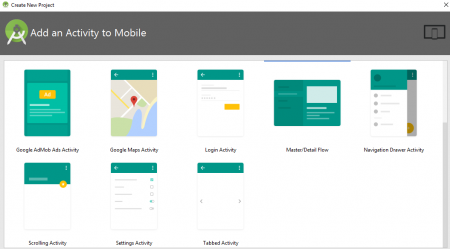
Add an Activity to Mobile
เป็น Template ให้เลือก 12 แบบ แบบแรกที่เลือก คือ Basic Activity
แล้วก็ Finish อะไรไม่แจ้งไว้ แสดงว่าไม่ได้เปลี่ยน

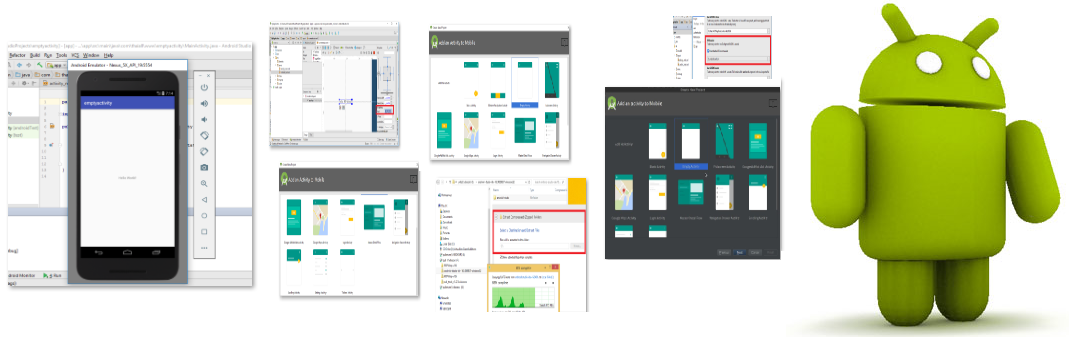
Studio

Studio

Studio
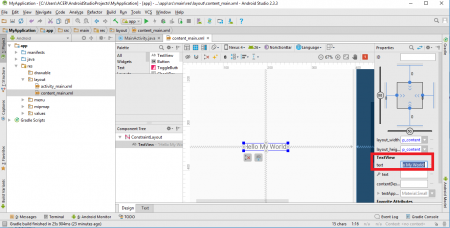
4. เข้าสู่ส่วนของ IDE มีหน้าต่างย่อยเพียบ
เห็นคำว่า Hello World! ใน content_main.xml
พบช่อง Text ด้านขวา สามารถเปลี่ยนเป็น Hello My World! ที่นั่นได้

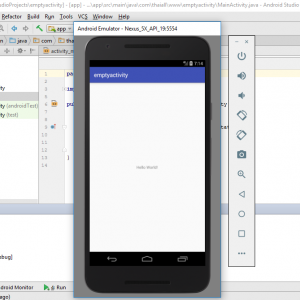
5. ทดสอบประมวลผล
Menu bar, Run, Run ‘app’ หรือ Shift F10
6. เลือก Device
จาก Connected Devices หรือ Available Virtual Devices
หรือกด Create New Virtual Device
ผมสร้าง Device ชื่อ Nexus 5X API 19 ไว้ทดสอบตัวหนึ่ง
สร้างเสร็จก็เลือก Device ที่สร้างขึ้น
จะมีการ Popup อุปกรณ์ Emulator ขึ้นมา เพื่อแสดงผลการ Run

7. หลังพอใจในผลลัพธ์ ที่เห็นบน Emulator แล้ว
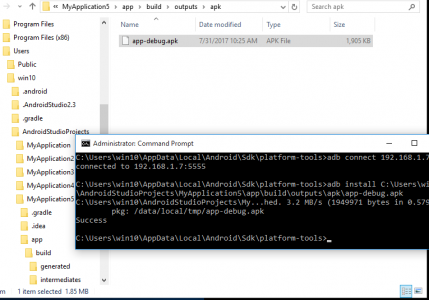
สั่งสร้าง .APK ด้วย Menu bar, Build, Build APK
แฟ้ม .apk ที่ได้ชื่อ app-debug.apk
อยู่ใน C:\Users\[Your Name]\AndroidStudioProjects\basicactivity\app\build\outputs\apk
นำแฟ้มนี้ไปใช้ใน Smart Phone ได้ตามต้องการ
หากผลบน Emulator ไม่น่าพอใจ ก็สั่ง Uninstall
ได้เหมือนกับที่ทำบน Smart Phone คือ ลากลงถังขยะ

https://www.4shared.com/folder/AgIkeXaS/android.html
</process>
<website_guide>
+ http://www.thaiall.com/android
</website_guide>
หมายเหตุ
ถ้าสนใจติดตามเนื้อหาในบล็อกนี้ สามารถ subscribe ด้วย email ที่อยู่ข้างขวา หรือ click here