
หนังสือ “ผมรวยด้วยการเขียนโปรแกรมขายได้ยังไง”
โดย ยุทธนา ท้าวนอก
ผมได้หนังสือเล่มนี้ เมื่อวันเสาร์ที่ 29 ธ.ค.55 ตอนไปส่งครอบครัวแถวห้างเสรี แล้วไปเดินโต๋เต๋ในร้าน se-ed หนังสือเล่มนี้เป็นเล่มแรกที่หยิบออกจากชั้นมาดู เห็นว่าหลายบทน่าสนใจก็หยิบไปจ่ายตัง (295 บาท) เลย เป็นครั้งแรกที่ใช้เวลาในร้านหนังสือน้อย และตัดสินใจเร็วกว่าทุกครั้ง คาดว่า 3 นาที
ประโยคสำคัญ ที่ทำให้ผมตัิดสินใจซื้อ คือ ผลงานของผู้เขียนชนะเลิศระดับประเทศ 2 ครั้ง ในการประกวด “Thailand ICT Awards” ซึ่งสะท้อนอะไรบ้างอย่าง จึงทำให้ผมไม่ลังเลที่จะมีหนังสือเล่มนี้ในบ้านอีกเล่ม
http://www.cargooptimizer.com/OSC/Softbiz.php?language=th
หนังสือพ็อกเกตบุ๊คความหนา 400 หน้า ที่ถ่ายทอดเรื่องราวความเป็นมาของผู้ก่อตั้งกิจการ Dreamsofts Optimization ltd. part. กิจการซอฟต์แวร์ของไทยที่ก้าวไกลออกไปทั่วโลก ด้วยจำนวนลูกค้าที่มากกว่า 500 รายทั่วโลก ประสบการณ์สิบปีเต็มในการบริหารกิจการซอฟต์แวร์จนประสบความสำเร็จถูกนำมาบรรจงถ่ายทอดลงในหนังสือเล่มนี้แล้ว
ใช้เวลาเขียนถึง 1 ปีเต็ม (ม.ค. – ธ.ค. 55) เพื่อให้ได้ผลงานที่มีเนื้อหากระชับและครบถ้วนที่สุด
บทที่ 1. บทนำ
จาก คนที่มีความรู้เรื่องการเขียนโปรแกรมอันน้อยนิดจนกลายมาเป็นเจ้าของกิจการ ซอฟต์แวร์ที่สามารถขายผลงานได้ทั่วโลก มีรางวัลชนะเลิศระดับประเทศ 2 รางวัลเป็นเครื่องยืนยันคุณภาพ ซึ่งกว่าผมจะมาถึงจุดนี้ได้มีองค์ประกอบหลายๆอย่างที่เป็นส่วนช่วยเสริมและ ผลักดันให้ผมประสบความสำเร็จได้ แต่จุดเปลี่ยนหลักๆที่ทำให้ผมมาถึงจุดนี้ได้คือการเปลี่ยนตัวเองจาก โปรแกรมเมอร์มาเป็นนักธุรกิจซอฟต์แวร์
รู้จักกันก่อน
มาทำความเข้าใจเกี่ยวกับซอฟต์แวร์กันอีกนิด
จากโปรแกรมเมอร์มาเป็นนักพัฒนาซอฟต์แวร์และกลายมาเป็นนักธุรกิจ
ไม่ต้องเขียนโปรแกรมเก่งมาก แต่ต้องรู้จักคำว่าจุดขาย
กว่าจะเป็น Dreamsofts
เรียนตอนไหนก็ได้ จบมาก็ต้องหางานทำอยู่ดี
กลับมาเรียนดีกว่า พอแล้วงานมันหนักขายได้ตั้งสามพันห้า
ได้หน้าแต่ไม่ได้เงิน
วันนี้ที่รอคอยลูกค้าของ Dreamsofts
ผลของ Dreamsoftsโปรแกรมคำนวณการจัดเรียงสินค้าใส่คอนเทนเนอร์
โปรแกรมคำนวณการตัดชิ้นงาน 1 และ 2 มิติ
โปรแกรมออกแบบบรรจุภัณฑ์แบบ 3 มิติ
โปรแกรมสร้างภาพโมเสค
เกมหวย[หนทางรวยหรือจน]มาตกลงกันก่อนไปต่อ
บทที่ 2. การพัฒนาโปรแกรมให้มีคุณภาพ
ผมจะมาเล่าการคัดเลือกโปรแกรมที่มีจุดขายเพื่อนำมาพัฒนา รวมถึงขั้นตอนในการพัฒนา เพื่อที่คุณจะได้รู้จักการพัฒนาผลิตภัณฑ์ซอฟต์แวร์ที่มีคุณภาพ
พัฒนาโปรแกรมอะไรดี?
เลือกโปรแกรมที่เราเข้าใจระบบและสามารถพัฒนาได้
เลือกเป้าหมายของโปรแกรมในเชิงธุรกิจ
จุดขายของโปรแกรม
โปรแกรมที่มีกลุ่มเป้าหมายใหญ่ที่สุดขั้นตอนการพัฒนาโปรแกรม
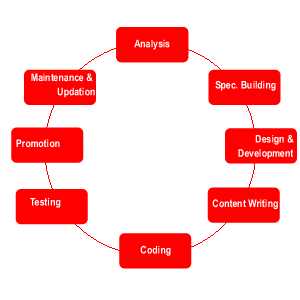
1. ศึกษาความเป็นไปได้ในการพัฒนาโปรแกรม
2. วิเคราะห์ระบบเพื่อกำหนดความสามารถของผลิตภัณฑ์
3. ออกแบบระบบเพื่อใช้ในการพัฒนา
4. พัฒนาโปรแกรม
5. ทดสอบและประเมินผล
6. ทำการผลิต
7. แจกจ่ายและสนับสนุน
บทที่ 3. ส่วนประกอบเสริมโปรแกรม
ถ้าคุณคิดว่าการทำธุรกิจซอฟต์แวร์มีเพียงการพัฒนาให้โปรแกรมทำงานได้เท่านั้นแล้วล่ะก็ คุณคิดผิดแล้วล่ะครับ เพราะยังมีส่วนประกอบเสริมอื่นๆ ที่จะทำให้ซอฟต์แวร์ของเรา ดูมีคุณภาพและขายได้ เรามาดูกันซิว่ามีอะไรบ้าง
ตัวโปรแกรม
ข้อมูลโปรแกรม
มาตรฐานที่โปรแกรมควรจะต้องมี
รุ่นของโปรแกรมการป้องกันการละเมิดลิขสิทธิ์
ดีคอมไพล์
ดีบั๊ก
ผลิตภัณฑ์สำหรับป้องกันการละเมิดลิขสิทธิ์ส่วนเสริมโปรแกรม
เนื้อหาที่ควรมีในส่วนเสริมโปรแกรม
ไฟล์ช่วยเหลือไฟล์ติดตั้ง (Installation File)
โปรแกรมที่ใช้สร้างไฟล์ติดตั้ง
บรรจุภัณฑ์
สื่อจัดเก็บไฟล์ทั้งหมด
กล่องใส่แผ่น
กล่องใส่สินค้า
บทที่ 4. การตั้งราคาขาย
โปรแกรม ที่ทำงานได้อย่างสมบูรณ์อาจจะไม่ใช่เหตุผลหลักที่ทำให้โปรแกรมนั้นขายได้ ราคาของโปรแกรมเป็นอีกเหตุผลหนึ่งที่ผู้ซื้อใช้พิจารณา เราจะมาศึกษาถึงการตั้งราคาขายที่จะทำให้โปรแกรมของเราขายได้ง่ายและมีกำไร มากที่สุด
ตั้งราคาขายยังไงไม่ให้ขาดทุน
ต้นทุนสินค้า
วิธีตั้งราคาขาย
แยกย่อยรุ่นสินค้า
ค่าใช้จ่ายเสริมภาษี
ภาษีมูลค่าเพิ่ม
ภาษีหัก ณ ที่จ่ายวิธีการชำระเงิน
การตั้งราคาสำหรับต่างประเทศ
บทที่ 5. เว็บไซต์สำหรับขายซอฟต์แวร์
สินค้า ดีก็ต้องมีหน้าร้านเพื่อวางจำหน่าย การมีเว็บไซต์ก็เปรียบเสมือนมีหน้าร้านสำหรับธุรกิจซอฟต์แวร์ คุณคิดว่าเว็บไซต์สำหรับขายซอฟต์แวร์ควรจะมีอะไรอยู่ในนั้นบ้าง ผมจะมาบอกถึงการตั้งชื่อเว็บไซต์ รายละเอียดภายในเว็บไซต์รวมไปจนถึงส่วนเสริมในการทำให้เว็บไซต์ของเราเป็น เว็บไซต์ที่เหมาะกับการขายซอฟต์แวร์จริงๆ
การพัฒนาเว็บไซต์
โดเมนเนมประเภทของโดเมนเนม
การจดโดเมนเนม
คำแนะนำเกี่ยวกับโดเมนเนมโฮสต์
ข้อมูลสำคัญเกี่ยวกับโฮสต์
การเช่าโฮสต์
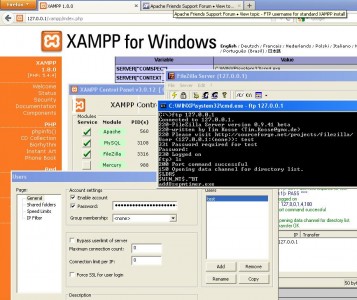
เว็บฝากไฟล์การส่งเว็บไซต์เข้าสู่โฮสต์
ข้อมูลสำคัญเกี่ยวกับโฮสต์
การเช่าโฮสต์
เว็บฝากไฟล์สิ่งที่ควรมีในเว็บไซต์
รองรับหลายภาษา
ระบบสมาชิก
รายละเอียดสินค้า
ดาวน์โหลด
ราคา
วิธีการสั่งซื้อ
วิธีการจัดส่ง
ส่วนส่งเสริมการขาย
ลูกค้าอ้างอิง
คำรับรองจากผู้ใช้งาน
รางวัล
ประชาสัมพันธ์
คำถามที่ถามบ่อย
สนับสนุนการใช้งาน
ข้อมูลการติดต่อ
ความน่าเชื่อถือ
ส่วนเสริมในเว็บไซต์
บทที่ 6. จำหน่ายซอฟต์แวร์สำหรับต่างประเทศ
ถ้า ซอฟต์แวร์ของคุณมีความเหมาะสมที่จะจำหน่ายออกสู่ต่างประเทศได้ คุณอาจจะยังไม่รู้ว่าจะเริ่มต้นที่ตรงไหนดี ผมมีขั้นตอนและประสบการณ์อันมีค่าเกี่ยวกับการจำหน่ายซอฟต์แวร์ให้กับต่าง ประเทศมาเล่าให้คุณผู้อ่านได้นำไปเป็นแนวทางในการปฏิบัติได้
ข้อควรรู้เกี่ยวกับซอฟต์แวร์สำหรับต่างประเทศ
วิธีการชำระเงินบัตรเครดิต
โอนเงินระหว่างประเทศ
PayPal
ผู้ให้บริการรับและส่งเงินระหว่างประเทศวิธีการจัดส่ง
การจัดส่งสินค้าแบบออนไลน์
การจัดส่งสินค้าแบบออฟไลน์บริการตัวกลางในการขายซอฟต์แวร์
share-it! เครื่องมือชั้นดีในการขายซอฟต์แวร์การสมัครเพื่อใช้บริการของ share-it!
การยอมรับข้อตกลงการเป็นผู้ขายของ share-it!
การแจ้งข้อมูลบัญชีธนาคารสำหรับรับเงินจาก share-it!
การเพิ่มข้อมูลสินค้าเข้าสู่ระบบ
รายการส่งเสริมการขายโดยใช้ coupon code
เครือข่ายการตลาดของ share-it!
ผู้ช่วยขายผ่านระบบ Affiliate ของ share-it!
บทที่ 7. คุณรู้ไหม? ลูกค้าของคุณคือใคร
สินค้าดีก็มีแล้ว หน้าร้านก็มีแล้ว เหลือแต่การเรียกลูกค้าเข้ามาในร้าน แล้วลูกค้าของเราคือใครล่ะพวกเขาเหล่านั้นอยู่ที่ไหนกันบ้าง? เราจะหาข้อมูลของพวกเขาได้อย่างไร? และเมื่อได้ข้อมูลมาแล้วมีวิธีการติดต่อลูกค้าอย่างไรบ้าง? มาพบคำตอบของคำถามเหล่านี้ในบทนี้กัน
สินค้าของเรามีประโยชน์อย่างไร
ใครคือลูกค้าของเรา?
เราจะหาข้อมูลลูกค้าจากที่ไหน?
เราสามารถติดต่อลูกค้าได้ทางใดบ้างการติดต่อทางตรง
การติดต่อทางอ้อม
บทที่ 8. มาเรียกลูกค้าเข้าเว็บไซต์กันเถอะ
เมื่อเรารู้จักข้อมูลการติดต่อของลูกค้าและสถานที่ๆลูกค้ารวมตัวกันอยู่มากแล้ว เราจะมีวิธีการเรียกให้เขามาเข้าเว็บไซต์ของเราอย่างไร? มาพบคำตอบของคำถามเหล่านี้ในบทนี้กัน
ส่งโปรแกรมเข้าเว็บดาวน์โหลดซอฟต์แวร์
PAD สิ่งมหัศจรรย์สำหรับการตลาดซอฟต์แวร์PAD คืออะไร?
การสร้าง PAD
เว็บไซต์ที่รองรับ PAD
การส่งข้อมูลเข้าเว็บไซต์ดาวน์โหลดโปรแกรมด้วย PAD
ข้อมูลเพิ่มเติมเกี่ยวกับ PADการใช้เสิร์ชเอนจิ้นในการตลาด
การส่งข้อมูลเว็บไซต์เข้าเสิร์ชเอนจิ้น
ลงโฆษณากับเสิร์ชเอนจิ้น
ทำการปรับปรุงเว็บไซต์ด้วย SEOส่งโปรแกรมเข้าเว็บท่าและเว็บไซต์สำหรับขายสินค้า
การแลกลิงก์
บทที่ 9. การส่งเสริมการขาย
เมื่อเราเรียกลูกค้าให้เข้ามายังเว็บไซต์ของเราได้แล้ว เราจะมีวิธีการใดที่จะทำให้ลูกค้าตัดสินใจซื้อโปรแกรมของเราได้เร็วที่สุด? การส่งเสริมการขายเป็นคำตอบของคำถามนี้ครับ
ข้อเสนอพิเศษ
การลดราคา
การแลกซื้อ
การแจกสินค้า
การแถม
การขายพ่วง
ส่วนลดตามจำนวนข้อจำกัดของข้อเสนอพิเศษ
จำนวนสิทธิ์
ระยะเวลาในการได้รับสิทธิ์
ประเภทของลูกค้าที่ได้รับสิทธิ์รายการส่งเสริมการขาย
คำแนะนำเรื่องการส่งเสริมการขาย
บทที่ 10 ความรู้ในการทำระบบควบคุมลิขสิทธิ์เบื้องต้น
คุณอาจจะยินดีมากๆ ที่โปรแกรมของคุณเป็นที่นิยมจนได้รับการกล่าวขานไปทั่ว แต่พอมาดูยอดขายแล้วกลับพบสิ่งที่ตรงกันข้าม เกิดอะไรขึ้น? มันน่าจะทำเงินให้คุณมากกว่านี้สิ และแล้วคุณก็พบว่าโปรแกรมที่คุณขายไปหนึ่ง แต่กับมีผู้ร่วมใช้งานเป็นร้อย วิธีป้องกันขั้นพื้นฐานสำหรับปัญหานี้เป็นสิ่งที่คุณควรจะรู้และผมกำลังจะบอกครับ
การควบคุมสิทธิ์การใช้งานซอฟต์แวร์
หลักการควบคุมลิขสิทธิ์การใช้งานขั้นพื้นฐานรหัสประจำเครื่องคอมพิวเตอร์ (Machine code)
ข้อมูลการใช้งาน
รหัสปลดล็อค (License code)
การทำงานของระบบควบคุมลิขสิทธิ์
ระบบการลงทะเบียน
การบังคับปิดการทำให้ระบบควบคุมลิขสิทธิ์ของเราซับซ้อนยิ่งขึ้น
การบีบอัดข้อมูล
การเข้ารหัสข้อมูล
การเพิ่มรหัสตรวจสอบ
การเขียนและอ่านข้อมูลในสถานที่ปลอดภัยระบบนี้ต่อกรกับใครได้บ้าง
คำแนะนำอื่นๆ เกี่ยวกับการควบคุมลิขสิทธิ์ข้อจำกัดของรุ่นทดลองใช้
ทำระบบโอนย้ายสิทธิ์การใช้งานดีไหม
จำนวนครั้งในการขอปลดล็อก
จำนวนครั้งในการขอปลดล็อก
ทำระบบปลดล็อกบนเว็บไซต์กันไหม
ทำระบบปลดล็อกด้วย Hardlock ใช้เองกันไหมเหนือฟ้ายังมีฟ้า เหนือฟ้าอีกทีคืออะไร?
บทที่ 11. ความรู้เพิ่มเติมในธุรกิจซอฟต์แวร์
เรื่อง ราวในบทนี้คือ สิ่งที่จะต้องทำเมื่อเป็นนักธุรกิจซอฟต์แวร์ ปัญหาต่างๆ ที่จะพบและ วิธีแก้ไขปัญหาเหล่านั้น พร้อมคำแนะนำ รวมทั้งเคล็ดลับต่างๆ ที่จะเป็นส่วนเสริมสำคัญให้คุณประสบความสำเร็จในการทำธุรกิจซอฟต์แวร์
ขั้นตอนการทำธุรกิจซอฟต์แวร์มีอะไรบ้าง ?
ขั้นตอนที่ 1 คิดสินค้าที่แปลกใหม่ มีจุดขาย และเราสามารถพัฒนาได้
ขั้นตอนที่ 2 ตั้งชื่อกิจการและชื่อโดเมน
ขั้นตอนที่ 3 บัญชีธนาคาร โทรศัพท์และแฟกซ์
ขั้นตอนที่ 4 พัฒนาผลิตภัณฑ์และพัฒนาเว็บไซต์
ขั้นตอนที่ 5 ทำการตลาดให้กับสินค้าและเว็บไซต์ของเรา
ขั้นตอนที่ 6 บริหารกิจการของเราเคล็ดลับการประสบความสำเร็จ
คำแนะนำที่ 1 คุณภาพของสินค้าต้องมาก่อน
คำแนะนำที่ 2 ส่วนเสริมผลิตภัณฑ์ต้องมีให้ครบถ้วน
คำแนะนำที่ 3 ราคาสินค้าต้องมีความเหมาะสม
คำแนะนำที่ 4 การตลาดต้องมีตลอดเวลา
คำแนะนำที่ 5 การส่งเสริมการขายต้องมีบางโอกาส
คำแนะนำที่ 6 ทำให้ลูกค้าเกิดความเชื่อถือ
คำแนะนำที่ 7 อย่าทิ้งลูกค้าเดิม
คำแนะนำที่ 8 ตอบสนองด้วยความรวดเร็ว
คำแนะนำที่ 9 ปัญหามีไว้ป้องกันวงจรชีวิตผลิตภัณฑ์
เกิดมาหน้าตาสดใส
บาดเจ็บจากการทำงานต้องรักษาเยียวยา
คุณภาพดีก็มีอายุยืน
โปรแกรมไม้ใกล้ฝั่ง
ตายซะเถอะ
เกิดใหม่ไฉไลกว่าเดิม
ตายไปสองแต่เกิดมาใหม่แค่หนึ่ง
ขายไปด้วยกันดีกว่าคำแนะนำเพื่อเพิ่มความมั่นใจในการทำธุรกิจซอฟต์แวร์
วางแผนให้ดีก่อนสร้างเว็บไซต์ ?
ขจัดปัญหาคนเข้าเว็บมาก แต่ขายไม่ได้
อะไรที่พิมพ์บ่อยๆสร้างเทมเพลตไว้เลย
Mail signature คือหน้าตาของผู้ส่ง
จงสร้างและพัฒนาระบบการทำงานของคุณเอง
ทำคนเดียวแล้วลูกค้าเชื่อถือเหรอ ?
มีงานต้องทำหลายอย่างพร้อมกัน ทำอย่างไรดี ?
ซอฟต์แวร์กับทรัพย์สินทางปัญญา
ต้องซื้อเครื่องมือที่มีลิขสิทธิ์มาใช้หรือไม่
ระบบ OEM สำหรับตัวแทนจำหน่าย
ทำอย่างไรกับผลิตภัณฑ์ที่ไม่ประสบความสำเร็จ
หน่วยงานที่เกี่ยวข้องกับซอฟต์แวร์จงสร้างโอกาสในการประสบความสำเร็จให้กับตัวเอง