บริจาค คือ การสละ, ความเสียสละ, การให้, การแจก, การสละเพื่อการบุญ แล้วยังเป็นธรรมข้อหนึ่งในทศพิธราชธรรม ซึ่งเราจะพบคำว่า การบริจาค ในการยื่นแบบและชำระภาษี ตั้งแต่ปีภาษี 2561 เป็นต้นไป ผู้ยื่นแบบและชำระภาษีสามารถอุดหนุนเงินภาษีให้แก่พรรคการเมืองได้ ตามมาตรา 69 และมาตรา 149 แห่งพระราชบัญญัติประกอบรัฐธรรมนูญว่าด้วยพรรคการเมือง พ.ศ.2560 เพื่อให้พรรคการเมืองมีเงินในการบริหารจัดการพรรคของตน
เว็บไซต์ที่มีวัตถุประสงค์ในการทำงานเพื่อสังคมมีอยู่หลายเว็บไซต์ ที่ดำรงอยู่ได้ด้วยเงินสนับสนุน หรือเงินบริจาค เนื่องจากเว็บไซต์ไม่มีผลิตสินค้า ซื้อมาขายไป หรือให้บริการที่จะทำให้มีรายได้ที่มากพอ มารองรับค่าใช้จ่ายในการบริหารจัดการ เช่น classstart.org ให้รายละเอียดใน footer ของโฮมเพจว่า ได้รับการสนับสนุนจาก 1) ผู้ไม่ประสงค์ออกนามท่านหนึ่ง ระหว่าง 2563-2566 2) มูลนิธิสดศรี-สฤษดิ์วงศ์ ระหว่าง 2561-2563 3) กองทุนเพื่อความเสมอภาคทางการศึกษา ระหว่าง 2557-2558 4) กองทุนสนับสนุนการสร้างเสริมสุขภาพ ระหว่าง 2557 5) มหาวิทยาลัยสงขลานครินทร์ ระหว่าง 2554-2558 ส่วน gotoknow.org ให้รายละเอียดในวิกิ ว่าในช่วง 3 ปีแรกของการดำเนินงานได้รับการสนับสนุนงบประมาณในพัฒนาระบบและบริหารจัดการจากสถาบันส่งเสริมการจัดกาความรู้เพื่อสังคม (สคส.) และก่อนหมดทุนในปีที่ 3 ได้มีการรับเงินบริจาคจากสมาชิก GotoKnow.org ปัจจุบันได้รับการสนับสนุนหลักจากสำนักงานกองทุนสนับสนุนการสร้างเสริมสุขภาพ (สสส.)
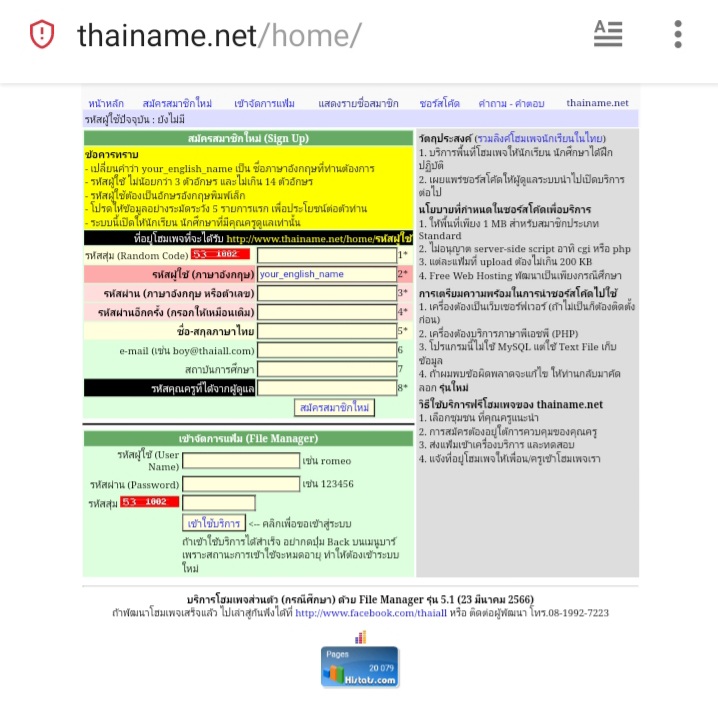
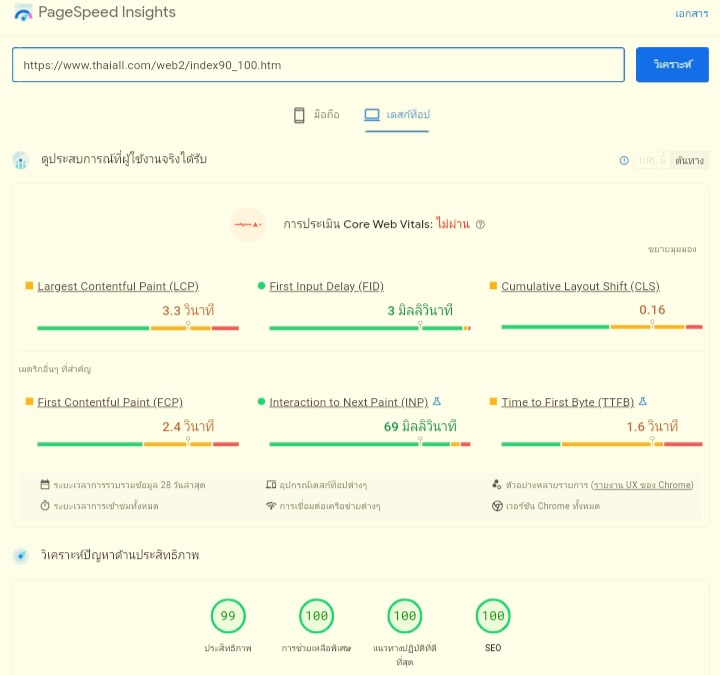
ไทยออลดอทคอม ได้รับเงินสนับสนุนเพื่อบริหารจัดการเว็บไซต์จากหลายทาง ได้แก่ การติดป้ายโฆษณา การติดลิงก์ การเขียนบทความส่งเสริมสินค้าหรือบริการ รับจ้างด้านไอที ส่วนที่ขาดไม่ได้ คือ การรับเงินบริจาคจากผู้มีอุปการคุณที่ทำให้มีกำลังใจในการทำงานต่อไป แต่เงินรายได้จากการประกอบอาชีพเป็นอาจารย์สอนหนังสือด้านไอทีในสถานศึกษาที่นำมาหล่อเลี้ยงเครือข่ายเว็บไซต์ได้หยุดลง แล้วตั้งแต่ต้นปี พ.ศ. 2566 มี 2 แนวทาง คือ 1) ผู้ดูแลเว็บไซต์ต้องตั้งใจพัฒนาเนื้อหาให้สมบูรณ์ยิ่งขึ้น เพื่อเพิ่มรายรับจากยอดคลิกป้ายโฆษณาที่แทรกอยู่ในเนื้อหา 2) รายได้ที่มาจากผู้สนับสนุนป้ายของบริษัทต่าง ๆ ที่ปรากฎในหน้าแรก ซึ่งต้องประเมินการคงอยู่ของกลุ่มเว็บไซต์ที่ดูแลอยู่เป็นรายปี เพราะความแน่นอนคือความไม่แน่นอน แต่ยังมีความเชื่อว่า “ความพยายามอยู่ที่ไหน ความสำเร็จอยู่ที่นั่น”