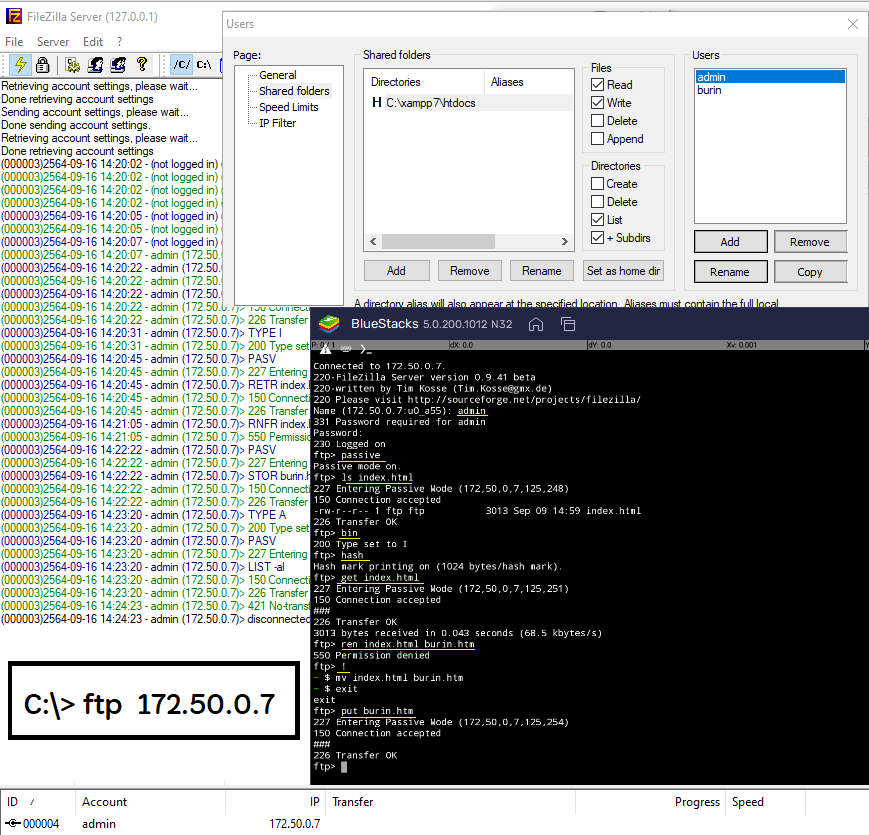
การเชื่อมต่อระหว่าง Server กับ Client เพื่อรับส่งแฟ้มจำนวนมากได้อย่างรวดเร็ว นักพัฒนามักเลือกใช้บริการ FTP และโปรแกรมที่ได้รับความนิยม คือ Filezilla ซึ่งโปรแกรม Filezilla ติดตั้งมาพร้อมกับโปรแกรม XAMPP ทำให้สามารถเปิดบริการ FTP Server ได้โดยง่าย ในฝั่งเครื่อง Server เมื่อเปิดส่วนของ Admin ต้องเริ่มต้นจากการสร้าง user และ password พร้อมกับกำหนด home directory และ permission เมื่อสร้างเสร็จแล้ว ก็ให้เครื่อง Client เชื่อมต่อเข้าไปผ่าน user ที่สร้างใหม่ โดยโปรแกรมที่ใช้ติดต่อเข้าไปจากเครื่อง Client มีหลายวิธีให้เลือกใช้ อาจเป็น Filezilla client หรือ FTP program ที่ทำงานบน android , linux, ios หรือ dos แล้วกิจกรรมการ put และ get ก็เกิดขึ้นหลังจากการ connect ได้สำเร็จแล้ว
ขั้นตอนการใช้งาน Filezilla บน Xampp 7.1.7
- Download xampp จาก apachefriends.org
xampp-win32-7.1.7-0-VC14-installer.exe - รุ่นนี้มีโปรแกรมมาเยอะ
ทั้ง Server : Apache, MySQL, FileZilla FTP Server, Mercury Mail Server, Tomcat
ทั้ง Program Languages : PHP, Perl
ทั้ง Script : phpMyadmin, Webalizer, Fake Sendmail
แล้วกำหนดห้องคือ c:\xampp71 เพราะก่อนหน้านี้ลงแบบ unzip ในห้อง c:\xampp56 ไว้แล้ว - เปิด XAMPP Control Panel (C:\xampp\xampp-control.exe)
แล้ว Start : FileZilla ทำให้เปิด port 21 (ftp) และ port 14147 (admin) - คลิ๊ก Admin ของ FileZilla ใน XAMPP Control Panel เข้า admin ผ่าน port 14147
จะเปิดโปรแกรม Filezilla Server สำหรับ Admin เดิมไม่ได้กำหนด Admin Password ไว้ ก็จะเข้าได้ - ถ้าต้องการให้ปลอดภัย ในการเข้า Admin หรือเข้าผ่าน Remote ได้
เข้า Menu bar, Edit, Settings, Admin Interface setting
คลิ๊ก Change admin password
“Minimum password length is 6 characters. Leave empty to remove password. A password is required for remote administrationn to work.” - สร้าง user ให้เค้าได้ใช้งาน
เข้า Menu bar, Edit, Users, พบ Add Remove Rename Copy
new user = “admin”
General Page : Check – Enable account
General Page : Check – Password = “p”
Shared folders Page : Add – c:\xampp71\htdocs [Read, Write] - Window+R, cmd จะพบกับ DOS prompt
C:> ipconfig มองหาตัวเลขหลัง IPv4 Address
C:> ftp 127.0.0.1
user: admin
password: p
ftp> ?
ftp> ls
ftp> bye - Download Filezilla client : https://filezilla-project.org
แล้วก็ใช้ติดต่อกับ Filezilla server ที่มีแล้ว
http://www.thaiall.com/learn/useftp.htm