Open Data
.. เคยอ่านวัตถุประสงค์ของ data.go.th แล้วก็ชื่นชม
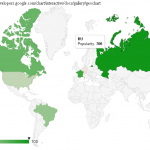
ข้อแรก คือ ทำให้ผู้ใช้บริการทั้งภาคประชาชน ภาคธุรกิจเอกชน รวมถึงหน่วยงานของรัฐ สามารถค้นหาและเข้าถึงข้อมูลที่มีคุณภาพของภาครัฐได้ง่าย ข้อมูลที่เปิดให้ Download จากเว็บไซต์พบว่า มีหลายรูปแบบ อาทิ excel, json และ xml แล้วบรรทัดสุดท้ายของหน้า About พูดถึง ข้อมูลเปิด ว่าจะช่วยเพิ่มประสิทธิภาพของการให้บริการ แล้วยังช่วยลดค่าใช้จ่ายของหน่วยงานราชการได้
ท่านที่สนใจก็เข้าไปสืบค้นข้อมูลกันได้นะครับ
ที่ https://data.go.th/About.aspx
สำนักงานรัฐบาลอิเล็กทรอนิกส์ (องค์การมหาชน) (สรอ.)
[เพิ่มเติม]
เกี่ยวกับข้อมูล Data ผมก็สนใจจึงทำโฮมเพจไว้หลายหน้าที่เกี่ยวข้อง ดังนี้
http://www.thaiall.com/lampang/index.php
[Top Open Data]
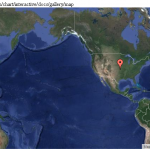
ข้อมูลที่ถูก Download มากที่สุด คือ พิกัดตำบลจาก data.go.th
วันที่ 25 กันยายน 2560 พบมีคนเข้าชม จำนวนการเข้าชม 46423 ครั้ง
เป็นข้อมูลขอบเขตการปกครอง ของ กรมการปกครอง
—
ได้แฟ้มพิกัดตำบลของทั้งประเทศ
จำนวน 7768 รายการ จาก data.go.th มาในแฟ้ม tambon.xlsx
แล้วแปลงเป็น csv แต่เรียงตามรหัสตำบลเก็บในแฟ้ม tambon.csv
เลือกเฉพาะลำปางได้ 97 ตำบล เก็บในแฟ้ม tambon_lampang.csv
นับจาก tambon.xlsx ด้วย pivot table ในลำปางมี 97 ตำบล
สรุปว่ายืนยันข้อมูลว่าตรงกับรายการข้อมูลที่มีจริงใน tambon_lampang.csv
ตรวจตำแหน่งของ ต.ศาลา อ.เกาะคา จ.ลำปาง
พบว่า latitude,longitude ไปตกกลางทุ่งนา
หลังศูนย์แสดงสินค้าเซรามิกและหัตถอุตสาหกรรม จังหวัดลำปาง
ห่างทางหลวงไปหลายร้อยเมตร
ทั้งหมดเก็บไว้ที่ https://github.com/thaiall/lampang