Bootstrap อาจแปลว่า สิ่งที่ช่วยทำให้ง่ายขึ้น หรือ สิ่งที่ทำได้ด้วยตัวเอง
Bootstrap คือ Front-end Framework ที่ช่วยพัฒนาเว็บไซต์ได้เร็วขึ้น ง่ายขึ้น
ซึ่ง Bootstrap มีเครื่องมือหลักให้ 4 อย่าง คือ
1) Scaffolding หรือ Grid system ช่วยจัด column และ row บน screen เพื่อจัด Layouts
2) Base CSS ช่วยจัด form, table, icons หรือ buttons
3) Components ช่วยจัด Navbar หรือ Pagination หรือ Progress bars หรือ Media object
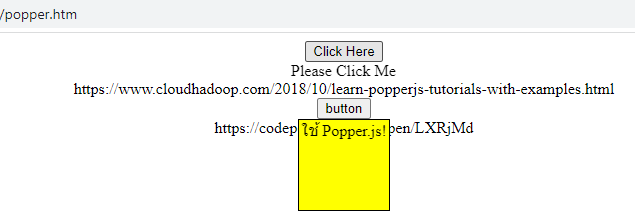
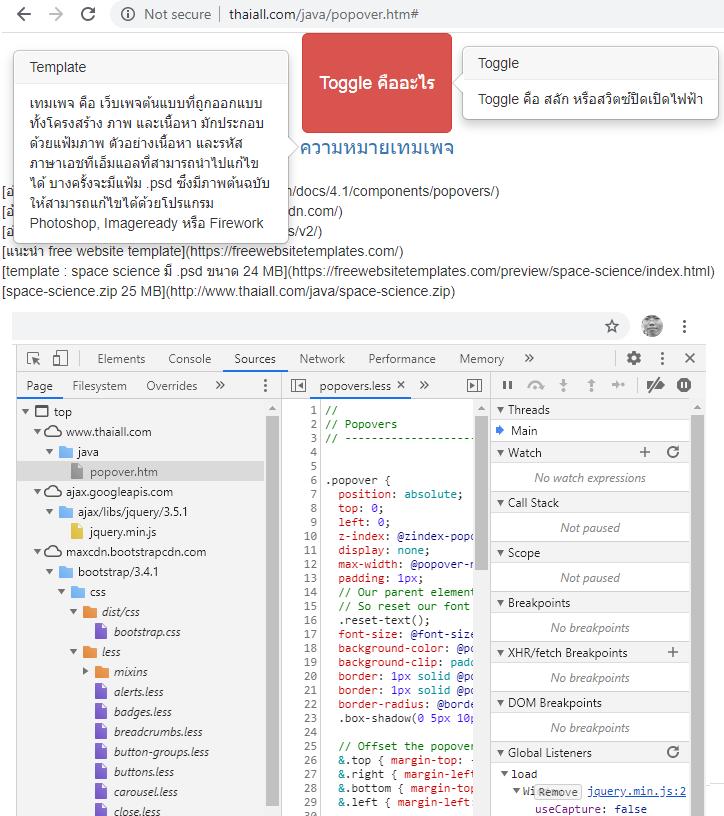
4) JavaScript ช่วยจัด Dropdown, Tab, Popover, Collapse, Carousel
มีตัวอย่างการเรียกใช้ที่ http://www.thaiall.com/web2
เมนูคอมพิวเตอร์ ก็คล้ายกับเมนูอาหาร มีตัวเลือกมากมายให้เลือกสั่ง ต้ม ผัด แกง ทอด ไอศครีม เมนูคอมพิวเตอร์ที่คุ้นตาก็จะมี file, edit, view, help เป็นต้น นักพัฒนา (Developer) จะเลือกเครื่องมือจัดเมนูให้ผู้ใช้ (User) เข้าถึงบริการต่าง ๆ ที่พัฒนาขึ้น ต่อไปเป็นตัวอย่างการทดสอบ menu ทั้ง 6 แบบ ที่ใช้ bootstrap กับ Java script ข้างนอก และเขียนเอง
ซึ่งแชร์ source code 6 แบบ
ขั้นตอนการทดสอบ ให้เห็นภาพเมนู มีดังนี้
1. download clone (repository)
จาก ใน https://github.com/thaiall/programming-page
ได้แฟ้ม programming-page-master.zip
เมื่อวันที่ 28 กันยายน 2560 มีขนาด 4,713,347 bytes
2. start โปรแกรม apache ใน xampp
3. unzip แฟ้มในข้อแรก
ได้ห้อง programming-page-master
แล้วย้าย folder นี้ไปไว้ใน c:\xampp\htdocs
4. เปิด menu แบบที่ 1
ด้วย http://localhost/programming-page-master/php/menu01.php
จนถึง menu06.php
ซึ่งทั้ง 6 แบบทำงานแบบ client-sided script
https://gist.github.com/thaiall/8e2a113c7cde54d4e18c217ba3dd8dae
5. พบว่า menu01.php – menu03.php ใช้ bootstrap
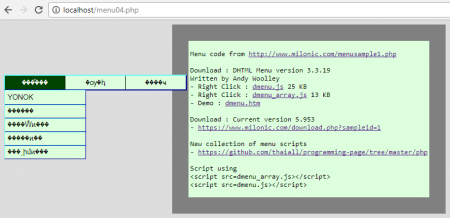
6. พบว่า menu04.php ใช้ javascript ของ DHTML Menu version 3.3.19
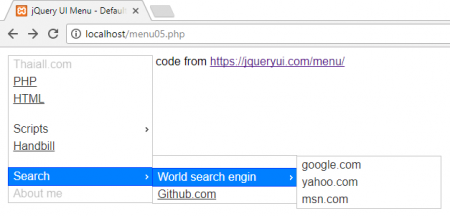
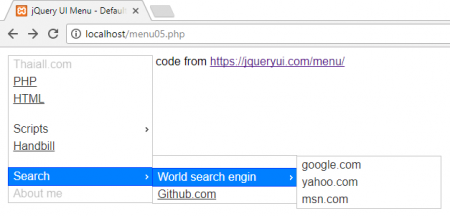
7. พบว่า menu05.php ใช้ jqueryui.com
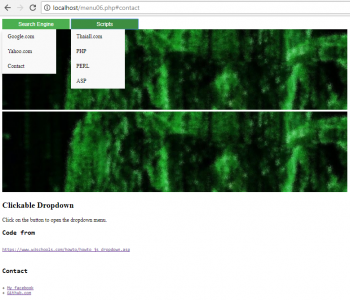
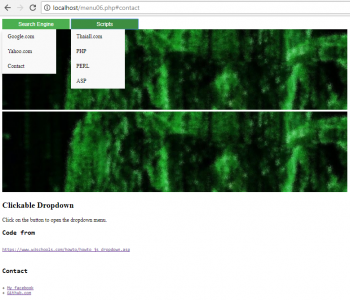
8. พบว่า menu06.php เขียน javascript และ css ใช้เอง
มีหน้าตาของ Menu ทั้ง 6 แบบ ดังนี้
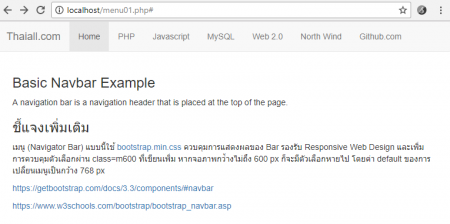
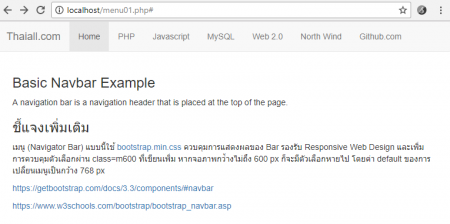
 menu01.php
menu01.php
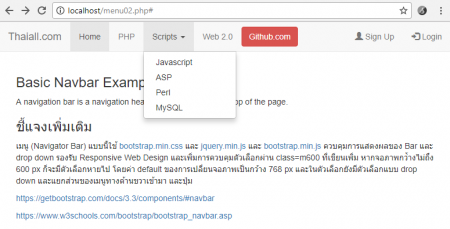
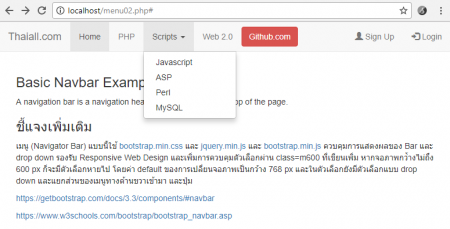
 menu02.php
menu02.php
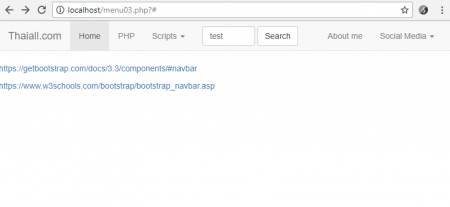
 menu03.php
menu03.php
 menu04.php
menu04.php
 menu05.php
menu05.php
 menu06.php
menu06.php
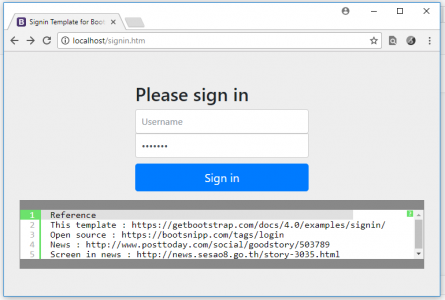
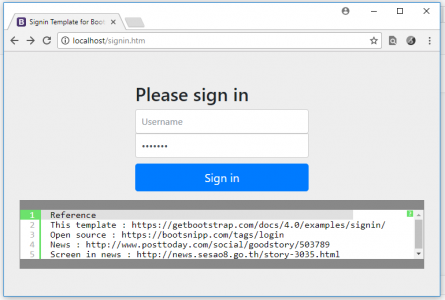
 signin.php
signin.php