
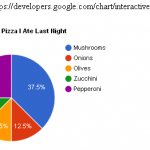
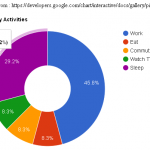
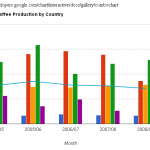
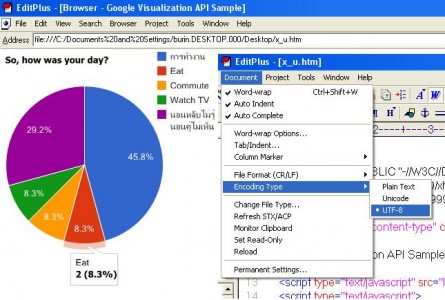
ที่เว็บไซต์ คนไทย.com มี Thailand Gateway มีข้อมูลทำให้เรารู้ว่าประเทศไทย มีคนไทยกี่คน วันนี้สนใจเรื่องการนำเสนอข้อมูลตัวเลข (Number) โดยใช้แผนภาพ (Diagram หรือ Chart) จะใช้ Google chart ทำ Pie chart เทียบหญิงกับชาย ว่ามีจำนวนเพศละกี่คน จากข้อมูลใน khonthai.com
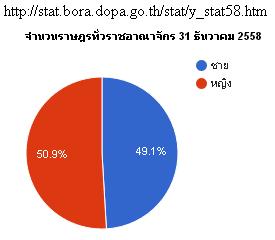
พบว่า ประกาศสำนักทะเบียนกลาง
เรื่อง จำนวนราษฎรทั่วราชอาณาจักร ตามหลักฐานการทะเบียนราษฎร
ณ วันที่ 31 ธันวาคม 2558
คนที่มีสัญชาติไทย
มีชาย (Male) 31,865,175 คน
มีหญิง (Female) 33,064,910 คน
รวม 64,930,085 คน
http://www.thaiall.com/php/google_ajax_api_pie.htm

แล้วเมื่อเที่ยงของวันที่ 17 มกราคม 2560 นอกจากข้อมูลข้างต้น
ยังพบว่าเครื่องบริการข้อมูลของที่นี่ น่าจะใช้ Mysql
และใช้ภาษา PHP ที่รู้เพราะขณะโหลดข้อมูล
มีข้อความ Warning แจ้งให้ทราบ ว่าระบบฐานข้อมูลไม่ตอบตามปกติ
ก็เป็นกรณีศึกษาที่สามารถนำไปแบ่งปันในห้องเรียนได้
http://stat.bora.dopa.go.th/stat/y_stat58.htm