เพื่อตอบคำถามว่า undefined
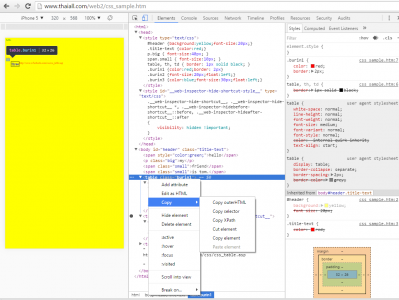
undefined console in google chrome
http://www.thaiall.com/java/js01.htm
ก็คงต้องชวนอ่านเรื่อง และดูจากตัวอย่าง ต่อไปนี้
มีหลายวิธี
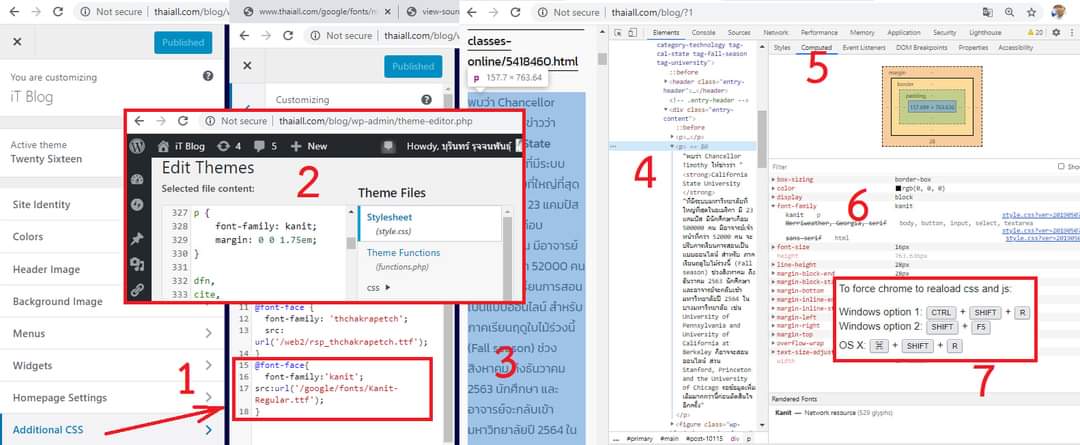
การเขียนใน console บน browser
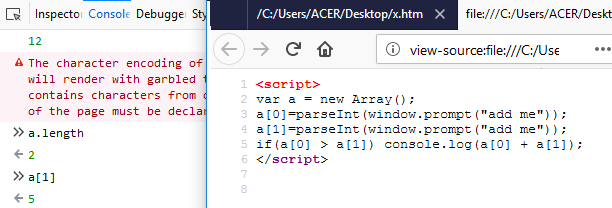
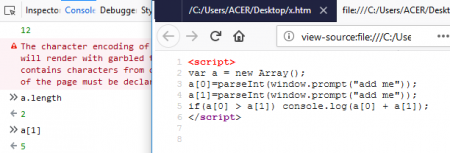
ในกรณีรับคำสั่งประมวลผลใน console
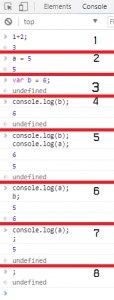
ตัวอย่างการทำงานใน console window กับการ return ค่า
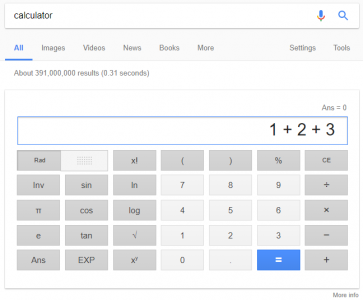
calculator on google