https://www.moveoapps.com/blog/wp-content/uploads/2020/07/best-programming-languages-for-mobile-app-development.png
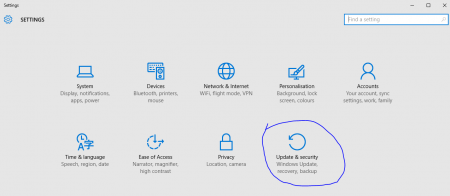
กลับมาชวนมองกระแส React Native พบว่า แนวโน้มการใช้เครื่องมือพัฒนาโมบายแอพในปัจจุบัน กลุ่มนักพัฒนาโมบายแอปในดาวเคราะห์สีน้ำเงินนี้ เลือกใช้ React Native ที่พัฒนาขึ้นโดย Facebook และเป็น Cross Platform ที่ส่งโค้ดไป compile บนตัวแปลภาษาในแต่ละอุปกรณ์ทำให้ใช้ฟังก์ชันได้ทุกตัว อาทิ Andriod หรือ iOS จึงเรียกว่า Native language จากบล็อกที่เขียนโดย Sophia Martin เขียน 14 ก.ย.2562 ระบุว่า เครื่องมือมาแรงมี 3 ตัว คือ Flutter , React Native และ Xamarin ส่วน Hirar Atha เขียน 23 ก.ค.63 นำเสนอ 6 Best programming languages ประกอบด้วย Android = 1) Java, 2) Kotlin ส่วน iOS = 3) Swift, 4) Objective-C ส่วน Cross Platform = 5) React Native, 6) Flutter แล้วคุณ Hirar Atha ยังเล่าว่า โดยเฉลี่ยแล้วผู้ใช้สมาร์ทโฟนอยู่กับอุปกรณ์ 2 ชั่วโมง 55 นาทีทุกวันเมื่อปี 2562 ซึ่งนานกว่าดูทีวีหรืออุปกรณ์อื่นใด มีร้อยละ 90 ใช้เวลาในแอปพลิเคชัน ซึ่งชัดเจนว่า Mobile apps คือ สื่อดิจิทัลที่ลูกค้าเกาะติดเป็นกลุ่มที่ใหญ่ที่สุด ผู้ใช้สมาร์ทโฟนเฉลี่ยแล้วมี 80 แอปพลิเคชัน และใช้อย่างน้อย 40 แอปพลิเคชันทุกเดือน
https://www.thaiall.com/reactnative/