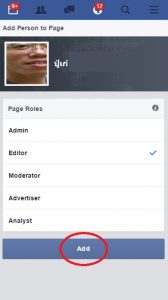
เหตุเกิดจาก พี่ปอง ต้องการเพิ่ม editor
ในแฟนเพจชื่อ รักเขลางค์บรรพต
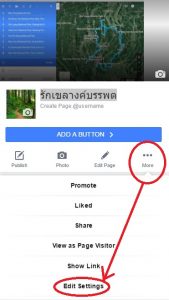
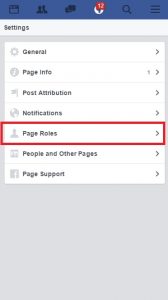
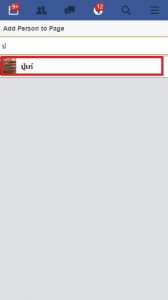
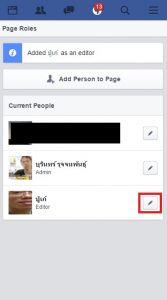
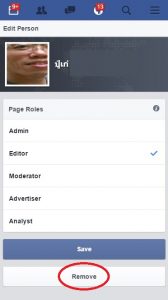
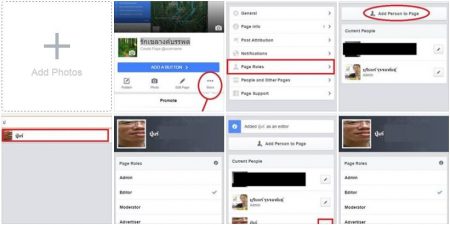
ผมจึง capture หน้าจอขั้นตอน
การเพิ่มบทบาท (Page Roles) ให้กับเพื่อนที่จะเข้ามาดูแล
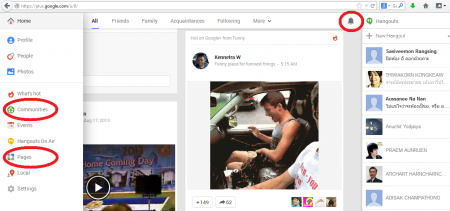
แต่ละอุปกรณ์จะมีหน้าตาแตกต่างกันไป
นี่ก็เป็นอีกหน้าตาหนึ่ง ที่ได้จาก browser แบบ responsive
https://www.facebook.com/1781988542069386/

ทุกหน่วยงานที่มีเฟสบุ๊คเพจ หรือแฟนเพจ
ซึ่งเชื่อมโยงงานและกิจกรรม
ที่สะท้อนความมีตัวตนขององค์กรผ่านเพจ
มักมีข้อมูลข่าวสารจากหน่วยงานในองค์กร
ดังนั้น การเพิ่ม editor เข้าไปช่วยกันเขียนแบบ story telling
ในเชิงสร้างสรรค์ที่คำนึงถึงหัวอกผู้อ่าน จึงเป็นสิ่งจำเป็น
https://www.facebook.com/digitalcommunitycenter/photos/?tab=album&album_id=1639571929689268
“ขั้นตอนการเพิ่ม admin มาร่วมดูแล Page”
หากเพื่อน ๆ ที่มีแฟนเพจใน facebook
และต้องการเพิ่มผู้ดูแล
เพราะมีการแบ่งความรับผิดชอบให้กับเพื่อนท่านอื่น
ผมขอยกตัวอย่าง “รักเขลางค์บรรพต”
มีขั้นตอนต่าง ๆ ดังภาพ
ซึ่งในแต่ละอุปกรณ์ก็จะมีปุ่มให้กดต่างกันไปเล็กน้อย