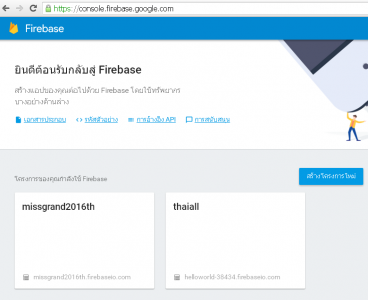
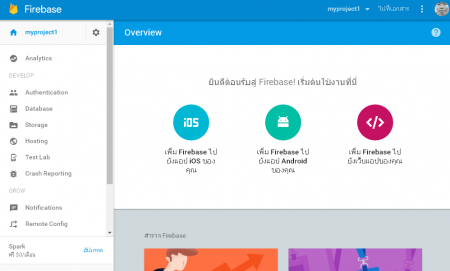
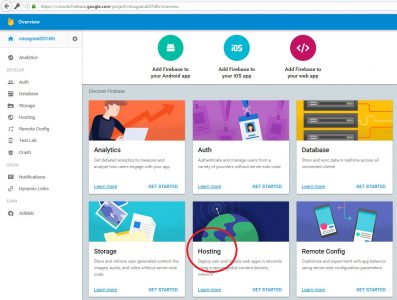
หน้าแรกของ firebase
เค้าว่า Firebase ดีอย่างนู้น อย่างนั้น อย่างนี้ ต้องลองจะได้เห็นกับตา1. 2. 3. 4. 5.
https://missgrand2016th.firebaseapp.com
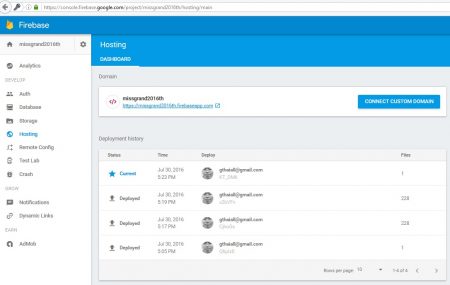
6. 7. 8. 9. 10. 11. 12. http://www.artit-k.com/firebase-hosting/ http://www.artit-k.com/author/Ethan/ 13. 14. 15. 16. 17. 18. https://missgrand2016th.firebaseapp.com 19.
20.
21.
22. 23. 24.