วลีที่ได้ยินบ่อยจนชินหู
“ภาพหนึ่งภาพแทนคำนับพัน”
“A picture is worth a thousand words.”
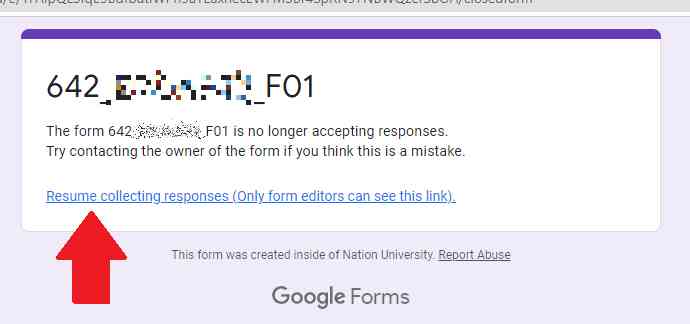
พบ .. ขอเริ่มต้นการรวบรวมการตอบแบบฟอร์ม
[ความเป็นมานั้น]
เหตุเกิดจาก วันหนึ่ง
ช่วงจวนเจียนจะสอบกลางภาคแล้ว
ก็ต้องออกข้อสอบ และสร้างแบบสอบ
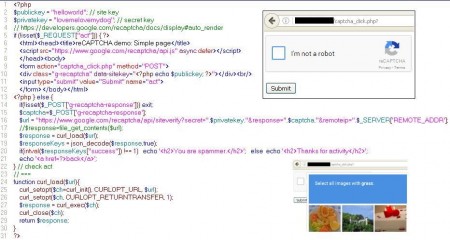
รอบนี้สร้างแบบสอบออนไลน์ผ่าน google form
เพราะระบบนี้มี function มากมายที่รองรับความต้องการ
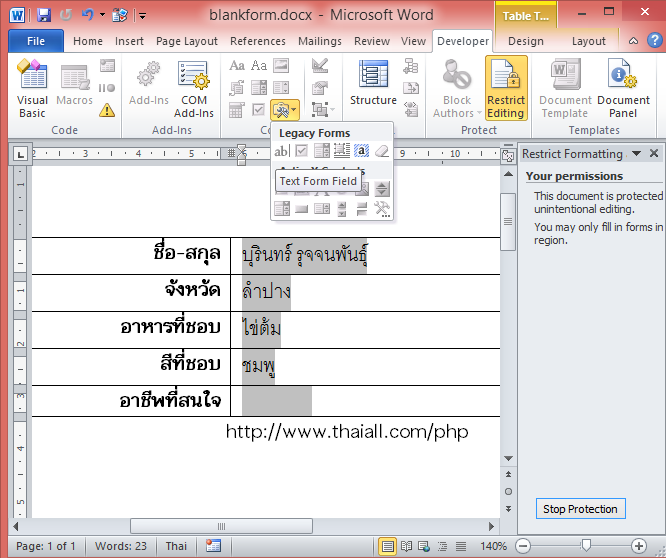
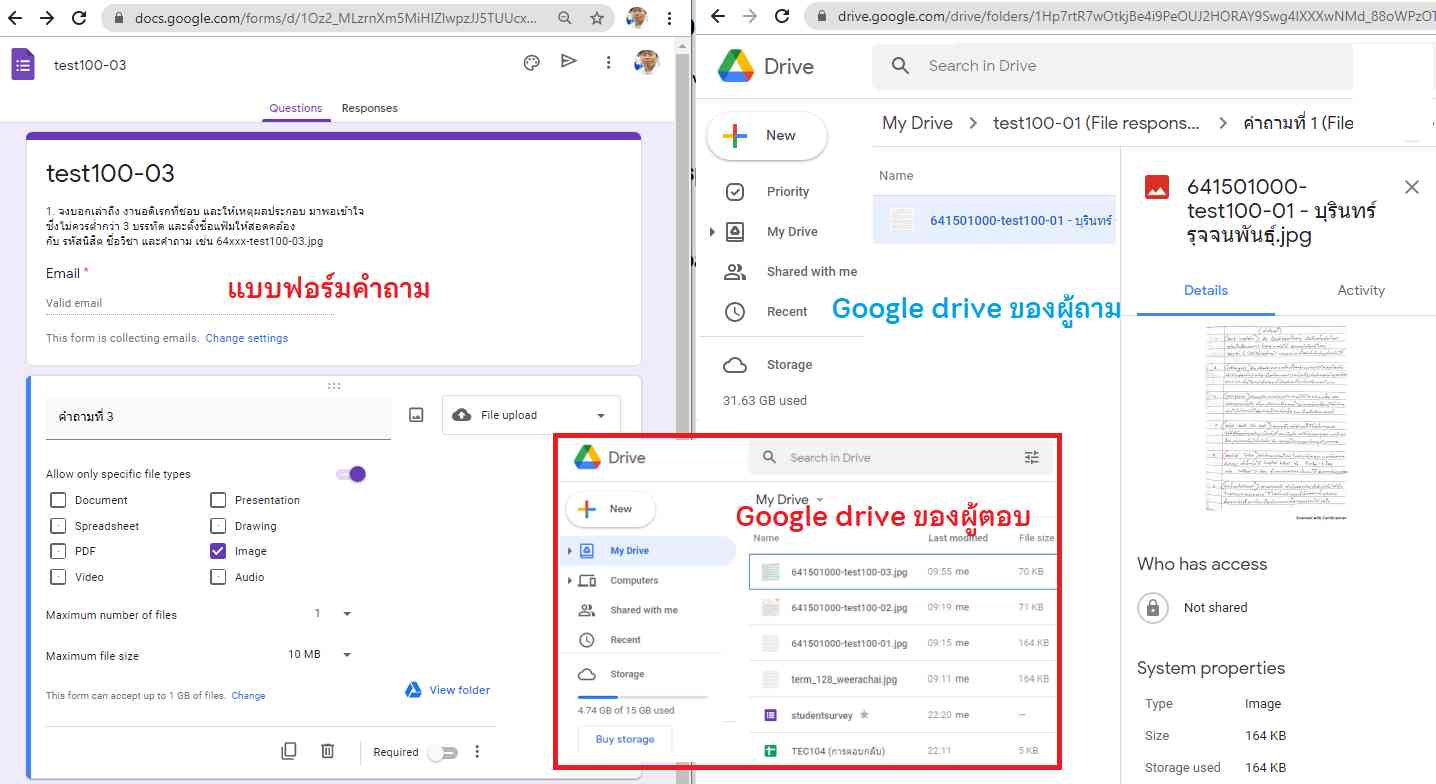
ผู้เข้าสอบต้องเขียนบนกระดาษ ถ่ายภาพ และปรับแสง
แล้วอัพโหลดขึ้นมาตามระบบ ด้วยชื่อแฟ้มที่เป็นระเบียบ
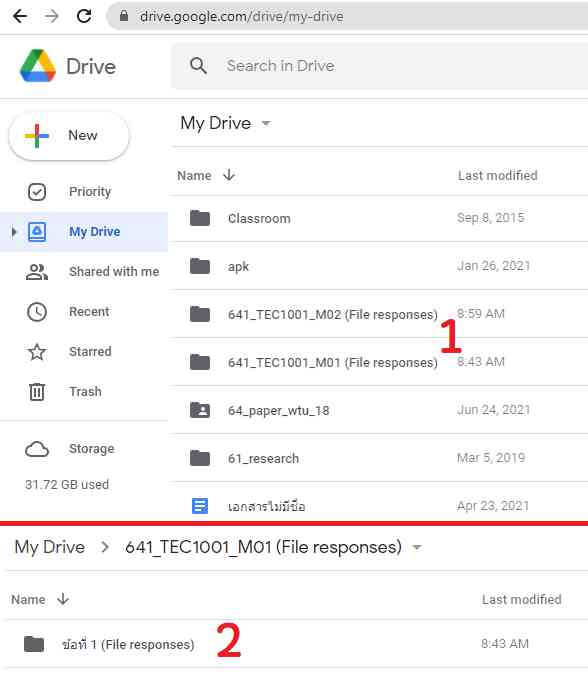
ระบบจะสำรองกระดาษคำตอบหลายชั้น
จากการทดสอบใช้งานมา 3 รอบ
พบว่าใช้งานได้ดีไม่มีปัญหา สำหรับผู้ที่เข้าซ้อมสอบ
[และแล้วก็พบปัญหา]
คาดไม่ถึง สตั้นไปแป๊ปนึง
เพราะมีเพื่อนที่ต้องการจะ defend ข้อสอบ
ผมก็ส่งข้อมูลลิงค์แบบสอบ google form ให้
เพื่อนบอกว่า “เปิดไม่ได้”
ผมก็ตกใจ อึ้งไปแป๊ปนึง
เพราะทำแบบนี้ทุกปี
คือ นำแบบสอบเดิม มาเลือก Make a copy
เปลี่ยนโจทย์ และชื่อแฟ้ม แล้วสร้าง Shorten URL
จากนั้นก็เขียนโพสต์ชี้แจง พร้อมแนบ link
https://www.thaiall.com/google/form.htm
[ตรวจสอบข้อความแจ้งเตือน]
พบว่า Shorten URL ที่สร้างไว้ ไม่เคยถูกเรียกใช้
ซึ่งแบบฟอร์มนี้ เป็นแบบรับแฟ้มที่อัพโหลด upload
แต่ไม่เคยสร้าง Folder สำหรับแฟ้มคำตอบไว้
จึงต้องคลิ๊ก Resume collecting responses
แปลว่า “ขอเริ่มต้นการรวบรวมการตอบแบบฟอร์ม”
[ปัญหานี้ไม่น่ากลัว]
ถ้าผู้สร้างแบบสอบ คือ owner หรือ editor เป็นคนพบ
ก็เพียงแต่คลิ๊กเพื่อเปิดการใช้ นั่นคือ วิธีแก้ปัญหา
แต่สำหรับผู้เข้าทำแบบสอบ
จะต้องแจ้งให้ ผู้สร้างแบบสอบ เป็นคนแก้ไข
เพราะลำพังสิทธิ์ของผู้เข้าสอบ จะไม่สามารถดำเนินการได้
ที่เล่ามา คือ การอธิบายภาพนี้ครับ .. ok นะ