ในโลกที่เต็มไปด้วยเทคโนโลยี การเขียนบทความที่มีอันดับสูงในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ของ Google ถือเป็นทักษะที่เป็นที่ต้องการ การเขียน SEO ที่มีประสิทธิภาพไม่เพียงแต่ปรับปรุงการมองเห็นเท่านั้น แต่ยังดึงดูดปริมาณการเข้าชมทั่วไป เพิ่มการเข้าถึงและผลกระทบของเนื้อหาของคุณ ในคู่มือที่ครอบคลุมนี้ เราจะสำรวจองค์ประกอบสำคัญของการเขียนที่เป็นมิตรต่อ SEO ตั้งแต่การวิจัยคำหลักและโครงสร้างเนื้อหาไปจนถึงการเพิ่มประสิทธิภาพในหน้าและแนวโน้ม SEO ล่าสุด ด้วยการเรียนรู้เทคนิคเหล่านี้ คุณสามารถสร้างบทความที่ไม่เพียงแต่โดนใจผู้ชมของคุณ แต่ยังไต่อันดับใน Google อีกด้วย
ทำความเข้าใจ SEO และความสำคัญของ SEO
การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) คือแนวทางปฏิบัติในการเพิ่มประสิทธิภาพเนื้อหาออนไลน์เพื่อปรับปรุงการมองเห็นในผลลัพธ์ของเครื่องมือค้นหา โดยเฉพาะ Google เป้าหมายคือการทำให้เนื้อหาของคุณมีความเกี่ยวข้องและดึงดูดทั้งเครื่องมือค้นหาและผู้ใช้มากขึ้น ซึ่งท้ายที่สุดแล้วจะเป็นการกระตุ้นการเข้าชมทั่วไปให้กับเว็บไซต์ของคุณ
ความสำคัญของ SEO
SEO ช่วยให้เนื้อหาของคุณปรากฏอย่างเด่นชัดในผลการค้นหา เพิ่มการมองเห็นให้กับผู้ใช้ที่ค้นหาข้อมูลที่เกี่ยวข้อง
การอยู่ในอันดับที่สูงบน Google ช่วยให้มั่นใจได้ว่าการเข้าชมที่เกิดขึ้นเองจะไหลเวียนอย่างต่อเนื่อง ลดการพึ่งพาการโฆษณาที่เสียค่าใช้จ่าย และเพิ่มโอกาสในการเข้าถึงกลุ่มเป้าหมายของคุณ
เนื้อหาที่ได้รับการจัดอันดับที่ดีมักจะถูกมองว่ามีความน่าเชื่อถือและน่าเชื่อถือจากผู้ใช้มากกว่า ซึ่งมีส่วนทำให้เกิดชื่อเสียงทางออนไลน์ในเชิงบวก และในปัจจุบันมีบริษัท Digital Marketing Agency รับทำ SEO คุณภาพดีจำนวนมากเพื่อตอบสนองการเติบโตของโลกธุรกิจออนไลน์
การเลือกคำค้นหาหลักที่เหมาะสม
- ความเกี่ยวข้อง: เลือกคำหลักที่เกี่ยวข้องโดยตรงกับหัวข้อบทความของคุณ ใช้เครื่องมือเช่น Google เครื่องมือวางแผนคำหลัก, SEMrush หรือ Ahrefs เพื่อระบุคำหลักที่เกี่ยวข้องซึ่งมีปริมาณการค้นหาสูง
- คำหลักหางยาว: รวมคำหลักหางยาวซึ่งมีความเฉพาะเจาะจงมากขึ้นและมีการแข่งขันที่ต่ำกว่า คำหลักหางยาวมักจะตอบสนองผู้ใช้ที่มีจุดประสงค์ในการค้นหาที่ชัดเจนกว่า
- จุดประสงค์ของผู้ใช้: เข้าใจจุดประสงค์ของผู้ใช้ที่อยู่เบื้องหลังคำค้นหา พวกเขากำลังมองหาข้อมูล ผลิตภัณฑ์ บทวิจารณ์ หรือวิธีแก้ปัญหาอยู่ใช่ไหม? ปรับแต่งคีย์เวิร์ดของคุณให้ตรงกับจุดประสงค์ของผู้ใช้
การวางตำแหน่งของคำค้นหาหลัก
- แท็กชื่อ: รวมคำหลักของคุณไว้ในแท็กชื่อเรื่องของบทความ ทำให้ทั้งผู้ใช้และเครื่องมือค้นหาทราบอย่างชัดเจนว่าเนื้อหาของคุณเกี่ยวกับอะไร
- โครงสร้าง URL: เพิ่มประสิทธิภาพ URL ของบทความของคุณโดยรวมคำหลักที่เกี่ยวข้อง โครงสร้าง URL ที่สะอาดและกระชับช่วยเพิ่มประสบการณ์ผู้ใช้และความเข้าใจเครื่องมือค้นหา
- แท็กหัวเรื่อง: รวมคำหลักไว้ในแท็กหัวเรื่อง (H1, H2, H3 ฯลฯ ) เพื่อจัดโครงสร้างเนื้อหาของคุณและส่งสัญญาณถึงความสำคัญของส่วนเฉพาะต่อเครื่องมือค้นหา
การสร้างเนื้อหาคุณภาพสูง
- สร้างเนื้อหาที่ครอบคลุมและให้ข้อมูลที่ครอบคลุมหัวข้อที่เลือกอย่างทั่วถึง Google มีแนวโน้มที่จะสนับสนุนบทความที่ยาวและมีการวิจัยอย่างดี
- สร้างสรรค์เนื้อหาที่ดึงดูดผู้อ่าน ส่งเสริมการมีปฏิสัมพันธ์ และมอบคุณค่า ตัวชี้วัดการมีส่วนร่วมของผู้ใช้ เช่น เวลาบนหน้าเว็บและอัตราตีกลับ เป็นปัจจัย SEO ที่สำคัญ
- เสนอมุมมองหรือมุมที่ไม่ซ้ำใครในหัวข้อ โดดเด่นจากคู่แข่งด้วยการให้ข้อมูลเชิงลึกที่สดใหม่หรือนำเสนอข้อมูลในลักษณะที่โดดเด่น
การเพิ่มประสิทธิภาพ SEO บนหน้าเว็บไซต์
คำอธิบาย Meta และ Meta Tags
คำอธิบาย Meta ที่น่าสนใจ เขียนคำอธิบาย Meta ที่น่าสนใจซึ่งแสดงถึงเนื้อหาของคุณอย่างถูกต้อง และดึงดูดผู้ใช้ให้คลิก รวมคำหลักที่เกี่ยวข้องแต่เน้นที่การให้คุณค่า
ข้อความแสดงแทนรูปภาพ ปรับข้อความแสดงแทนรูปภาพให้เหมาะสมด้วยวลีที่สื่อความหมายและเต็มไปด้วยคำสำคัญ สิ่งนี้จะปรับปรุงการเข้าถึงสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น และช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหารูปภาพ
Meta Tags: ใช้ Meta Tags ที่เกี่ยวข้องเพื่อจัดหมวดหมู่และอธิบายเนื้อหาของคุณ แม้ว่าจะไม่ส่งผลกระทบมากเท่าที่เคยเป็นมา แต่เมตาแท็กยังคงสามารถช่วยทำความเข้าใจเครื่องมือค้นหาได้
การเชื่อมโยงภายในและภายนอก
ลิงค์ภายใน: รวมลิงค์ภายในไปยังหน้าอื่น ๆ ที่เกี่ยวข้องบนเว็บไซต์ของคุณ สิ่งนี้ช่วยให้เครื่องมือค้นหาเข้าใจลำดับชั้นของเนื้อหาของคุณและสนับสนุนให้ผู้ใช้สำรวจไซต์ของคุณมากขึ้น
ลิงก์ภายนอก: รวมลิงก์ภายนอกที่เชื่อถือได้ไปยังแหล่งที่เชื่อถือได้ภายในเนื้อหาของคุณ สิ่งนี้จะเพิ่มความน่าเชื่อถือให้กับบทความของคุณและเป็นการส่งสัญญาณไปยังเครื่องมือค้นหาว่าเนื้อหาของคุณได้รับการวิจัยอย่างดี
การเพิ่มประสิทธิภาพข้อความ Anchor: เมื่อใช้ Anchor Text สำหรับลิงก์ ควรทำให้คำอธิบายและเกี่ยวข้องกับเนื้อหาที่เชื่อมโยง หลีกเลี่ยงวลีทั่วไป เช่น “คลิกที่นี่” และใช้คำหลักที่ให้บริบทแทน
การเพิ่มประสิทธิภาพมือถือ
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีการออกแบบที่ตอบสนองซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน Google จัดลำดับความสำคัญของเว็บไซต์ที่เหมาะกับมือถือในการจัดอันดับ ทำให้การเพิ่มประสิทธิภาพมือถือมีความสำคัญ เพิ่มประสิทธิภาพความเร็วในการโหลดเว็บไซต์ของคุณ โดยเฉพาะบนอุปกรณ์มือถือ ผู้ใช้และเครื่องมือค้นหาชอบหน้าที่โหลดเร็วเพื่อประสบการณ์โดยรวมที่ดีขึ้น สร้างสรรค์เนื้อหาที่สามารถอ่านและเข้าถึงได้ง่ายบนอุปกรณ์มือถือ พิจารณาประสบการณ์ผู้ใช้ในหน้าจอขนาดต่างๆ เมื่อออกแบบและจัดรูปแบบบทความของคุณ
แนวทางปฏิบัติที่ดีที่สุดด้านเทคนิค SEO
site map XML
- สร้างแผนผังไซต์ XML: สร้างแผนผังไซต์ XML เพื่อให้เครื่องมือค้นหาเห็นภาพรวมที่ครอบคลุมเกี่ยวกับโครงสร้างเว็บไซต์ของคุณ ช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจัดทำดัชนีเนื้อหาของคุณได้อย่างมีประสิทธิภาพมากขึ้น
- ส่งไปยัง Search Console: ส่งแผนผังไซต์ XML ของคุณไปที่ Google Search Console เพื่อให้แน่ใจว่า Google ทราบทุกหน้าในไซต์ของคุณ อัปเดตและส่งแผนผังไซต์ของคุณอีกครั้งเป็นประจำเมื่อมีการเพิ่มเนื้อหาใหม่
ไฟล์ Robots.txt
- ปรับแต่ง Robots.txt ของคุณ: ใช้ไฟล์ robots.txt เพื่อแนะนำโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเกี่ยวกับวิธีการนำทางและจัดทำดัชนีเว็บไซต์ของคุณ ไฟล์นี้สามารถป้องกันการจัดทำดัชนีของหน้าหรือไดเร็กทอรีเฉพาะเจาะจง ซึ่งช่วยให้คุณควบคุมสิ่งที่ปรากฏในผลการค้นหาได้
- หลีกเลี่ยงการบล็อกหน้าสำคัญ: โปรดใช้ความระมัดระวังเมื่อใช้ไฟล์ robots.txt เพื่อหลีกเลี่ยงการบล็อกหน้าสำคัญจากการจัดทำดัชนีโดยไม่ได้ตั้งใจ ตรวจสอบและอัปเดตไฟล์เป็นประจำตามความจำเป็น
การเข้ารหัส HTTPS
- รักษาความปลอดภัยเว็บไซต์ของคุณด้วย HTTPS: ใช้การเข้ารหัส HTTPS บนเว็บไซต์ของคุณเพื่อให้แน่ใจว่ามีการเชื่อมต่อที่ปลอดภัยระหว่างผู้ใช้และเซิร์ฟเวอร์ของคุณ Google ถือว่า HTTPS เป็นปัจจัยในการจัดอันดับ และไซต์ที่ปลอดภัยจะสร้างแรงบันดาลใจให้ผู้ใช้ไว้วางใจมากขึ้น
- ใบรับรอง SSL: รับใบรับรอง SSL จากผู้ออกใบรับรองที่มีชื่อเสียงเพื่อเปิดใช้งาน HTTPS บนไซต์ของคุณ ผู้ให้บริการเว็บโฮสติ้งหลายรายเสนอใบรับรอง SSL ฟรี
อัปเดตอยู่เสมอด้วยเทรนด์ SEO
ติดตามข่าวสารเกี่ยวกับการอัปเดตอัลกอริทึมหลักของ Google ซึ่งอาจส่งผลกระทบอย่างมากต่ออันดับการค้นหา ตรวจสอบประกาศอย่างเป็นทางการและแหล่งข่าว SEO ที่มีชื่อเสียงเป็นประจำเพื่อดูข้อมูลล่าสุด และปรับตัวให้เข้ากับการเปลี่ยนแปลงในอัลกอริธึมการค้นหา ทำความเข้าใจว่าการอัปเดตอาจส่งผลต่อเนื้อหาของคุณอย่างไร และปรับกลยุทธ์ SEO ของคุณให้สอดคล้องกัน
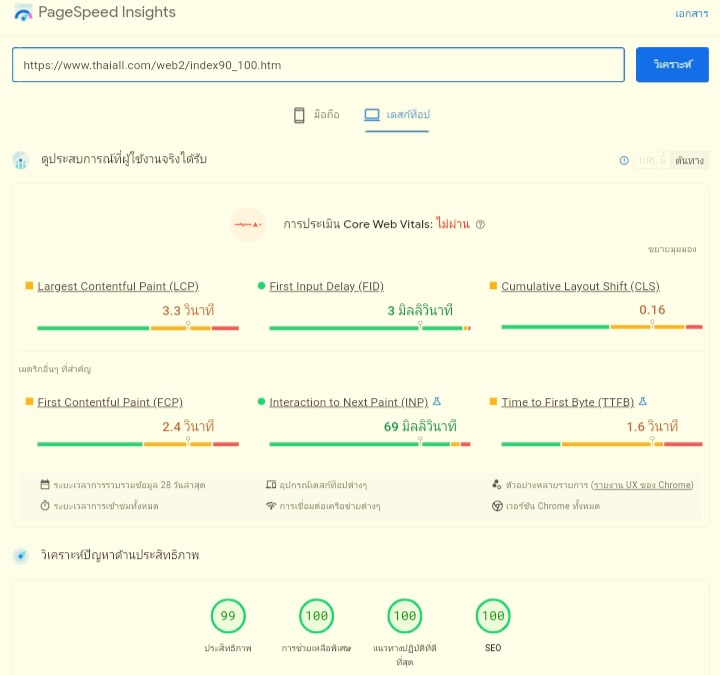
การเพิ่มประสิทธิภาพเนื้อหาสำหรับการค้นหาด้วยเสียงโดยผสมผสานภาษาธรรมชาติและคำสำคัญในการสนทนา การค้นหาด้วยเสียงมักจะเลียนแบบภาษาพูดอย่างใกล้ชิดมากกว่าข้อความค้นหาที่พิมพ์ และให้ความสนใจกับ Core Web Vitals ซึ่งเป็นชุดสัญญาณประสบการณ์ผู้ใช้ที่ Google ถือว่ามีความสำคัญต่อการจัดอันดับ ซึ่งรวมถึงตัวชี้วัดต่างๆ เช่น ความเร็วในการโหลดหน้าเว็บ การโต้ตอบ และความเสถียรของภาพ
เนื่องจากมีการใช้อุปกรณ์เคลื่อนที่เพิ่มมากขึ้น Google จึงได้เปลี่ยนมาใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณเหมาะกับมือถือและมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมบนอุปกรณ์ต่างๆ
บทสรุป
การสร้างบทความที่ติดอันดับบน Google เกี่ยวข้องกับการผสมผสานระหว่างการวางแผนเชิงกลยุทธ์ การสร้างเนื้อหาที่มีคุณภาพ และการปรับตัวอย่างต่อเนื่องให้เข้ากับแนวโน้ม SEO ที่เปลี่ยนแปลงไป ด้วยการทำความเข้าใจความซับซ้อนของการวิจัยคำหลัก โครงสร้างเนื้อหา การเพิ่มประสิทธิภาพในหน้า และแนวทางปฏิบัติด้านเทคนิค SEO ที่ดีที่สุด คุณสามารถยกระดับงานเขียนของคุณให้ตรงกับความต้องการของเครื่องมือค้นหาและผู้ใช้ได้ รับข่าวสารเกี่ยวกับการพัฒนา SEO ล่าสุด ปรับกลยุทธ์ของคุณตามนั้น และสร้างเนื้อหาคุณภาพสูงและเกี่ยวข้องอย่างสม่ำเสมอเพื่อให้แน่ใจว่าบทความของคุณไม่เพียงแต่จัดอันดับ แต่ยังให้คุณค่าแก่ผู้ชมของคุณในโลกดิจิทัลที่พัฒนาอยู่ตลอดเวลา ด้วยแนวทางที่ถูกต้อง บทความของคุณจะสามารถขึ้นสู่อันดับต้นๆ ของผลการค้นหา รวบรวมการมองเห็นที่เพิ่มขึ้น และดึงดูดปริมาณการเข้าชมทั่วไปมายังเว็บไซต์ของคุณ
ช่องทางติดต่อ:
Website: https://asiasearch.co.th
Facebook: https://www.facebook.com/asiasearch
Linkedin: https://www.linkedin.com/company/asia-search-solutions/
Line: https://page.line.me/729bcdpc