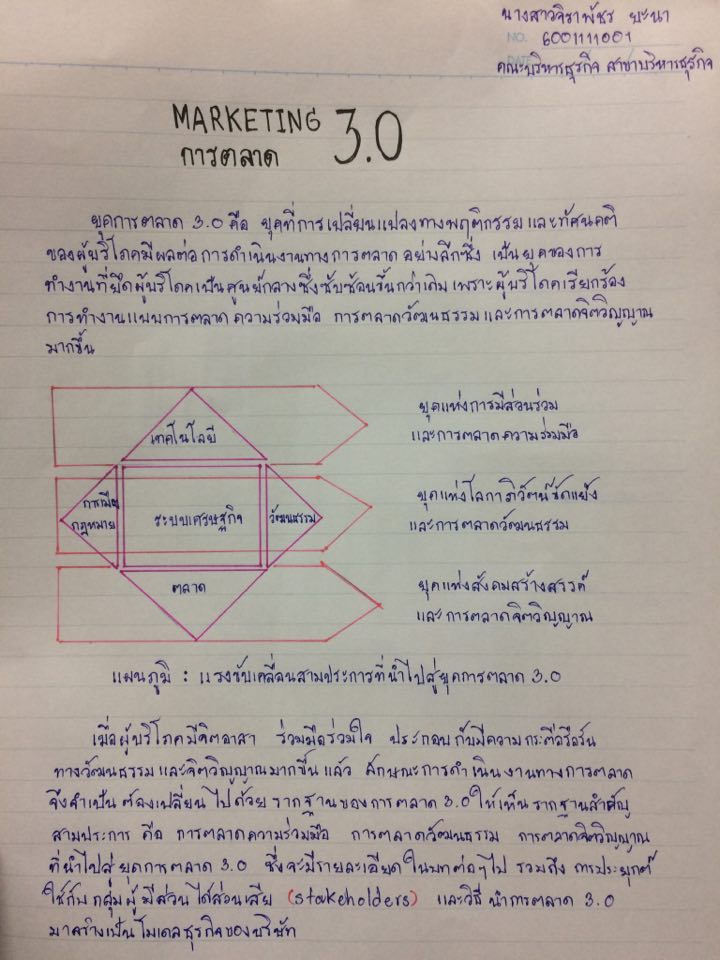
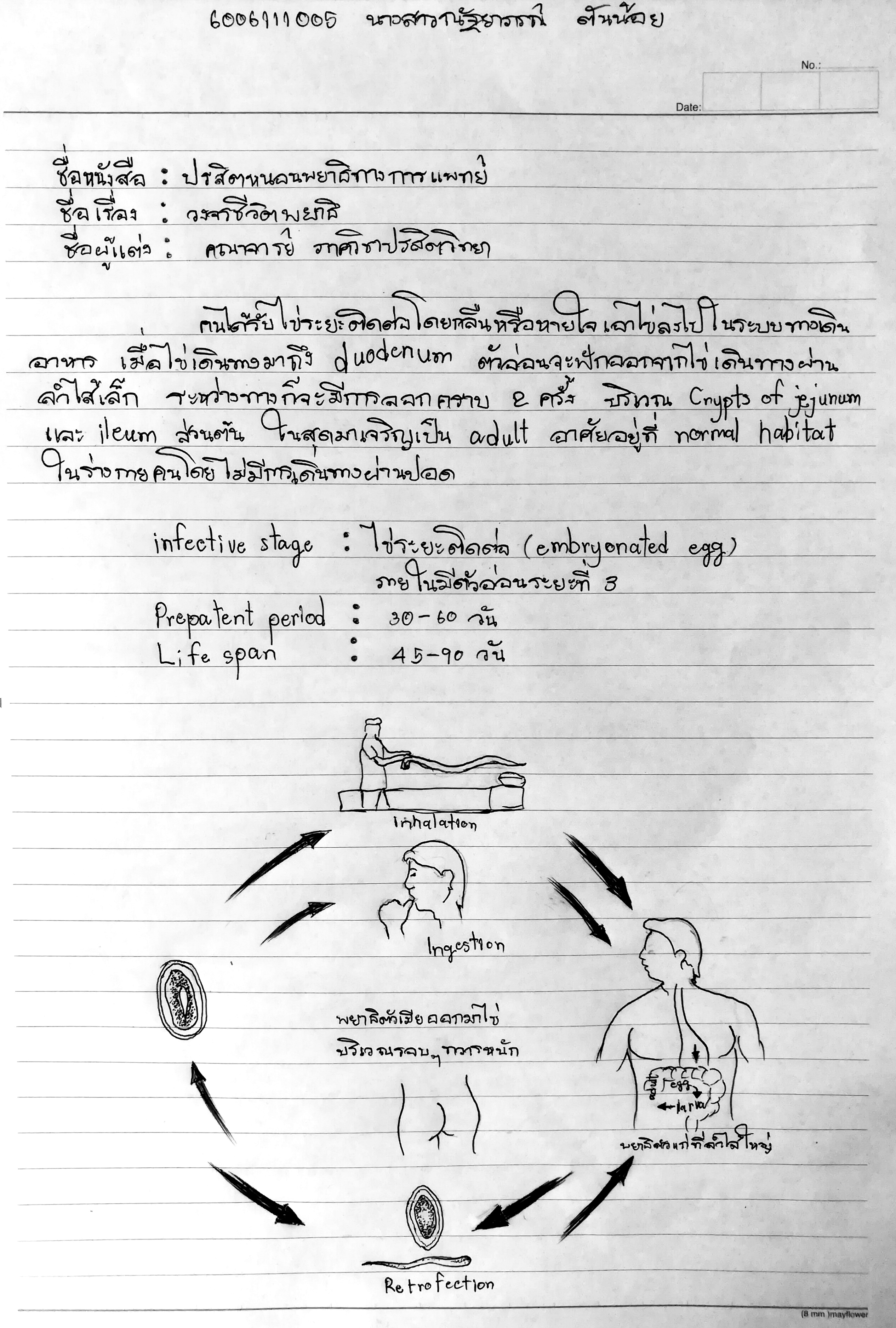
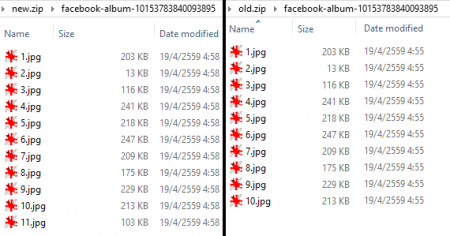
ภาพชุดนักศึกษารักการอ่าน คือ กิจกรรมหนึ่งในวิชาสื่อและเทคโนโลยีสารสนเทศ ที่ให้นักศึกษาไปสืบค้นหนังสือที่ชอบในห้องสมุด นำมาอ่าน สรุปใจความสำคัญลงกระดาษ แล้วก็ถ่ายภาพกระดาษที่ได้สรุปเนื้อหาเหล่านั้น พร้อมกับถ่ายภาพตนเองระหว่างการอ่านหนังสือท่ามกลางกองหนังสือ จากนั้นก็ zip ผลงานทั้งหมดเป็นแฟ้มเดียว ส่งเข้าระบบอีเลินนิ่ง เมื่อเห็นภาพนักศึกษาตั้งใจถ่ายระหว่างอ่านหนังสือ ก็นำมาแชร์ต่อ เพราะเห็นเป็นเรื่องน่าชื่นชม
รักการอ่าน : http://www.thaiall.com/readbookt
แชร์ผ่าน photos google
ที่ https://photos.app.goo.gl/uJjXqkKvoZalZkim2
แชร์ผ่าน fan page
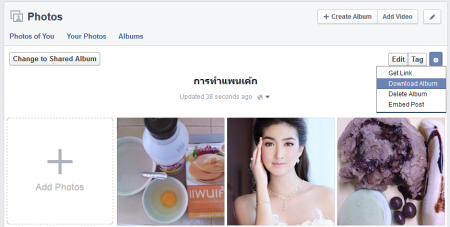
ที่ https://www.facebook.com/pg/ajarnburin/

การใช้บริการ Photos ของ Google.com เพื่อ Share Album สำหรับผู้มีบัญชีของ gmail.com สามารถ install app เพื่อเก็บ photos หรือ Video ใน cloud storage หรือ share ทั้งแบบ photo หรือ album แล้วยังสั่งเปิดแบบ slide show ได้
คำแนะนำการใช้งาน ดังนี้ 1) Sign in : http://photos.google.com 2) แล้วอัพโหลด 78 ภาพ ผ่าน Web browser 3) แล้วเลือก Add to Album, New album, พิมพ์ชื่ออัลบั้มแล้ว click เครื่องหมายถูกที่มุมบนซ้าย มีตัวอย่าง Album ที่ share เช่น “Love to read a book (2560-1)” , “โครงการ อพ.สธ-ม.เนชั่น” , “Miss Grand 2016” หรือ “Miss Grand 2017 (PWA)” “Fanpage สวนนายบู” สำหรับ Android : download
หลังอ่านหนังสือสักเล่ม ก็ต้องทบทวน ว่าในหนังสือมีอะไรดี สรุปออกมาอย่างน้อยสักหน้าให้รู้เรื่องราวความเป็นมาเป็นไป ก็น่าจะดี เป็นความคิดรวบยอดจากการอ่าน การเลือกหนังสือก็สำคัญ นักศึกษามักเลือกหนังสือที่สัมพันธ์กับสายของตนเอง (Major)
อาทิ
สาขารัฐประศาสนศาสตร์
สาขาสาธารณสุขศาสตร์
สาขาวิทยาการคอมพิวเตอร์
สาขาบัญชี
สาขาบริหาร
สาขานิเทศศาสตร์