
12มี.ค.54 มีเพื่อนพัฒนาโปรแกรมเลือกข้อมูลผ่านเว็บเพจที่สามารถเลือกรายการข้อมูลที่เชื่อมกับระบบฐานข้อมูล ทำให้การเลือกครั้งแรกผ่าน dropdown list ส่งต่อกระบวนการไปแสดงรายการข้อมูลชุดใหม่ แล้วให้เลือกผ่าน dropdown list ชุดใหม่ ที่สัมพันธ์กับการเลือกครั้งแรก โปรแกรมนี้ทำงานได้มาโดยตลอด แล้วอยู่ ๆ ก็ใช้ไม่ได้ .. เป็นคำบอกเล่าของน้องนุช (จำได้ว่าเคยรับแจ้งไม่เป็นทางการมาก่อนหน้านี้ .. คราวนี้เจอตัวเป็น ๆ)
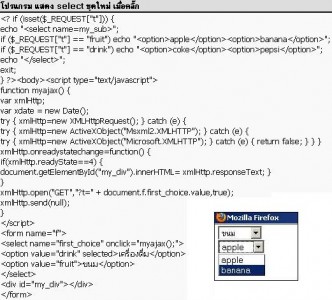
เมื่อผมตรวจสอบในรายละเอียดก็พบว่า Scriptไม่มีปัญหา เมื่อทำงานกับ IE6 แต่มีปัญหาเมื่อทำงานบน Firefox แสดงว่า Script ที่ใช้อยู่ไม่ compatible กับ browser รุ่นใหม่ ก็ต้องปรับ Script ให้ผู้ใช้สามารถใช้งานได้ เพราะทีมงานด้านซอฟท์แวร์จะลงโปรแกรมใหม่ให้กับผู้ใช้เสมอ หรือ Upgrade Web Browser เป็นรุ่นใหม่ ซึ่งเป็นเทคนิคการใช้คือ Ajax ทำงานร่วมกับ PHP .. ผมก็ใช้เวลาหาข้อมูลระยะหนึ่ง จำได้ Script สำหรับทำให้ Ajax ทำงานกับ Textbox ได้ แต่การจะทำงานกับ Dropdown list ต้องเปลี่ยน code ในส่วนที่สัมพันธ์กับ div ก็ใช้เวลากว่าจะเห็นความเหมือนที่แตกต่างของ Textbox กับ Div
แล้ววันนี้ก็เคลียร์ Script ชุดนี้ได้ เพราะมีแผนจะนำไปใช้ในอีกระบบหนึ่ง ซึ่งผู้ใหญ่ร้องขอมาว่าอยากให้เรียกข้อมูลจากฐานข้อมูลที่เป็นข้อมูลสถิติของแต่ละคน และข้อมูลนี้ไม่จำเป็นต้องกรอกใหม่ก็จะดึงมาเป็น Dropdown List ให้เลือก เพราะถ้าปล่อยให้กรอกเองก็จะคลาดเคลื่อน แต่ปัญหานี้ใช้ Dropdown List ที่ทำงานร่วมกับ Text Box มีรายละเอียดเพิ่มเติมที่ http://www.thaiall.com/ajax

