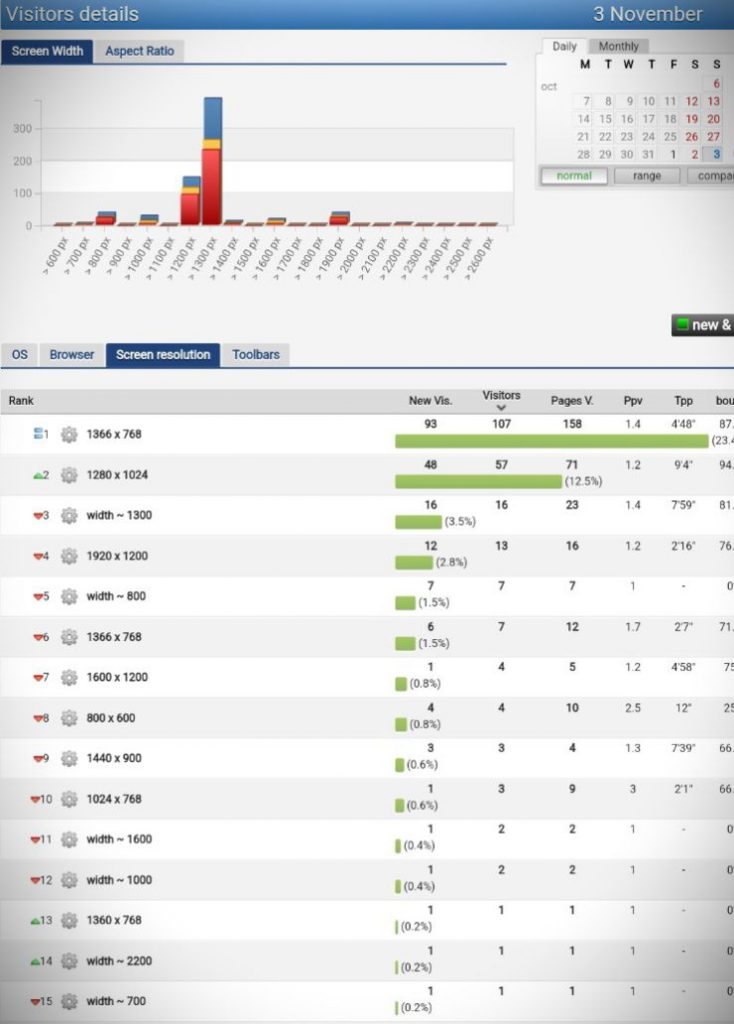
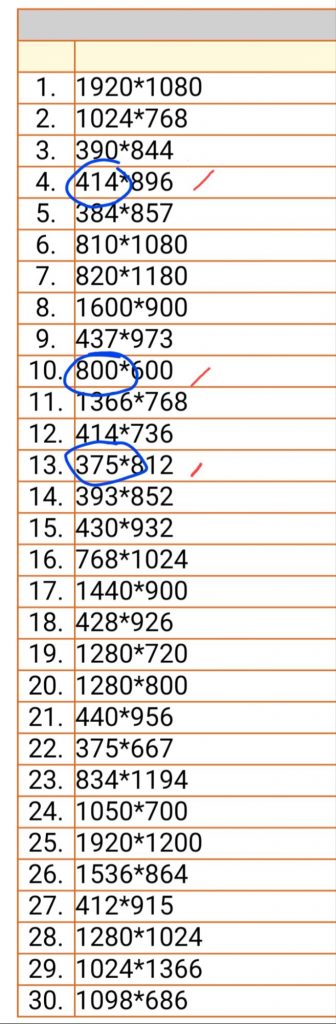
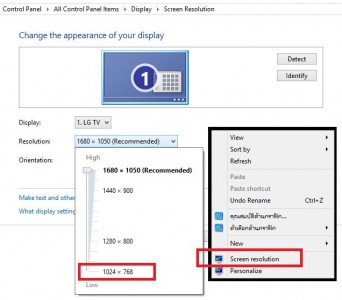
ทำให้ดีที่สุด เพื่อคะแนน performance / optimization หรือ user experience ที่ดีที่สุด จึงกลับไปดูหัวข้อ ขนาดจอภาพ (screen resolution) ที่ถูกบันทึกไว้ บนระบบ website tracker / counter / web stats / web analytics / usage statistics / hit stats พบว่า โลกเราเปลี่ยนไปจาก พ.ศ. 2541 อย่างมาก
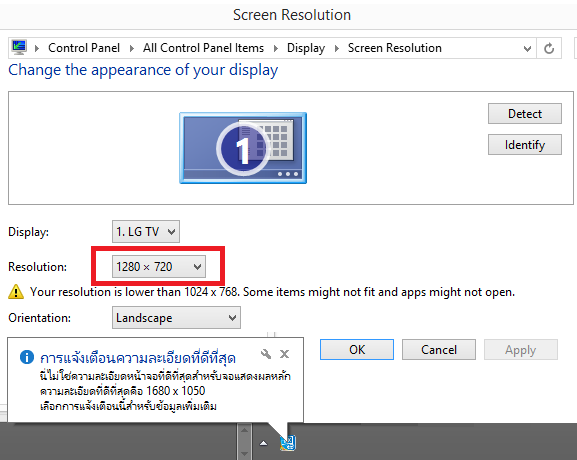
ปัจจุบัน ขนาดจอภาพ ยอดนิยมเป็น 1366*768 หรือ 1920*1080 แม้จะคลาดเคลื่อนกันบ้าง แต่ห่างจากที่ผมมองไว้ ที่ 800*600 แบบไม่เห็นฝุ่น ดังนั้นการออกแบบ responsive web design แบบ fixed width เพื่อควมคุม layout ให้ผู้ใช้รู้สึกดี จึงต้องปรับชุด resolution ที่รองรับกันใหม่ แต่ปีนี้ผมยังไม่ย้ายออกจาก comfort zone ที่ width 728px นะครับ ปรับเฉพาะที่ต่ำกว่าขนาดนี้เท่านั้น
สิ่งสำคัญในการปรับเทมเพจรุ่นนี้ (9.2) คือ วิเคราะห์ front-end design อย่างละเอียด เพื่อให้ได้คะแนน 400 เต็ม จาก pagespeed insights ซึ่งปัญหาสุดท้ายที่กว่าจะแก้ได้ก็นาน คือ การยกเลิกการ load css ที่ต้นแฟ้ม แต่แยกประกาศ style ในแท็ก head เฉพาะส่วนที่จำเป็น แล้วส่วนที่เหลืออยู่ในแฟ้ม css ที่รองรับงาน responsive แยกออกเป็นแฟ้ม แล้วค่อยดึงมาใช้หลัง onload ที่เขียนโค้ดไว้หลังปิดแท็ก html และทำงานแบบ async=true
สิ่งที่แก้ไม่ได้ที่ทำให้คะแนน pagespeed ไม่เต็ม 100 มี 4 เรื่องที่แก้ไม่ได้ คือ 1) กูเกิ้ลแอด ที่เรียกโค้ดภายนอก 2) histats หรือ truehits ที่เรียกโค้ดภายนอก 3) การโหลด js และ css จาก cdn จำนวนมาก 4) ขนาด DOM ที่ใหญ่เกินไป เค้าแนะนำว่าไม่ควรเกิน 1500 nodes
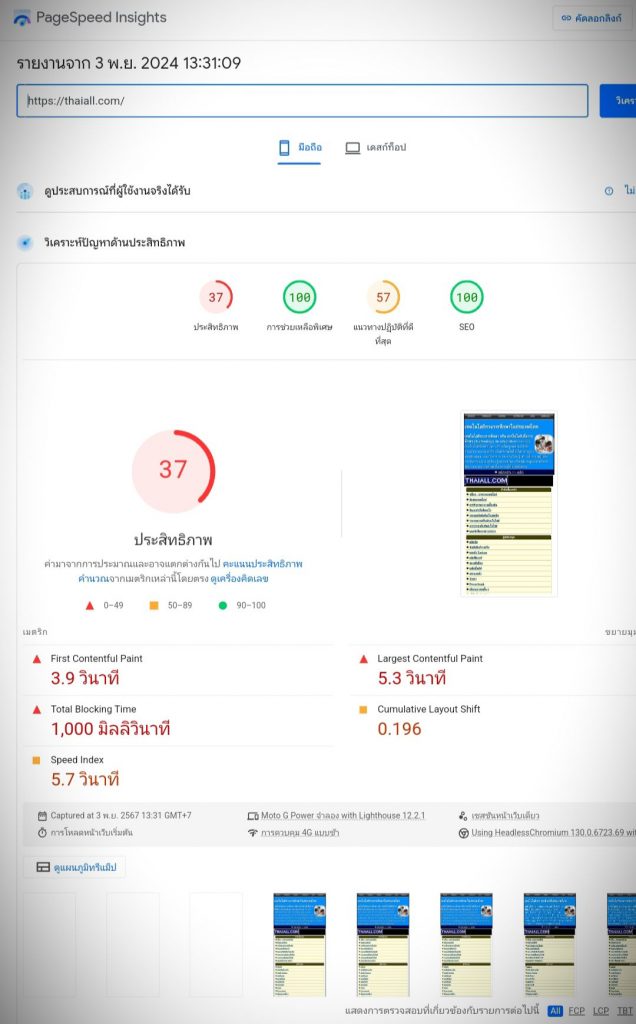
ส่วนผลการตัดโค้ดที่ทำให้คะแนนลดออกไป จนทำให้เหลือเฉพาะเนื้อหาจะได้คะแนน 400 เต็ม อยู่ใน link ด้านล่างครับ สามารถนำ url ไปโยนใส่ pagespeed ดูได้ ส่วนโฮมเพจที่ใช้จริงอยู่ที่ หน้าแรก thaiall ซึ่งได้คะแนน mobile คือ 37,100,57,100 เพราะมีปัญหา ใน 4 เรื่องข้างต้น
https://thaiall.com/web2/file_pagespeed.php?file=web2main
https://thaiall.com/web2/file_pagespeed.php?file=web2main&fieldset=blank