
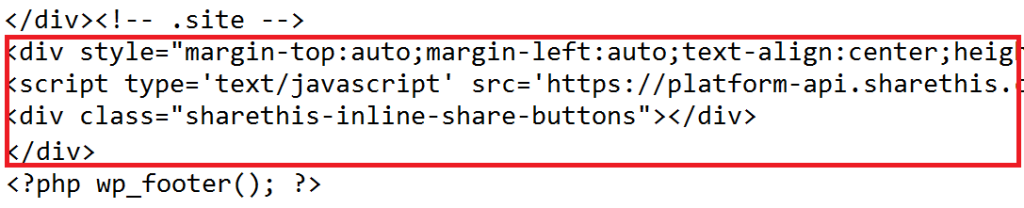
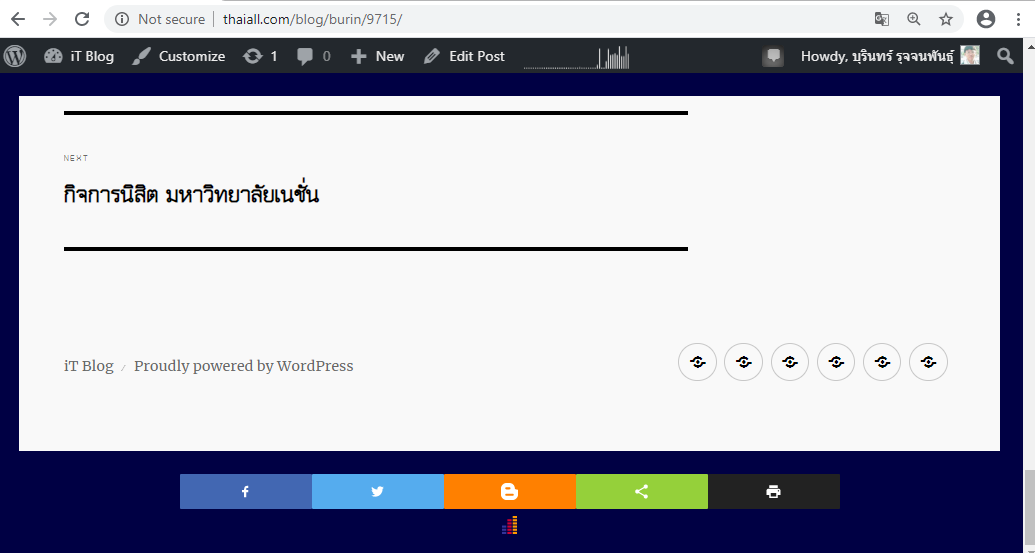
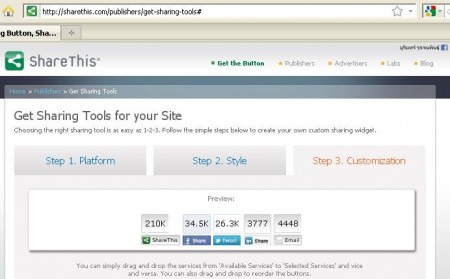
30 ธ.ค.62 พบว่า sharethis.com พัฒนาบริการให้สมบูรณ์ขึ้น ประกอบกับ 1 ส.ค.61 บริการ facebook ไม่บริการ api ให้ tweet ส่งโพสต์อัตโนมัติไป facebook ส่วน facebook เองก็สนับสนุนส่งโพสต์อัตโนมัติไปสื่อสังคมอื่นที่เป็นคู่แข่งก็อาจลดลงในอนาคต ยกเว้น instagram ที่มีเจ้าของเดียวกัน เพื่อเพิ่มบริการ share post ให้ wordpress จึงเข้าไปขอใช้บริการจาก sharethis.com เลือกปุ่มสำหรับ share page จำนวน 5 ปุ่ม (ตามชอบ) แล้วนำ code จากทั้ง 2 ส่วนไปวางใน footer.php ก่อนบรรทัดเรียก function wp_footer(); ของ wordpress ผ่าน menu, appearance, theme editor พบว่าเมื่อเปิดการแก้ไข theme editor มีการแจ้งเตือนว่า ถ้าแก้ไขโค้ดอาจทำให้ผลการเปลี่ยนแปลงหายไปในอนาคต หากมีการอัพเดทรุ่น wordpress หรือเปลี่ยน theme ใหม่
ขั้นตอนการเพิ่ม sharethis.com เข้า footer.php ดังนี้
- เริ่มจากใช้บัญชี facebook หรือ google หรือ email เข้าระบบ
- สามารถเลือก inline share buttons
เพื่อนำไปวางใน right menu ของ wordpress - คัดลอก div จากหน้า inline share buttons
- คัดลอก script จากหน้า settings
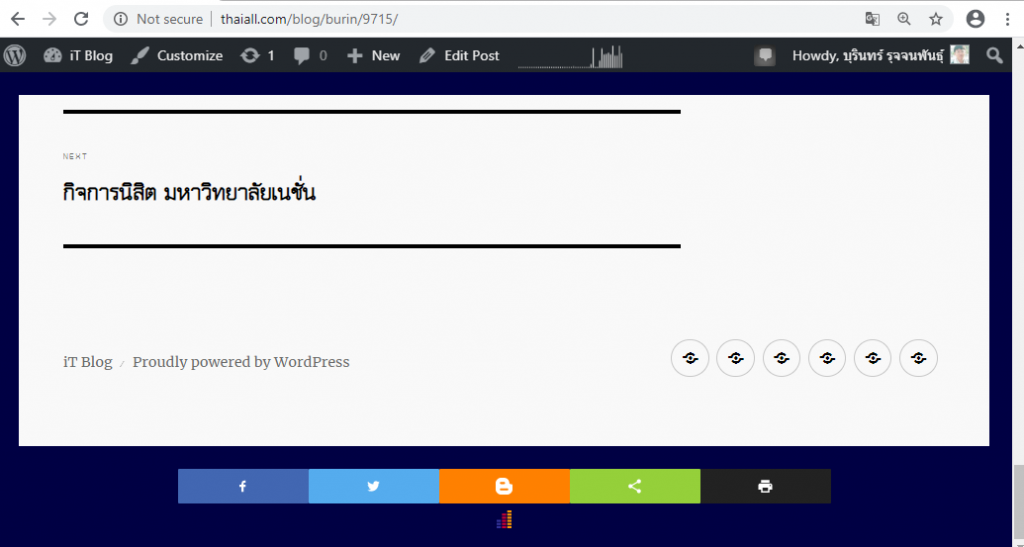
- รวม code จากข้อ 3 และ 4 ไปวางใน webpage footer.php

Facebook API Changes Mean You Can No Longer Auto Post Tweets to Facebook