เคยอ่านบล็อก อ.สมเกียรติ ปุ๋ยสูงเนิน somkiat.cc เรื่อง “มาทำ slide และ live code ใน VS Code ดีกว่า” ท่านใช้ markdown ในมุมมองใหม่ได้อย่างน่าสนใจ
ซึ่งผมก็เห็นว่าเป็นภาษาหลักสำหรับการเล่าเรื่องใน github.com สำหรับใครที่ไม่ต้องการเพิ่มขั้นตอนด้วยการไปเขียนใน github.io ที่รองรับ html ก็จะเขียนด้วย markdown ในแฟ้ม README.md แล้วแสดงผลหน้าแรกของ repo
ภาษา markdown เขียนง่ายกว่า html มาก และน่าจะง่ายที่สุดสำหรับการสร้างข้อความหลายมิติ (hypertext) และใน blog ของท่านพูดถึงการเขียนใน vs code แล้วส่งออกเป็น slide บน powerpoint หรือ pdf

ช่วงนี้ (มี.ค.63) มี covid-19 ระบาดหนัก เริ่มเปลี่ยนการศึกษาจาก #ระบบใส่ใจ คือ สอนกันแบบถึงเนื้อถึงตัว มาเป็น #ระบบใส่แมส คือ มี social distancing ใส่เครื่องป้องกัน สอนออนไลน์ สอนแล้วมาเรียนในยามที่สะดวก เรียนได้หลายครั้ง และเรียนได้มาก แบบ mooc ถ้าคุณครูเปิดให้เรียนซ้ำ ๆ ก็จะพัฒนาไปได้ไกล และกว้าง แบบ mass media
เมื่อวางแผนการสอน แล้วก็จะเริ่มสอน การสอนแบบเห็นหน้าครูเป็นชั่วโมง นั่งพูด ยืนพูด แบบ TED คงใช้ไม่ได้กับทุกวิชา
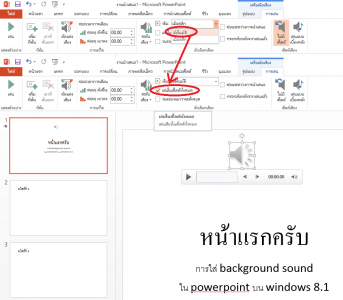
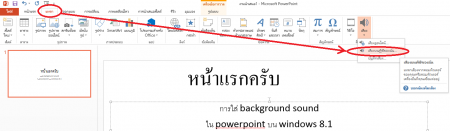
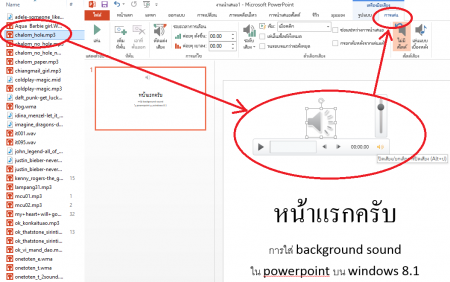
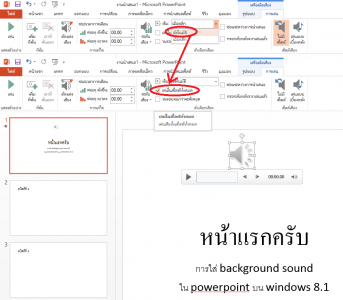
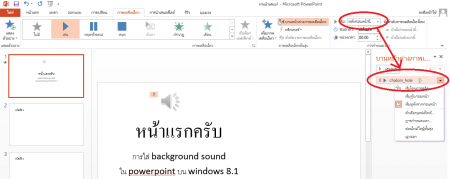
ดังนั้น powerpoint กับ camtasia จึงเป็นตัวเลือกที่น่าสนใจ ในการจัดทำสื่อการสอน การเปิดให้ส่งงาน ผ่านกลุ่มเฟส และทำข้อสอบผ่าน google form ก็พูดถึงกันมาก
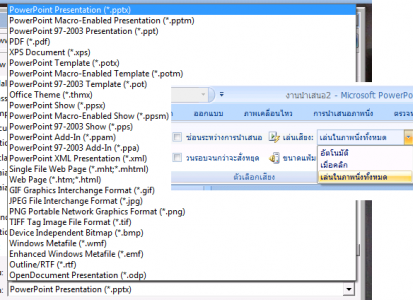
กลับมาที่ markdown พบว่าเป็นภาษาที่เขียนง่าย นำหัวข้อมาเรียงแยกบรรทัดใน word หรือ notepad แล้วใช้ marp แปลงเป็น pdf, png, pptx หรือ html ก็ได้ slide สำหรับเตรียมพูดหลายชั่วโมงแบบมี navigation นำทาง
ผมลองใช้ marp-cli บน command line พิมพ์คำสั่งบรรทัดเดียว ก็แปลงแฟ้ม README.md เป็น myslide.pptx พร้อมสอนได้ทันที แก้ไขก็เพียงย้อนกลับมาแก้ข้อความใน README.md หรือไปแก้ที่ myslide.pptx ก็สะดวก แล้วยังจัดการ tempate ผ่าน gaia.scss ได้ตามชอบ คนที่พัฒนา marp เค้าว่าเป็น license : mit น่าติดตาม และนำไปใช้
ปล. เมื่อคืนนอนดึกหน่อย เกือบเช้า
เพราะติดพัน กับลูกเล่น css คุม markdown
http://www.thaiall.com/markdown