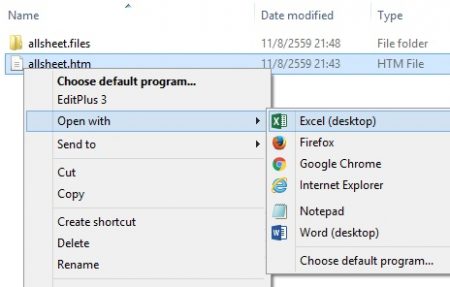
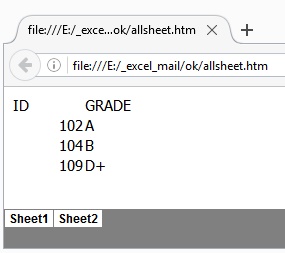
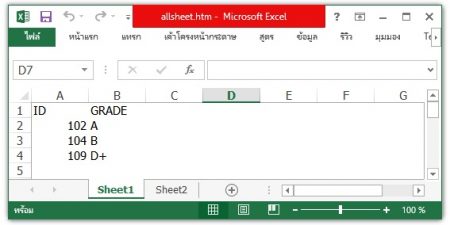
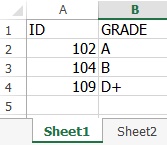
เว็บเพจหน้านี้ ยกร่างโค้ดเว็บเพจขนาดเล็ก ชื่อ index90_100 เพื่อทดสอบให้ผ่านการประเมินตามเงื่อนไข Diagnose Performance Issue ของ pagespeed insights ทั้ง 4 หัวข้อ คือ Performance , Accessibility , Best practice และ SEO ไดคะแนน 100 ทั้ง 4 หัวข้อ โดยมีการปรับแก้ ดังนี้ 1) ปรับลดขนาดแฟ้ม .css ให้มีขนาดเล็กที่สุด 2) ปรับ layout แก้ปัญหา layout shift 3) ใช้ภาพ .webp แทน .jpg 4) ลดขนาดภาพ และเพิ่มความคมชัด และรักษา ratio ให้เท่าเดิม 5) ยกเลิกการโหลด font, css, js จากภายนอกทั้งหมด ซึ่งอิงกับโค้ดเดิม คือ การปรับแก้โค้ดเว็บเทมเพจเดิมในรุ่น 9.0 ที่เคยได้คะแนน 100 มาก่อน ซึ่งการลดขนาดแฟ้มและแปลงเป็น .webp เลือกใช้โปรแกรม irfanview เนื่องจากโปรแกรมมีขนาดเล็ก ทำงานได้รวดเร็ว และใช้งานง่าย
เว็บเพจหน้านี้ ประกาศ style ก่อน body
จึงเขียนโค้ดแบบ responsive web design และใช้ top bar menu แบบแยก desktop กับ mobile แล้วไม่กระทบคะแนน pagespeed
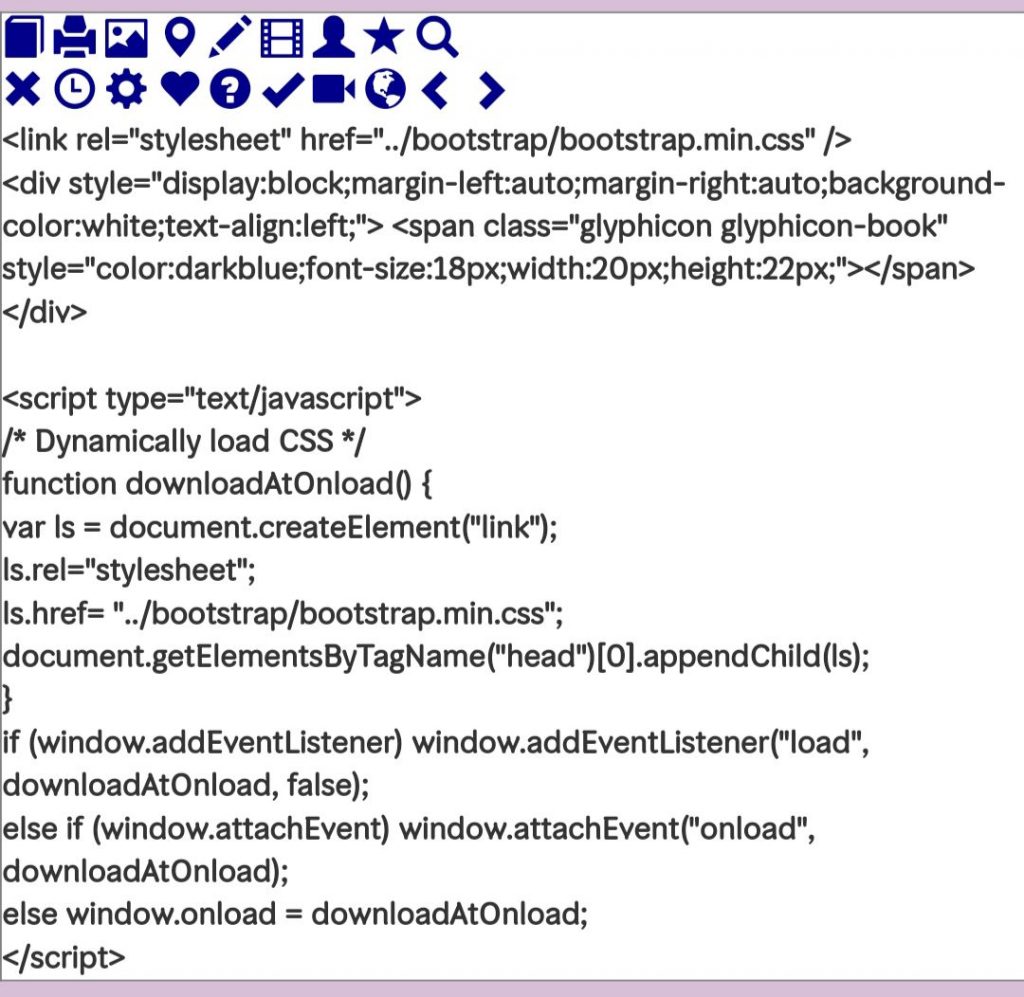
เว็บเพจหน้านี้ มีการเรียกใช้ bootstrap.min.css เมื่อส่งตรวจสอบกับ pagespeed insights พบว่า การเรียกใช้ bootstrap โดยตรงก่อนเปิด tag body จะทำให้คะแนนได้ไม่เต็ม 100 เนื่องจากต้องใช้เวลาระยะหนึ่ง ในการ Load แฟ้มจากภายนอก ซึ่งวิธีหนึ่งในการแก้ไขการ Load bootstrap คือ เขียน function ใน javascript ไว้ท้าย script เพื่อตรวจสอบ EventListener ว่าเป็น load หรือ onload มีผลให้ การแสดงผลหน้าแรก ผ่านการตรวจสอบของ pagespeed เสร็จสิ้นลง จึงจะมีการ load bootstrap ทำให้เงื่อนไขการโหลด bootstrap ไม่มีผลต่อคะแนน pagespeed insights
ส่วนการ load font .ttf นั้น เว็บเพจหน้านี้ เลือกใช้ font-display:optional; กับทุกฟอนต์ที่นำมาใช้ ซึ่งมีผลให้ ระยะเวลาในการ load font มาใช้งานนั้น แน่ใจได้ว่าจะไม่เกิดขึ้นใน 100ms แรก หรือเป็นการโหลดแบบ background with low priority ทำให้มั่นใจได้ว่า pagespeed insights จะตรวจสอบจนจบแล้ว การโหลดฟอนต์มาใช้จึงจะเกิดขึ้น ต่างกับ font-display:swap; ที่ font จะถูก render ทันทีเมื่อมีการโหลด และพร้อมแสดงฟอนต์ ทำให้เกิดปัญหา layout shift ขึ้นได้ และคะแนนส่วนนี้ก็จะไม่ได้ 100 คะแนนเต็ม