
18 ก.พ.54 มีเพื่อนชื่อ ธรณ. สร้างงานไว้ด้วย Adobe Fireworks CS4 และใช้พัฒนาควบคู่ไปกับ Adobe Dreamweaver CS4 ซึ่งมีแนวทางการนำมาแก้ไขปรับปรุง ทั้งเปลี่ยนสี เปลี่ยนภาพ แต่ใช้ theme เดิม ดังนี้
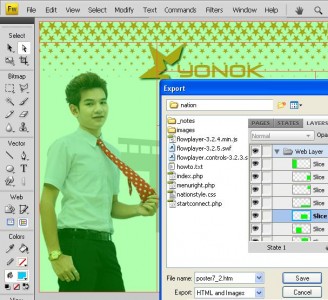
1. เปิดแฟ้มต้นฉบับและทำงานออกแบบให้แล้วเสร็จ ตัวอย่างนี้เป็นภาพขนาด 2000 * 1000 pixels และจะเก็บในสกุล .png ซึ่งเป็นรูปแบบของ fire works ซึ่งขั้นตอนแรกมีรายละเอียดในการออกแบบ และใช้งานมากมายตามความซับซ้อนของเนื้องาน
2. จัดเก็บอีกครั้งด้วยการ save as เป็นแบบ Flattened PNG กำหนดขนาดเป็น 50% ผลคือแฟ้มนี้มีเพื่อนส่งออกไม่สามารถแก้ไขรายละเอียดได้ง่ายเหมือนต้นฉบับ และขนาดภาพคือ 1000 * 500 pixels เพื่อนำไปเป็นเว็บเพจ ซึ่งวางแผนไว้ว่าเว็บเพจกว้าง 1000 pixels และภาพถูกตัดออกเป็นชิ้นให้ download ได้อย่างรวดเร็ว แทนการใช้ภาพใหญ่เพียงภาพเดียว
3. ใช้ select tool สร้างพื้นที่ที่ต้องการตัด แล้วเลือก edit, insert, rectangular slice ผลการ slice จะเกิดขึ้นผลการตัดภาพใน web layer สำหรับเทคนิคตัดภาพนี้คล้ายกับที่เคยพบในโปรแกรม imageready แต่ปัจจุบันถูกรวมเข้าเป็นส่วนหนึ่งของ photoshop ตั้งแต่รุ่น CS2 ไปแล้ว หากจะตัดภาพทำ gif animation ก็ใช้ photoshop ได้เลย
4. ขั้นสุดท้ายส่งงานออกไปใช้ด้วยการเลือก file, export เป็น HTML and images ก็จะได้แฟ้ม html พร้อมภาพอีกหลายภาพ ที่จะไปใช้งานใน dreamweaver หรือควบคุมด้วย php ใน editor ใด ๆ ต่อไป
+ http://www.thaiall.com/fireworks/