
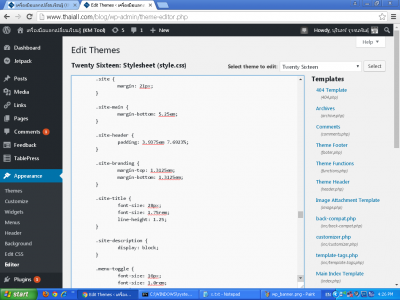
แฟ้ม style.css ของ Theme: Twenty sixteen
ใน wordpress มีกำหนดไว้เยอะมาก
ตัวหนึ่งที่ใช้กำหนดความสูงของ header คือ site-header

การกำหนดให้ padding: เป็น 0em และ 0%
ทำให้ส่วนของ header มีขนาดเล็กลง
ไม่ต้องมีขอบกินพื้นที่ของเนื้อหา

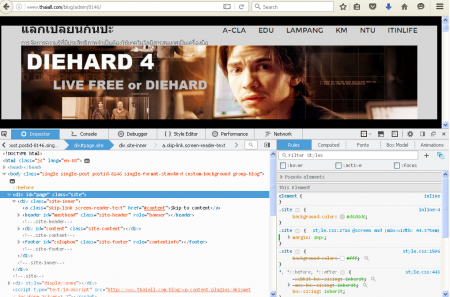
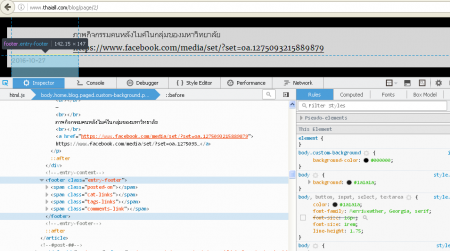
การตามแก้ไข css ใช้ inspector ของ browser
ทั้ง firefox และ chrome ช่วย developer ได้มาก
หาตำแหน่งได้ง่ายขึ้นมาก โดยกด ctrl-shift-i
จากนั้นคลิ๊ก inspector
เมื่อทราบว่าตำแหน่งใดที่กำหนด css ผ่านตัวใด ก็เข้าแก้ไขได้
เช่น
ลดขนาด margin-top หรือ padding เป็น 0em เป็นต้น
ลดขนาด margin top กับ left ของ site เหลือ 2px
ลดขนาด padding ของ site-content
จาก padding: 0 4.5455%; เป็น padding: 0 1%;
เพิ่มขนาด width: 71.42857144%; เป็น 80%
ของ body.no-sidebar:not(.search-results) article:not(.type-page) .entry-content
ลดขนาด width: 21.42857143%; เป็น 10%
ของ body:not(.search-results) article:not(.type-page) .entry-footer