
เล่าสู่กันฟัง
เคยมีเพื่อนสนใจเรื่อง “การประเมินเว็บเพจให้ทำงานเร็ว และดีกับผู้ใช้”
เพราะถ้าข้อมูลมหาศาลแล้ว ก็มีประเด็นสำคัญ 2 เรื่องใหญ่ที่ต้องใส่ใจ
ความเร็ว (Speed Rules) คือ ปัญหาในการให้บริการ
การใช้งาน (Usability Rules) คือ หน้าตาเว็บเพจสำหรับผู้ใช้
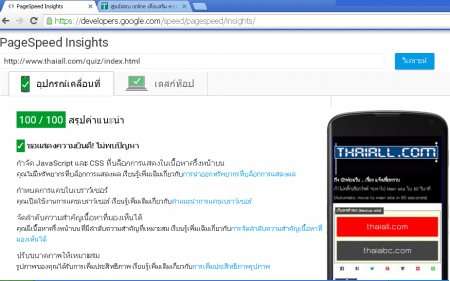
บริการของ Pagespeed จาก google.com
เป็นตัวเลือกหนึ่ง ที่มีเกณฑ์การประเมินชัดเจน
การได้ 100/100 คือ อะไรที่น่าสนใจ
วันนี้ลองอีกตั้งหนึ่ง ปรับแก้ให้ผ่านเกณฑ์จนได้ (หลังจากไม่เคยถึงเลย)
แล้วก็ผ่านครับ กับเว็บเพจหน้าแรกของผม คือ ศูนย์สอบออนไลน์
http://www.thaiall.com/quiz/index.html
สรุปว่า เมื่อ 22 ม.ค.60 ได้ปรับเว็บเพจ index.html ใน /quiz
ซึ่งเป็นหน้า welcome page ของศูนย์สอบออนไลน์ และเป็นการปรับใหญ่ที่มีคุณสมบัติต่าง ๆ
ต้อนรัปปี 2560 ดังนี้
1) เป็น Responsive Web Design
2) ผ่านเกณฑ์ Pagespeed ของ Google
3) ปรับรูปแบบ และเพิ่มเนื้อหาพาไปยังโฮมเพจที่สำคัญ
การผ่านเกณฑ์ของ Pagespeed มีข้อดี คือ
เว็บเพจของเราจะถูกโหลดอย่างรวดเร็วโดยผู้ใช้
และแสดงผลอย่างเหมาะสม
ทั้งบน mobile device และ desktop computer
ส่วนการเป็น Responsive Web Design
ทำให้การพัฒนา Application บน Google play store กับ App store ของ Google
สามารถทำ Redirect ไปยัง webpage ได้ทันที โดยไม่ต้องปรับแต่งเพิ่มเติม
เห็นแอพหลายตัวที่ทำขึ้นมาง่าย ๆ โดยเชื่อมกับเว็บไซต์โดยตรง
http://www.thaiall.com/web2
[Speed Rules]
Avoid landing page redirects
Enable compression
Improve server response time
Leverage browser caching
Minify resources
Optimize images
Optimize CSS Delivery
Prioritize visible content
Remove render-blocking JavaScript
Use asynchronous scripts
[Usability Rules]
Avoid plugins
Configure the viewport
Size content to viewport
Size tap targets appropriately
Use legible font sizes