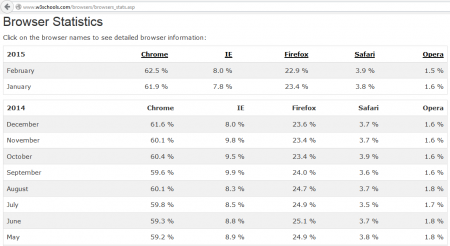
โปรแกรมประเภทบราวเซอร์ของบริษัทไมโครซอฟท์ชื่ออินเทอร์เน็ตเอกซ์พลอเรอร์ (Internet Explorer) มีชื่อย่อว่าไออี (IE) โดยเปิดตัวปี 2538 ถูกใช้มานานกว่า 20 ปี ซึ่งรุ่นแรกใช้กับระบบปฏิบัติการวินโดวส์ 95 จนถึง IE11 ในวินโดวส์ 8.1 แล้วปี 2558 ก็มีข่าวว่าวินโดวส์ 10 จะใช้โปรแกรมสปาร์ตั้น (Spartan) แทนไออี และไออีก็จะหายไปในที่สุด จากผลการทดสอบในภาพรวมจากหลายแหล่ง พบว่า สปาร์ตั้นทำงานได้มีประสิทธิภาพกว่าไออีเดิมอย่างเห็นได้ชัด เมื่อเทียบกับ Chrome, Firefox, Opera หรือ Safari ก็ยังมีบางด้านที่คู่แข่งทำงานได้ดีกว่า

ชื่อโปรแกรมสปาร์ตั้น ไปคล้ายกับชื่อเผ่านักรบโบราณในกรีซ ที่เราเห็นความกล้าหาญในภาพยนตร์เรื่อง 300 ที่ถูกยกย่องว่ามีการฝึกฝนอย่างหนัก มีความกล้าหาญ อดทน ระเบียบวินัย และเก่งกล้าในการรบ การเปลี่ยนไปใช้ชื่อบราวเซอร์ว่าสปาร์ตั้นแทนไออีของบริษัทไมโครซอฟท์ก็คาดว่าจะหวังผลทางการตลาด ที่เคยใช้ชื่อเดิมมากกว่า 20 ปี แต่ถูกชิงบัลลังก์ความเป็นเบอร์หนึ่งไป หากจะชิงบัลลังก์คืนมาก็ต้องมีกลยุทธ์ใหม่อีกหลายอย่าง ซึ่งกลยุทธ์หนึ่งคือการเปลี่ยนชื่อ (Rebranding) สิ่งที่เปลี่ยนชัดเจนคือการใช้ Engine ใหม่ชื่อ EdgeHTML สำหรับเว็บไซต์รุ่นใหม่ แต่ถ้าเป็นเว็บไซต์เก่าก็จะใช้ MSHTML ที่เคยใช้ใน IE11
มีนักข่าวใช้คำว่าข่าวเศร้าที่จะเปลี่ยนจากเก่าเป็นใหม่ หากมองอีกมุมหนึ่งก็น่าจะเป็นข่าวดี เพราะของใหม่ย่อมมีประสิทธิภาพกว่า แต่มนุษย์เรามีเหตุผลในแต่ละประเด็นแตกต่างกันเสมอ เช่น การตัดอุโมงค์ต้นไม้ที่น่านเพื่อทำถนน หรือการทำลายโบราณสถานที่วัดกัลยาณมิตรเพื่อพัฒนาวัด มักมีสองมุมที่ต่างกันคือพัฒนาหรือทำลาย เมื่อมีเหตุการณ์ที่ความคิดเห็นไม่ตรงกันก็จะมีฝ่ายที่เห็นด้วย ฝ่ายที่ไม่เห็นด้วย และฝ่ายที่มีอำนาจตัดสินใจ หากการตัดสินใจเป็นการประนีประนอมพบกันครึ่งทางก็จะนำไปสู่การยอมรับของทุกฝ่าย เพราะความเป็นจริงไม่มีฝ่ายใดถูกทั้งหมด และฝ่ายใดผิดไปทั้งหมด ทุกฝ่ายต่างมีเหตุผล ซึ่งโปรแกรมสปาร์ตั้นกับไออีก็มีข้อเด่นข้อด้อยแตกต่างกัน โดยเฉพาะความชอบ คนในอดีตอาจยึดติดกับชื่อเดิมชอบของเก่าแล้วไม่ยอมรับชื่อใหม่ คนรุ่นใหม่อาจคิดต่างและพร้อมย้ายไปใช้ชื่อใหม่อย่างไม่ลังเลก็มีอยู่มาก

http://hitech.sanook.com/1393789/
http://www.manager.co.th/Cyberbiz/ViewNews.aspx?NewsID=9570000149862