#AndroidStudio ตอนที่ 8.1 สิ่งที่ทำได้ และไม่ได้ในการใช้ HTML ใน TextView
<introduction>
หลังทบทวนที่ได้ใช้โปรแกรม Android Studio แล้วพบ ปัญหา และทางออกในหลายวิธี แล้วแบ่งปันในกลุ่มเฟส สมาคมโปรแกรมเมอร์ไทย ก็มีเพื่อนมาร่วมแลกเปลี่ยน แชร์โฮมเพจดี ๆ มาให้อ่าน หลังเขียนเรื่องที่อยากเขียนแล้ว ก็นำเรื่องที่อ่านเพิ่มเติมมาเขียนในข้อที่ 8 มีอะไรอีกมากที่ต้องเรียนรู้ ทั้ง 1) properties อีกอื้อ 2) ต้องเปลี่ยนตนเองตามการเปลี่ยนรุ่นของเครื่องมือ 3) การเลือกใช้เครื่องมือที่เหมาะสมกับงาน
Google เจ้าของ Android Studio ได้เตรียมเครื่องมือไว้เยอะ บางเรื่องบางงานก็ใช้ได้หลายเครื่องมือ ยกตัวอย่างง่าย ๆ สำหรับงานง่าย ๆ ก็มี layout ให้เลือกตั้งเยอะ และตอบโจทย์สำหรับงานง่ายได้ทุก layout แต่ถ้าต้องออกแบบ layout เชิงลึกถึงจะเห็นว่างานแบบลึกนั้น จะต้องใช้ layout แบบใดที่มีคุณสมบัติเฉพาะ และใช้ layout แบบอื่นไม่ได้จริง ๆ
TextView ไม่รองรับ HTML แต่โดยดี จึงมีเรื่องมาเล่า ดังนี้ 1) ใส่ HTML Tag เข้า TextView ใน Layout โดยตรง 2) ใส่ HTML Tag ใน string ที่อยู่ใน strings.xml แล้วอ้างอิงจาก Textview ใน layout 3) การส่ง img ใน strings.xml ไป TextView ใน layout ที่แสดงผลเฉพาะตัวอักษรหนา ส่วนภาพไม่ออก 4) การส่ง img ใน MainActivity.java ไป TextView ผ่าน ImageGetter แบบใช้ได้ 5) การส่ง img ใน strings.xml เข้า MainActivity.java ไป TextView ผ่าน ImageGetter แบบใช้ได้ 6) การส่ง img ใน strings.xml เข้า MainActivity.java ไป TextView ผ่าน ImageGetter แบบสั่ง replace แทนกำหนด Html Tag 7) ปรับ ImageGetter กันดีกว่า 8) การใช้ drawableStart แทน drawableLeft
</introduction>
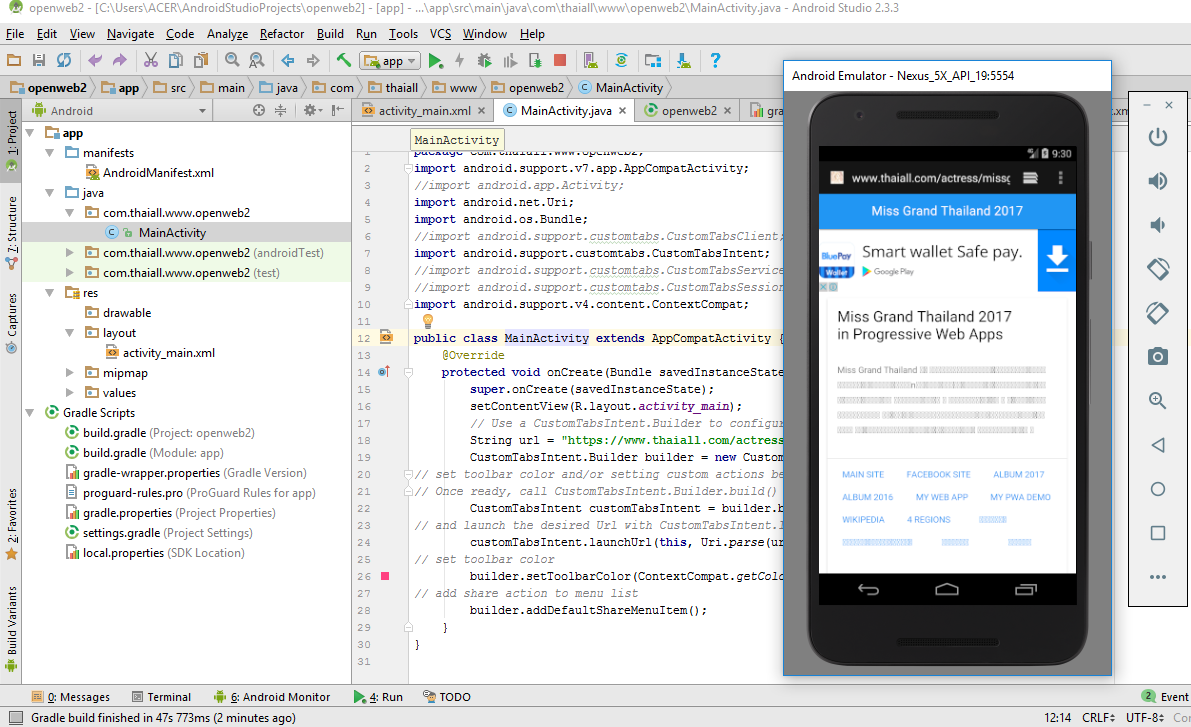
กำลังเล่าเรื่อง การใช้โปรแกรม Android Studio สู่เพื่อนนักพัฒนา ผ่าน Blog
<process>
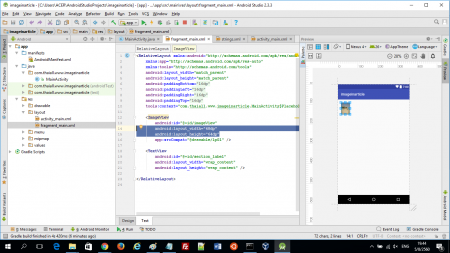
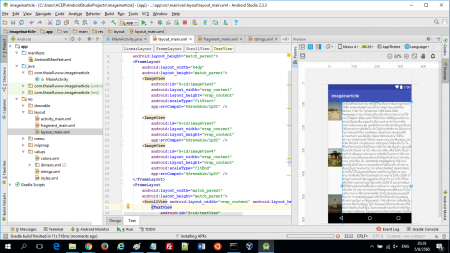
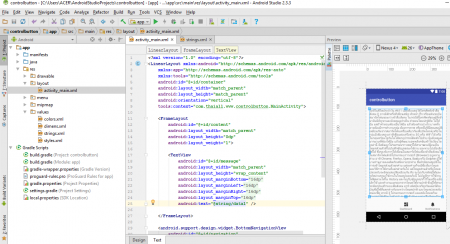
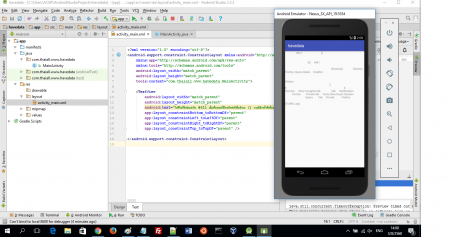
1. ใส่ HTML Tag เข้า TextView ใน Layout โดยตรง
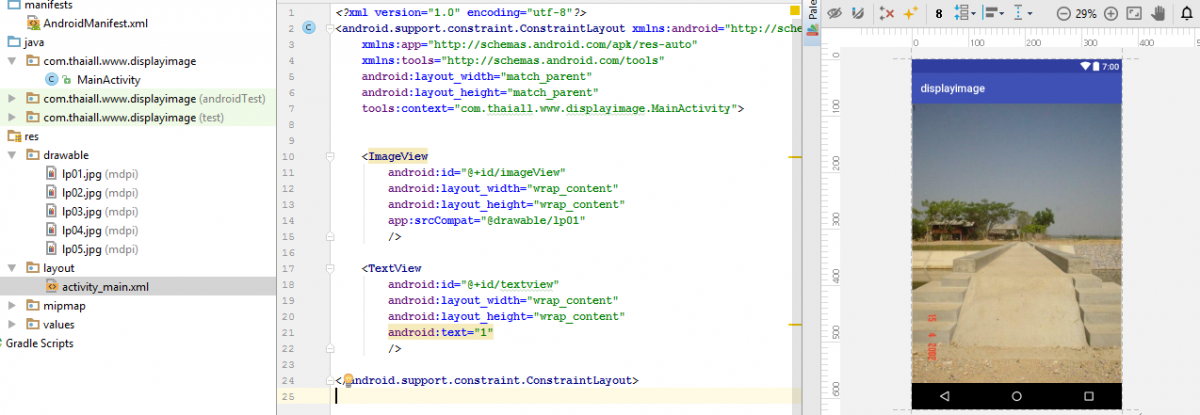
ต.ย.1 การใช้ HTML Tag ใน TextView แบบนี้ไม่ได้ เกิด Error : Build ไม่ผ่าน
android:text="<b>hello</b>"
ต.ย. 2 การใช้ Entity Reference ใน TextView แบบนี้ไม่ได้ เกิด Error : Build ไม่ผ่าน
android:text="<b>hello</b>"
ต.ย. 3 การอ้างอิงข้อมูลมาใช้ ต้องเคยถูกประกาศไว้ใน strings.xml จึงจะถูกต้อง แบบนี้ดี
android:text="@string/data1"
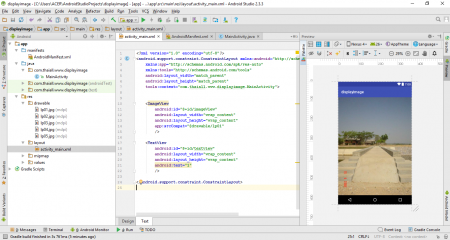
2. ใส่ HTML Tag ใน string ที่อยู่ใน strings.xml แล้วอ้างอิงจาก Textview ใน layout
การใช้ HTML เขียนใน strings.xml แล้วอ้างไปแสดงผลใน layout.xml ทันที แบบนี้ เป็นวิธีที่ถูกต้อง มีคำแนะนำไว้ใน guide ของ android.com ว่าสามารถใช้ <b> <i> หรือ <u> ได้ เพื่อประกอบการแต่ข้อความที่แสดงใน TextView
ปัญหา คือ การใส่ img หรือภาพไปพร้อมข้อความใน TextView ต้องเพิ่ม code พิเศษ
<string name="data"><b>hello world</b></string>
android:text="@string/data"
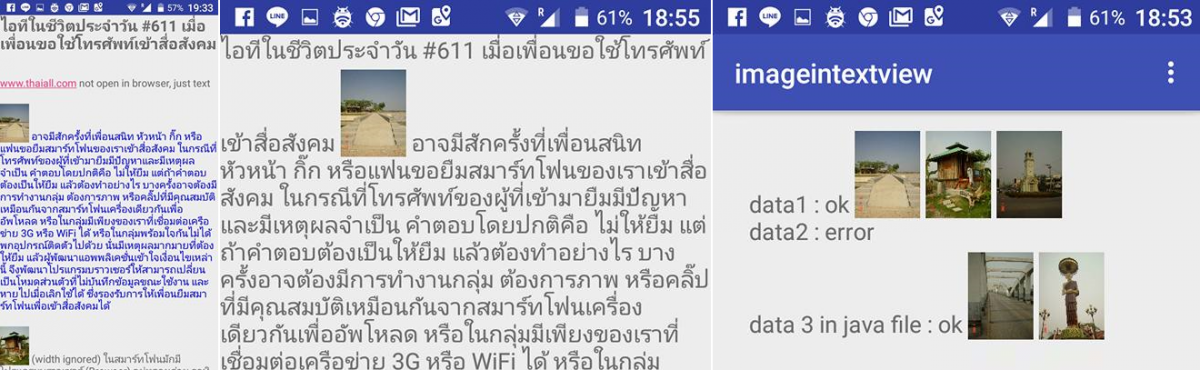
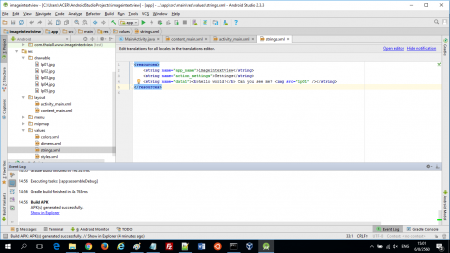
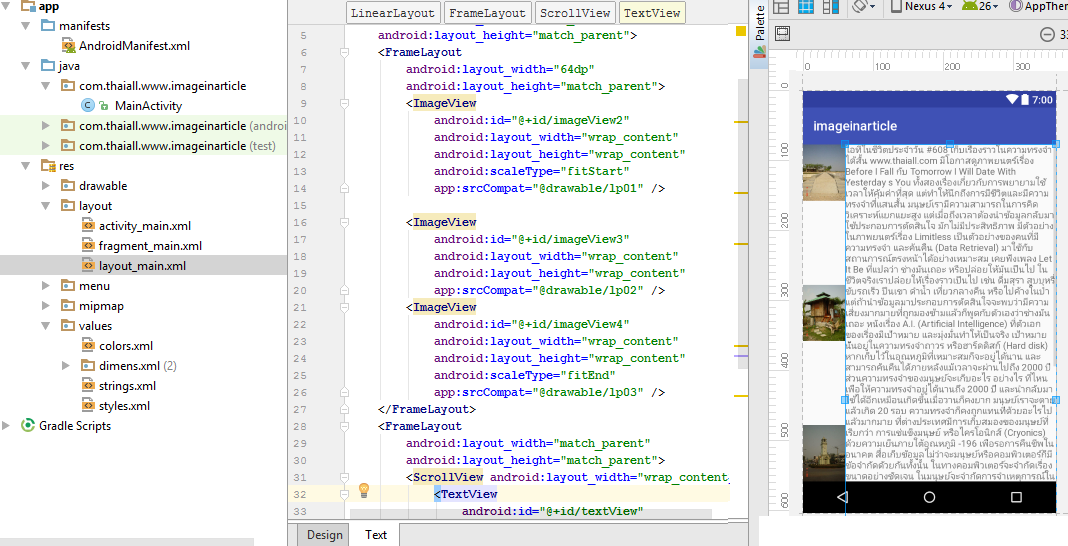
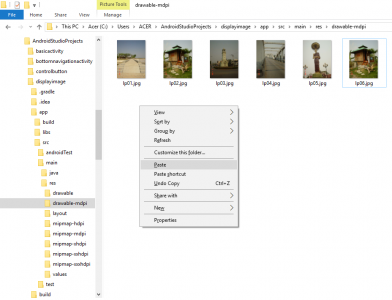
3. การส่ง img ใน strings.xml ไป TextView ใน layout ที่แสดงผลเฉพาะตัวอักษรหนา ส่วนภาพไม่ออก
แบบนี้ไม่พบ error แต่ภาพไม่แสดง ต้องมี code มาช่วย จึงจะแสดงภาพใน TextView
<string name="data"><b>hello world</b> <img src="lp01" /></string>
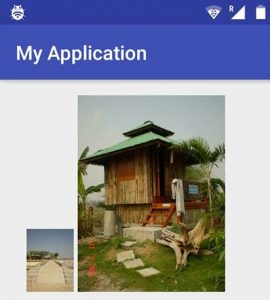
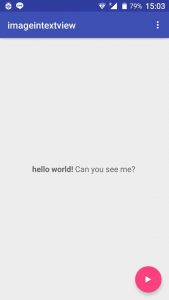
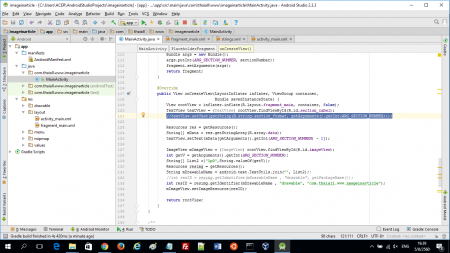
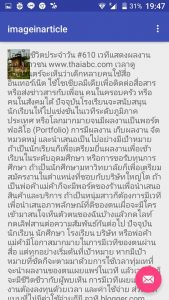
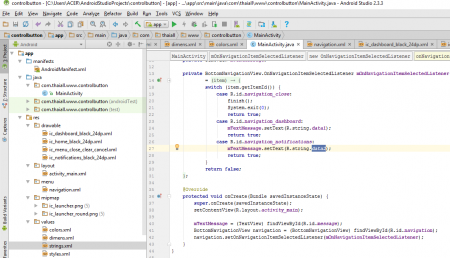
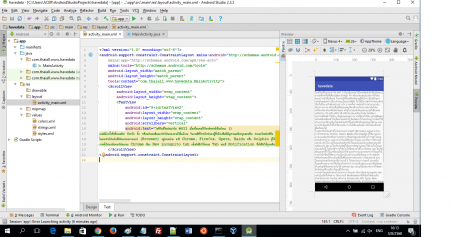
4. การส่ง img ใน MainActivity.java ไป TextView ผ่าน ImageGetter แบบใช้ได้
บรรทัดที่ 46 มี HTML Tag ที่ทำให้ ตัวอักษรหนา และเรียกภาพมาแสดงได้จริง
ประกาศข้อมูลแบบ String ที่อยู่ภายใน MainActivity.java เอง
แบบที่่ 1 ที่ใช้งานได้ build ผ่าน และแสดงผลถูกต้อง
String mData = "<b>hello</b> <img src=\"lp01\" />";
แบบที่่ 2 ที่ใช้งานได้ เหมือนแบบแรก
String mData = "<b>hello</b> <img src=lp01 />";
แบบที่่ 3 ที่ใช้งานได้ เหมือนแบบแรก
String mData = "<b>hello</b> <img src='lp01' />";
แบบนี้ error ต้องแก้ไขทันที
String mData = "<b>hello</b> <img src="lp01" />";
บรรทัดที่ใช้ได้ทั้ง 3 ตัวอย่างข้างต้น
จะถูกส่งต่อไปให้ class ImageGetter ที่ประกาศใต้ class MainActivity
ก่อนจะส่งภาพให้ TextView ที่อยู่ใน Layout จะใช้ setText( .. )
ก็ต้องแปลงข้อมูลกันก่อน ด้วย Html.fromHtml( .. ) และใช้ ImageGetter ที่นี่
แต่ fromHtml มีหลายรุ่น จึงใช้ IF ตรวจสอบว่ารุ่นไหน ต้องเรียกใช้แบบใด
htmlTextView.setText(Html.fromHtml(mData, new ImageGetter(),null));
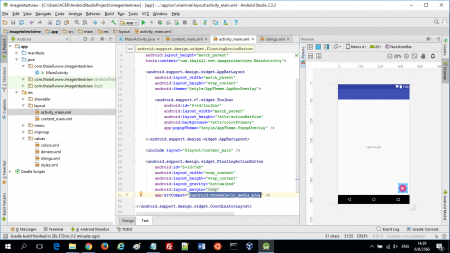
ตัวอย่าง Code ทั้งหมด 55 บรรทัดที่ใช้ใน MainActivity.java อยู่ข้างล่างนี้
https://gist.github.com/thaiall/bcd1c4a61fd16bf1cfb5dd32fc274d93
5. การส่ง img ใน strings.xml เข้า MainActivity.java ไป TextView ผ่าน ImageGetter แบบใช้ได้
เปลี่ยนจากการกำหนดค่าคงที่ (Constant) เป็นการอ้างอิงค่า (Reference) จาก R.string.data หากไม่แก้ไข MainActivity.java อีก มาดูกันว่าต้องกำหนดข้อมูลใน strings.xml อย่างไร เพื่อทำให้แสดงภาพใน TextView
String mData = res.getString(R.string.data);
ใช้ Entity Reference คือ < ทำให้ภาพออก เห็นตัวอักษา แต่ตัวอักษาไม่หนา
<string name="data"><b>hello</b> <img src="lp01" /></string>
ใช้ Entity Reference คือ < แทน < ทำให้เห็นทั้งภาพ และตัวอักษรหนา
<string name="data"><b>hello</b> <img src="lp01" /></string>
ใช้ Entity Reference คือ < แทน < แบบไม่มี Quote หรือ “” ก็ได้
<string name="data"><b>hello</b> <img src=lp01 /></string>
6. การส่ง img ใน strings.xml เข้า MainActivity.java ไป TextView ผ่าน ImageGetter แบบสั่ง replace แทนกำหนด Html Tag
หากไม่ต้องการใช้ HTML Tag ระบุชื่อภาพ แต่ใช้การแทนที่ ก็สามารถเพิ่ม code ใน MainActivity.java ได้ โดยมีตัวอย่างข้อมูลใน strings.xml ดังนี้
<string name="data">pic01 pic02 pic03</string>
เพิ่มคำสั่ง for สั่ง replace ข้อมูลใน mData หากพบ pic0 ก็ให้เปลี่ยนเป็น Img Tag ตามรูปแบบที่ต้องการ ถือเป็นการลดรูปของข้อมูลภาพใน strings.xml ไม่ต้องพิมพ์ยาว ๆ
String mData = res.getString(R.string.data);
for(int i=1;i<=3;i++) {
mData = mData.replace("pic0" + i, "<img src=lp0" + i + " />");
}
หากกำหนดข้อมูลใน strings.xml ให้ตัวอักษรเข้ม และปัดบรรทัด
ยังต้องใช้ Entity Reference คือ < แทนเครื่องหมาย < ดังอธิบายในข้อ 5
<string name="data"><b>hello</b><br/>pic01</string>
แม้จะใช้คำสั่ง replace แทนที่ < เป็น < ก็ไม่ทำให้ผลลัพธ์เปลี่ยนแปลง
เหมือนกับไม่เกิดการแทนที่เกิดขึ้น ก็เพียงแต่เล่าว่า วิธีนี้ใช้มาแล้ว
mData = mData.replace("<", "<");
mData = mData.replace("<b>", "<b>");
แล้วถ้าข้อมูลพิมพ์ [ แทนเครื่องหมาย < แล้วสั่ง replace
ผลลัพธ์จะออกมาเป็นการแสดง source code คือ <b>hello</b><br/>และภาพ
<string name="data">[b>hello[/b>[br/>pic01</string>
mData = mData.replace("[", "<");
7. ปรับ ImageGetter กันดีกว่า
7.1 บรรทัดที่ 34 คือ setBounds (.. )
เนื่องจากผมเขียนโปรแกรมทดสอบเกี่ยวกับภาพ เห็นว่าภาพใหญ่เกินไป
จึงปรับให้ขนาดเล็กจิ๋ว กว้าง 48 * 2 =96 pixel สูง 64 *2 =128 pixels
ถ้าต้องการใช้ความกว้างสูงของตัวภาพ แล้วทำให้ใหญ่ 2 เท่า หรือเล็กครึ่งหนึ่ง ก็ทำได้
d.setBounds(0,0,d.getIntrinsicWidth(), d.getIntrinsicHeight());
7.2 หากจะปรับขนาดภาพให้เป็นตามชื่อภาพ
เราก็มีชื่อภาพในตัวแปร source แก้โปรแกรม โดยเปลี่ยนบรรทัด 34 เป็น 4 บรรทัดข้างนี้
แล้วปรับขนาดได้ตามชอบใจ
if(source.equals("lp01"))
d.setBounds(0,0,48 * 2, 64 * 2);
else
d.setBounds(0,0,300, 400);
7.3 ปรับการตรวจสอบ id
ตรวจสอบค่าของ getPackageName(); พบมีค่า com.thaiall.www.myapplication
ทำให้โปรแกรมที่เขียนขึ้นสามารถบรรทัดที่ 18 – 21 เพราะมีบรรทัดที่ 17 อยู่แล้ว
String p = getPackageName();
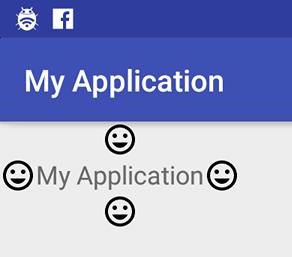
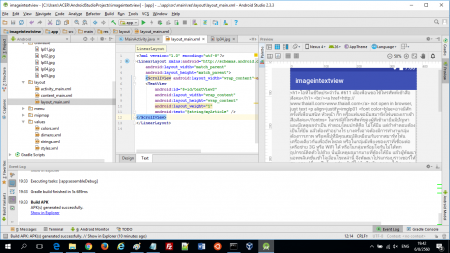
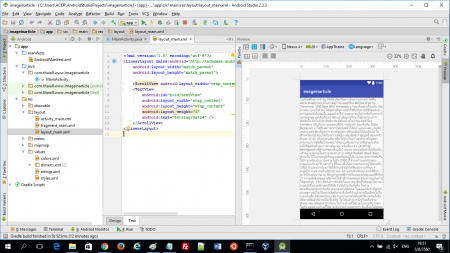
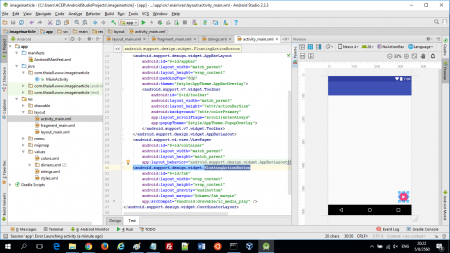
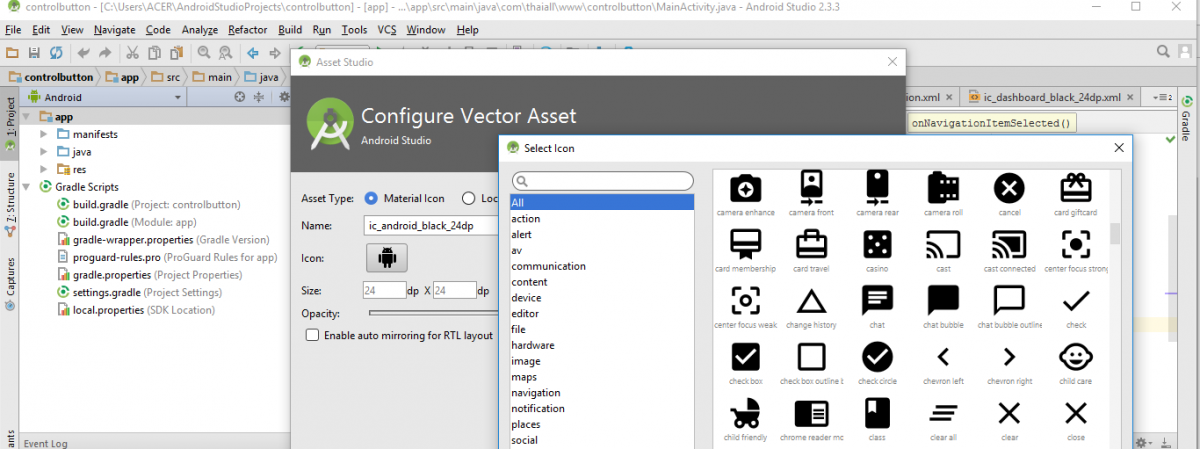
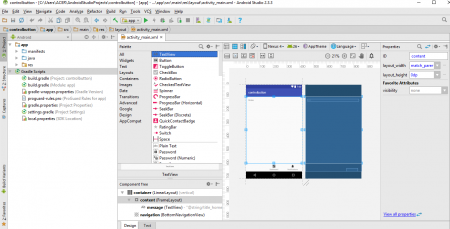
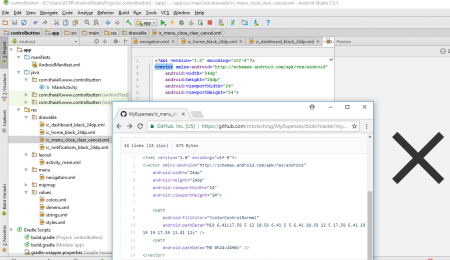
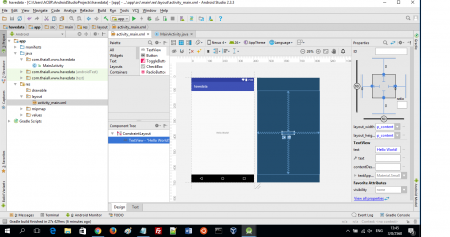
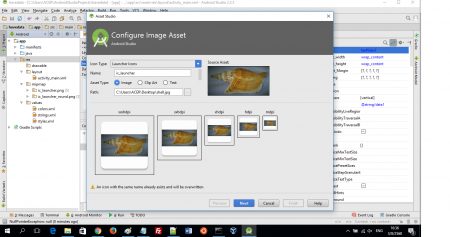
8. การใช้ drawableStart แทน drawableLeft
ได้แชร์ blog ตอนที่ 8 ในเฟสกลุ่ม สมาคมโปรแกรมเมอร์ไทย
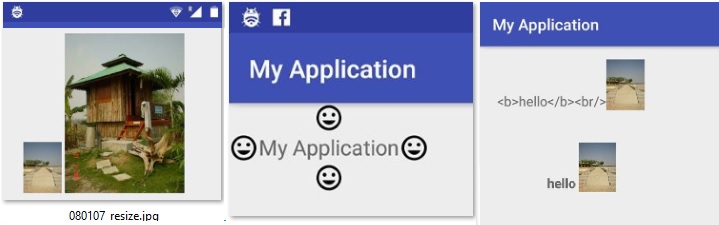
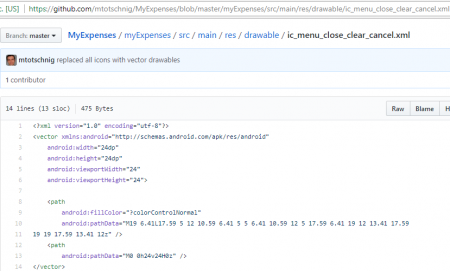
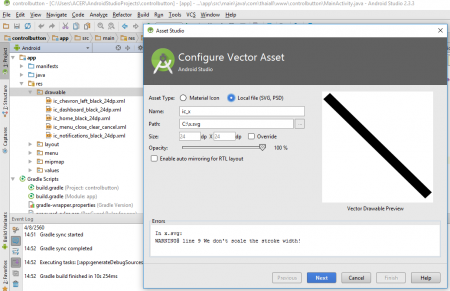
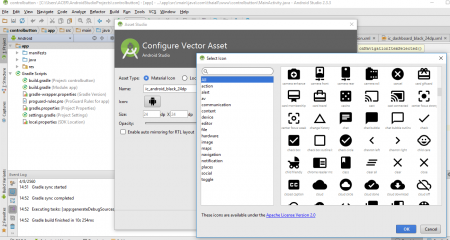
แล้วคุณ Somkiat Ake Khitwongwattana แนะนำให้อ่าน Advance Android TextView ที่เขียนโดย Chiu-Ki Chan พอเข้าไปก็เห็นว่ามีคุณสมบัติที่ชื่อ drawableTop, drawableBottom และอีกเยอะที่ทดสอบแล้วใช้ได้เลยใน TextView แต่ drawableLeft ที่น่าจะใช้ได้พบว่า Android Studio ที่ผมใช้เค้าให้เปลี่ยนเป็น drawableStart และ drawableEnd ซึ่งเป็นการเปลี่ยนแปลงตลอดระหว่างการเปลี่ยนรุ่นของเครื่องมือที่ใช้พัฒนา นี่เป็นตัวอย่าง code ที่ปรับมาจากคำแนะนำที่ไปอ่านมา และผมไม่ใช้ lp01 เพราะรูปใหญ่เกิน จึงเลี่ยงไปใช้ ic_insert_emoticon_black_24dp และใน Page ของ Chiu-Ki Chan ยังมี Guide ที่น่าสนใจอีกมาก
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:drawableStart="@drawable/ic_insert_emoticon_black_24dp"
android:drawableEnd="@drawable/ic_insert_emoticon_black_24dp"
android:drawableTop="@drawable/ic_insert_emoticon_black_24dp"
android:drawableBottom="@drawable/ic_insert_emoticon_black_24dp" />
</process>
สรุปว่าวิธีที่ใส่ภาพ และ html อยู่ข้อ 5 ส่วนข้อ 6 เป็นการเล่าเพิ่มเติม เรื่อง code
<website_guide>
+ http://chiuki.github.io/advanced-android-textview/#/
</website_guide>
หมายเหตุ
ถ้าสนใจติดตามเนื้อหาในบล็อกนี้ สามารถ subscribe ด้วย email ที่อยู่ข้างขวา หรือ click here