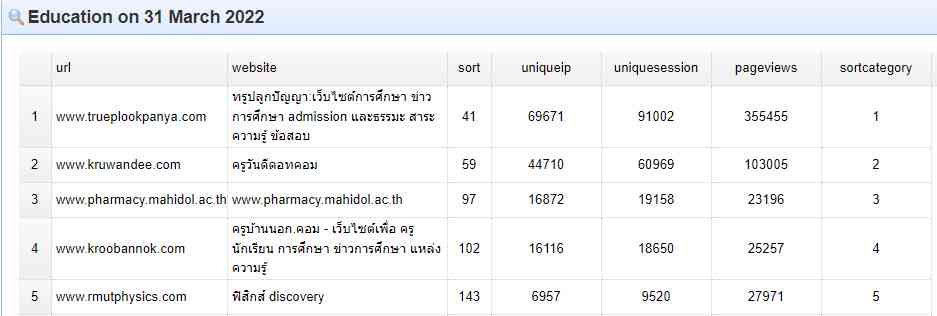
เว็บไซต์อันดับ 1 ด้านการศึกษา ตั้งแต่ปี 2003 ถึงปัจจุบัน มีผลการจัดอันดับในแต่ละปี ดังนี้ 1) ปี 2003 ru.ac.th มี UIP 3,228 ต่อวัน 2) ปี 2004 eduzones.com 3) ปี 2005 eduzones.com 4) ปี 2006 vcharkarn.com 5) ปี 2007 vcharkarn.com 6) ปี 2008 vcharkarn.com 7) ปี 2009 eduzones.com 8) ปี 2010 eduzones.com 9) ปี 2011 eduzones.com 10) ปี 2012 eduzones.com 11) ปี 2013 eduzones.com 12) ปี 2014 gotoknow.org 13) ปี 2015 gotoknow.org 14) ปี 2016 gotoknow.org 15) ปี 2017 gotoknow.org 16) ปี 2018 gotoknow.org 17) ปี 2019 trueplookpanya.com 18) ปี 2020 trueplookpanya.com 19) ปี 2021 trueplookpanya.com 20) ปี 2022 trueplookpanya.com มี UIP 97,965 ต่อวัน
ปัจจุบัน ทรูปลูกปัญญา คือ เว็บไซต์ด้านการศึกษา อันดับ 1 ของประเทศไทย มีกลุ่มเป้าหมาย คือ เยาวชนไทยยุคดิจิทัล เพื่อสร้างสังคมแห่งการเรียนรู้ที่ไม่สิ้นสุด มีเนื้อหาที่ประกอบด้วย คลังบทเรียน คลังข้อสอบ สนามสอบเสมือนจริง คลิปการเรียน ระบบอัปสกิล ระบบจัดการห้องเรียนออนไลน์ และ คอร์สเรียนออนไลน์ มีแอปพลิเคชันทรูปลูกปัญญาทั้งบน Play store และ App store หรือชมผ่านทางช่องทรูปลูกปัญญา