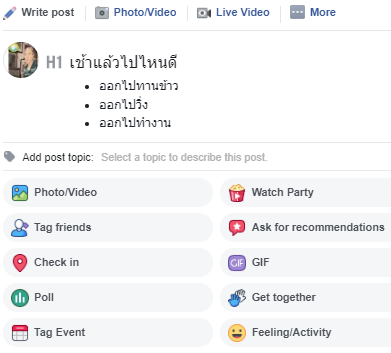
เชื่อว่าหลังปี ค.ศ. 2020 โลกแห่งการบอกเล่าเรื่องราว (Story Telling) อย่างมีรูปแบบ (Formatting) มีแนวโน้มใช้ภาษา Markdown กันมากขึ้น เพราะเขียนเล่าเรื่องได้ง่าย (Lightweight Format) นำไปใช้ต่อได้หลากหลายรูปแบบ พบการใช้งานใน github.com และ facebook.com และ wordpress.com มีรูปแบบพื้นฐานให้ใช้งาน สำหรับแปลงเป็นภาษาเอชทีเอ็มแอลได้ทันที อาทิ กำหนดส่วนหัวหลายระดับ เขียนลำดับข้อมูล ลำดับหัวข้อ ทำย่อหน้าได้ อ้างอิงคำพูด (Block Quote) เป็นต้น
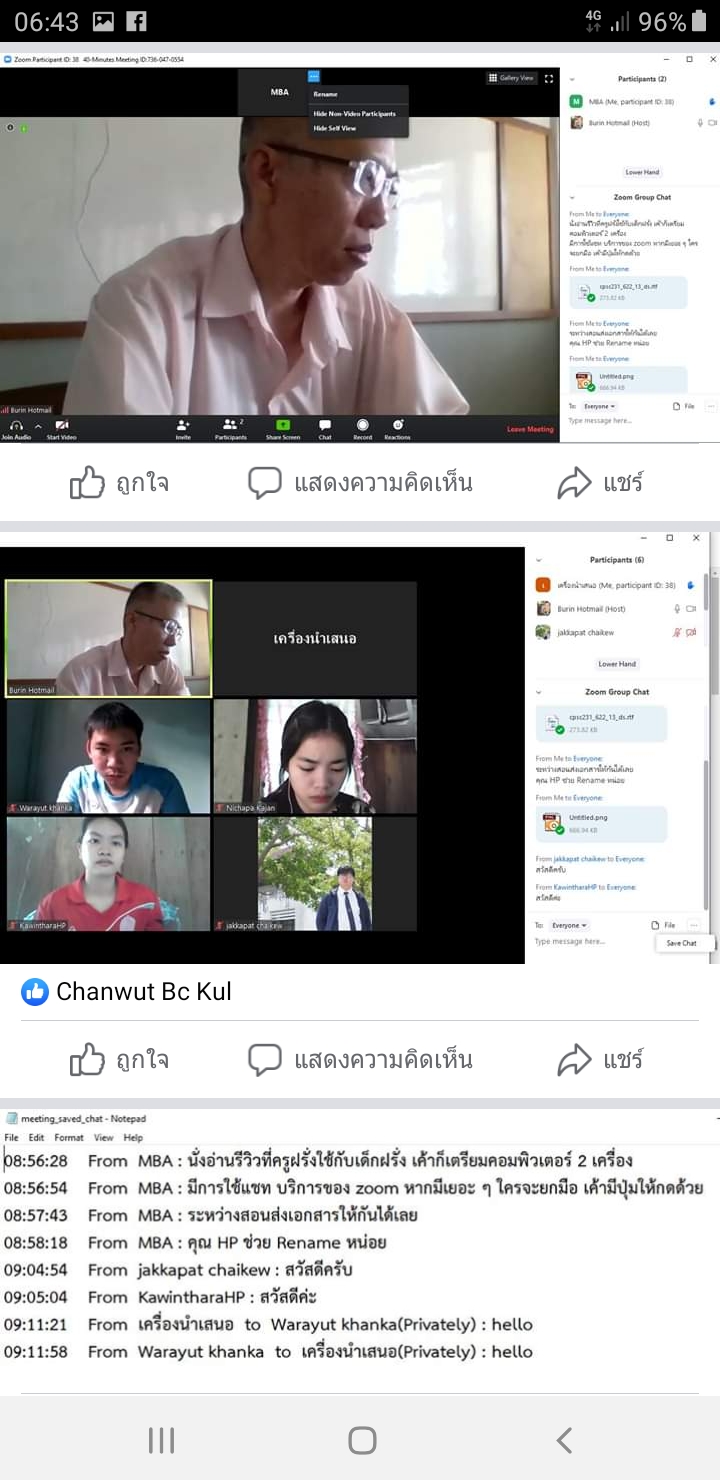
ผลจากวิกฤตไวรัสโควิด-19 ทำให้พฤติกรรมการทำงาน การเรียน การใช้ชีวิต เปลี่ยนไปเป็น Work From Home (WFH) หรือ Learn From Home (LFH) กันมากขึ้น การบอกเล่าผ่านการเขียน (Writing) จึงเป็นสิ่งที่หลีกเลี่ยงได้ยากขึ้น และน่าจะมีแนวโน้มสื่อสารผ่านการเขียนเพิ่มขึ้น การเขียนที่มีรูปแบบ (Format) ย่อมสื่อสารเนื้อหา (Content) ให้เข้าใจได้ง่ายกว่าการเขียนที่ไม่มีรูปแบบ (No format) และนำไปแปลงร่างเป็นรูปแบบอื่นได้ยากกว่า (Transform)
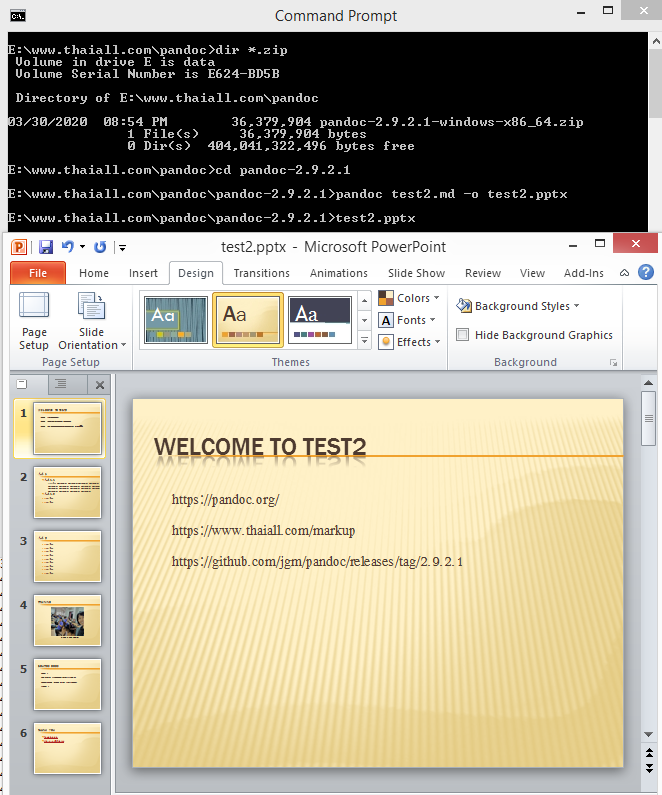
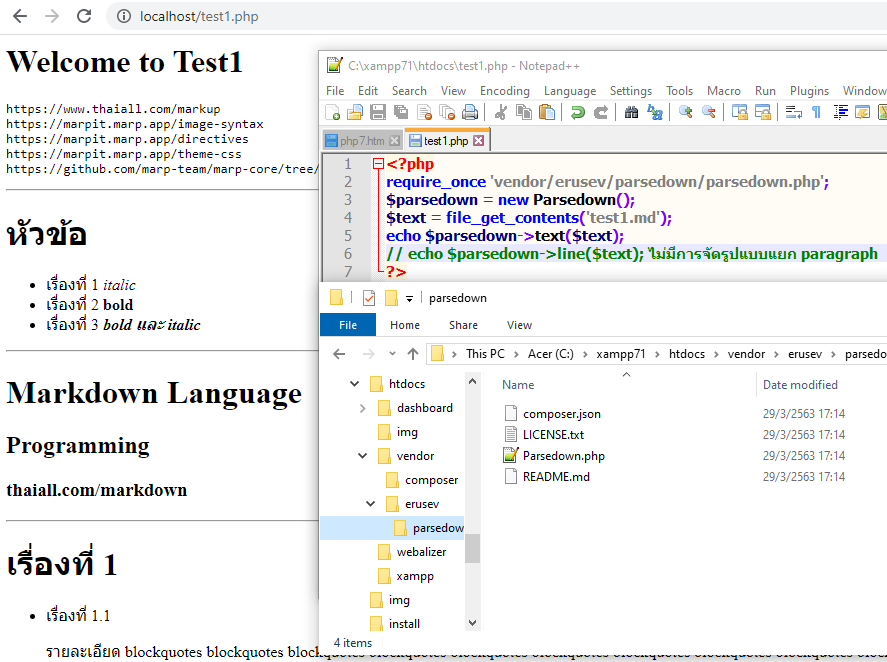
รูปแบบ Markdown สามารถแปลงไปเป็นเว็บเพจให้เข้าใจได้ง่าย (Webpage .html) ผ่าน Parsedown.php หรือแปลงไปเป็น PDF หรือ Powerpoint สำหรับการใช้เป็นสื่อการเรียนการสอน ด้วยโปรแกรมช่วยแปลง (Converter) คือ โปรแกรม Marp หรือ Pandoc ที่ทำให้การแปลงร่างจากเนื้อหาภาษา Markdown ไปเป็น PPTX เพื่อใช้สื่อนำเสนอในห้องเรียนทำได้อย่างรวดเร็ว โดยโฮมเพจหน้านี้ ผมได้รวบรวมหัวข้อที่น่าสนใจ และนำเสนอผ่าน Webpage แล้วเป้าหมายต่อไปคือการแปลงร่างเป็น Powerpoint ซึ่งจะพบร่องรอยผลงานมาให้ดาวน์โหลดส่วนหนึ่ง