
วันนี้ไปซื้อคอมพิวเตอร์มาเครื่องหนึ่ง จาก siamtv ลำปาง
เห็นป้ายลดจาก 16990 เหลือ 14990 บาท
นั่นเป็นอีกปัจจัยที่ทำให้เลือกซื้อ
แล้วก็ยังติดตั้ง Windows 10 มาพร้อมกับตัวเครื่อง มีการ์ดจอในตัว
ขั้นตอนการสำรวจเครื่องเบื้องต้น
1. เมื่อเข้าไปดูใน Control Panel, System and security, System
พบ
Windows edition
Windows 10 Home Single Language
ซึ่งได้ทำ Windows Activation มาเรียบร้อยแล้ว
System
Model : Acer – Aspire E5-475G
Processor : Intel(R) Core(TM) i3-6006U CPU @2.00GHz 1.99 GHz
Installed memory (RAM): 4.00GB (3.88 GB usable)
System type: 64-bit Operation System, x64-based processor
2. Device Manager
ไม่พบปัญหาเรื่อง Driver และใน Display adapters
พบ NVIDIA Geforce 940MX และ Intel(R) HD Graphics 520
3. This PC, Manage, Disk Management
พบ Disk 0 แบ่งเป็น
C: พื้นที่ 232.87 GB NTFS
D: พื้นที่ 231.77 GB NTFS
รวมกันก็น่าจะใกล้ 500 GB เพราะที่เหลือถูกใช้ทำอย่างอื่น
แล้วใน D: ก็วางเปล่า เหมาะกับการไว้เก็บอะไรอะไรได้
4. network กับ speaker ใช้ได้ เชิงประจักษ์
เปิดเว็บ speedtest.net จากลำปาง ไปเชียงใหม่ ตอน 2 ทุ่ม ผ่าน wifi
Download 36.24 Mbps
Upload 14.50 Mbps
ก็น่าจะ ok แล้วครับ
เพราะใช้ TOT Fiber 2 U
FTTx 20Mb/5Mb 590 บาท
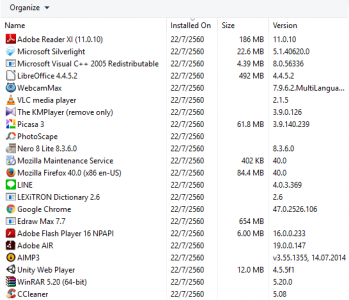
5. โปรแกรมที่ไอทีคลินิกลงให้
– CCleaner (Free)
โปรแกรมทำความสะอาดเครื่องด้ายการลบแฟ้มที่ไม่จำเป็น
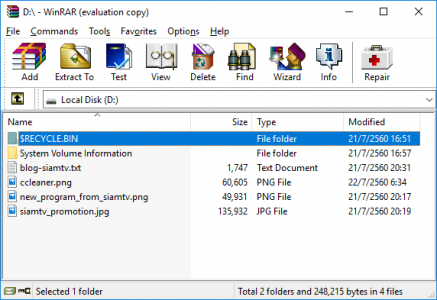
– WinRAR 5.20 (Evaluation copy)
โปรแกรมบีบอัด และคลายแฟ้มที่ถูกบีบอัด
– Unity Web Player
Unity Web Player is a plug-in for your browser that allows you to play games and watch great 3D content developed with the Unity game engine.
https://unity3d.com/showcase/gallery/games
http://th.y8.com/games/slope
– AIMP3
โปรแกรมเปิดแฟ้มเสียง
– Adobe AIR (AIR = Adobe Integrated Runtime)
ทำให้ OS รองรับโปรแกรมที่พัฒนาบน Adobe AIR ได้
ตัวอย่างที่ http://www.hongkiat.com/blog/60-useful-adobe-air-applications-you-should-know/
– Adobe Flash Play 16 NPAPI
รองรับแฟ้มมัลติมีเดีย
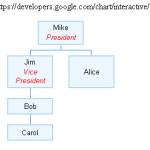
– Edraw Max 7.7
โปรแกรมวาดไดอะแกรมที่หลากหลาย
– Google Chrome (47.0.2526.106m => 59.0.3071.115)
โปรแกรมบราวเซอร์
– Lexitron dictionary 2.6
โปรแกรมดิกชันนารี่
– Line
โปรแกรมติดต่อสื่อสาร
– Mozilla Firefox 40.0 (=> 44.0b1)
โปรแกรมบราวเซอร์
– Mozilla Maintenance Service
เป็นบริการช่วย update รุ่นใหม่ของ Firefox หรือ Thunderbird
– Nero 8 Lite 8.3.6.0
โปรแกรมเขียน CD
– PhotoScape
โปรแกรมจัดการภาพครบวงจร
– Picasa 3
โปรแกรมจัดการภาพครบวงจร
– The KMPlayer (remove only)
โปรแกรมดูหนัง
– VLC Media player
โปรแกรมดูหนัง
– WebcamMax
โปรแกรมแต่งเว็บแคม
– LibreOffice 4.4.5.2
โปรแกรมสำนักงาน
– Microsoft Visual C++ 2005 Redistributable
เครื่องมือช่วยให้โปรแกรมอื่นทำงานได้สมบูรณ์
– Microsoft Silverlight
Silverlight is a powerful development tool for creating engaging, interactive user experiences for Web and mobile applications.
Silverlight is a free plug-in, powered by the .NET framework and compatible with multiple browsers, devices and operating systems, bringing a new level of interactivity wherever the Web works.
– Adobe Reader XI (11.0.10)
โปรแกรมอ่านแฟ้ม PDF