30 ส.ค.66 ร่างกายเราอัพเกรดทุกวัน ผมยาวขึ้น เล็บยาวขึ้น เลือดลมไหวเวียนตลอดเวลา หายใจเข้านาทีหนึ่งก็หลายสิบครั้ง ระบบบล็อกก็เช่นกัน มีการพัฒนาอยู่ตลอดเวลาที่ไหนสักแห่ง เมื่อพัฒนาจนได้ที่ เข้าที่เข้าทาง ก็จะเปิดให้มีการปรับปรุงรุ่นครั้งใหญ่ ซึ่งผมเองก็เลือกอัพเดทในวันที่สะดวก คือ วันนี้
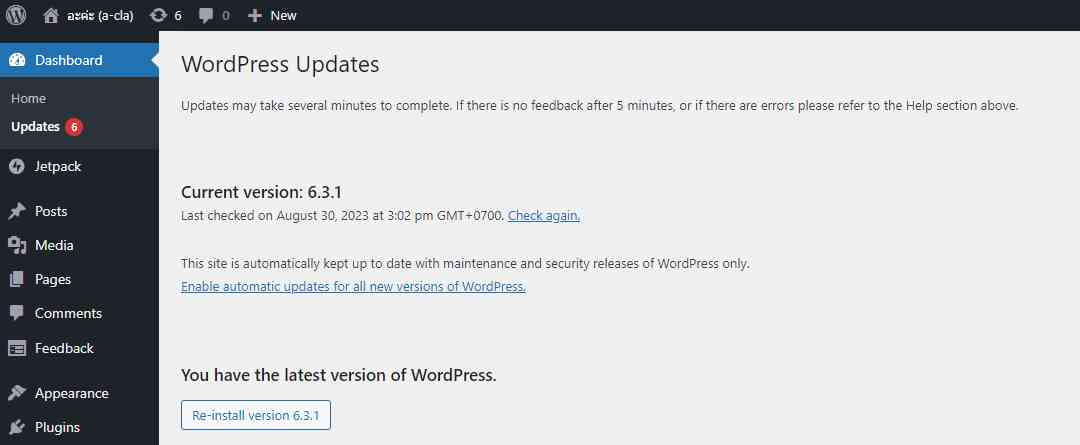
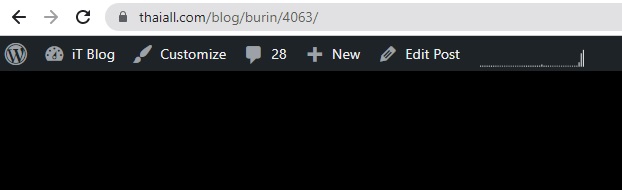
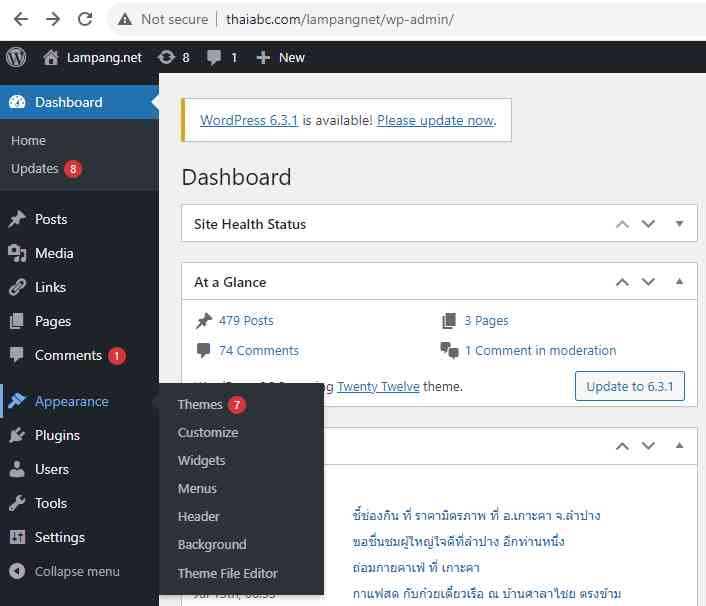
สรุปว่าได้ทำการปรับรุ่นของระบบบล็อก (Blog) ทุกตัวที่ดูแลอยู่ให้ทันสมัยขึ้น โดยคลิก Update to version 6.3.1 บน Dashboard ของ wordpress ในรุ่นนี้ปรับเรื่องสำคัญจึงพบข้อความแจ้งว่า Database Update Required ที่เกี่ยวกับระบบฐานข้อมูล แล้วก็ต้องคลิก Update WordPress Database
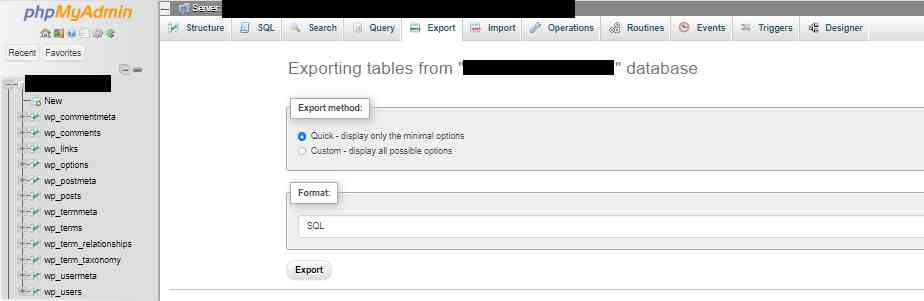
ก่อนดำเนินการอัพเดท มีคำเตือนให้สำรองข้อมูลก่อน
หากมีกรณีผิดพลาดก็จะได้กู้คืนได้โดยง่าย
1) บน thaiall.com/blog ไม่พบปัญหาใด ๆ และอัพเดท Theme: Twenty Sixteen ก็ไม่พบปัญหา
2) บน thaiall.com/blogacla ใช้ Theme: Twenty Sixteen อัพเดทแล้วก็ไม่พบปัญหาเช่นกัน
3) บน thainame.net/edu เป็น 6.2.2 เมื่อคลิก Update to version 6.3.1 ก็ไม่พบปัญหา ใช้ Theme: Astra อัพเดทแล้วก็ไม่พบปัญหา
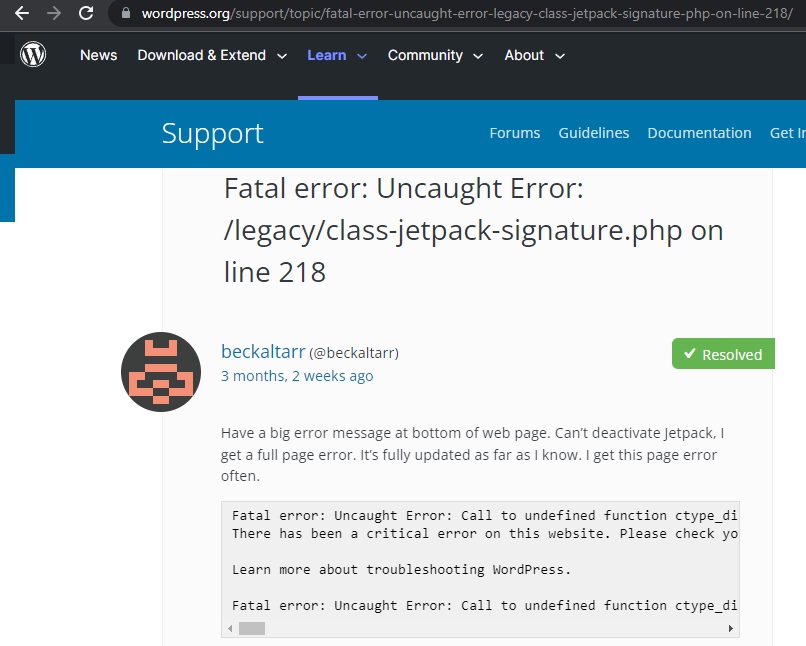
4) บน thaiabc.com/lampangnet เป็น 6.2.2 เมื่อคลิก Update to version 6.3.1 พบปัญหา There has been a critical error on this website “The authenticity of wordpress-6.3.1-no-content.zip could not be verified as no signature was found.” ไม่มีการ update จึงต้องดำเนินการผ่าน File manager ทั้งหมด
การอัพเดทผ่าน File manager มีขั้นตอน ดังนี้
1. เปิด File manager บน Plesk (ของผมใช้ตัวนี้)
2. import file via url : https://wordpress.org/latest.zip ไปไว้ใน /wp631 ซึ่งเร็วมาก
3. Archive, Extract Files, latest.zip เป็นบริการของ File manager
4. ลบหรือเปลี่ยนชื่อ wp-admin และ wp-includes ในห้องเดิม แต่ wp-content ปล่อยไว้คงเดิม
5. ย้ายแฟ้มทั้งหมดใน lastest.zip ไปไว้ในห้อง wordpress ยกเว้น wp-content และ wp-config.php อย่าไปแตะ
6. เปิด thaiabc.com/lampangnet/wp-admin/ แล้วคลิก Update WordPress Database + Continue
7. เสร็จสิ้นการ update จาก 6.2.2 เป็น 6.3.1 เปิดใช้งานสร้าง post ได้ตามปกติ

การดำเนินการอัพเดทเป็นรุ่น 6.3.1