มีที่มาจากนิสิต สนใจทำ linebot
จึงอ่านพบว่าต้องทำอย่างไร
บัญชี linebot ตัวนี้ ที่สร้างมา
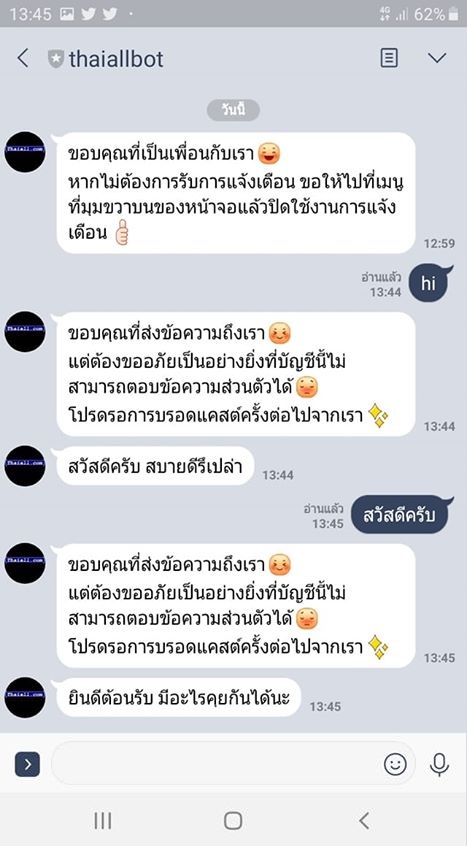
ชื่อ thaiallbot ถือว่าเป็นบัญชีแยก
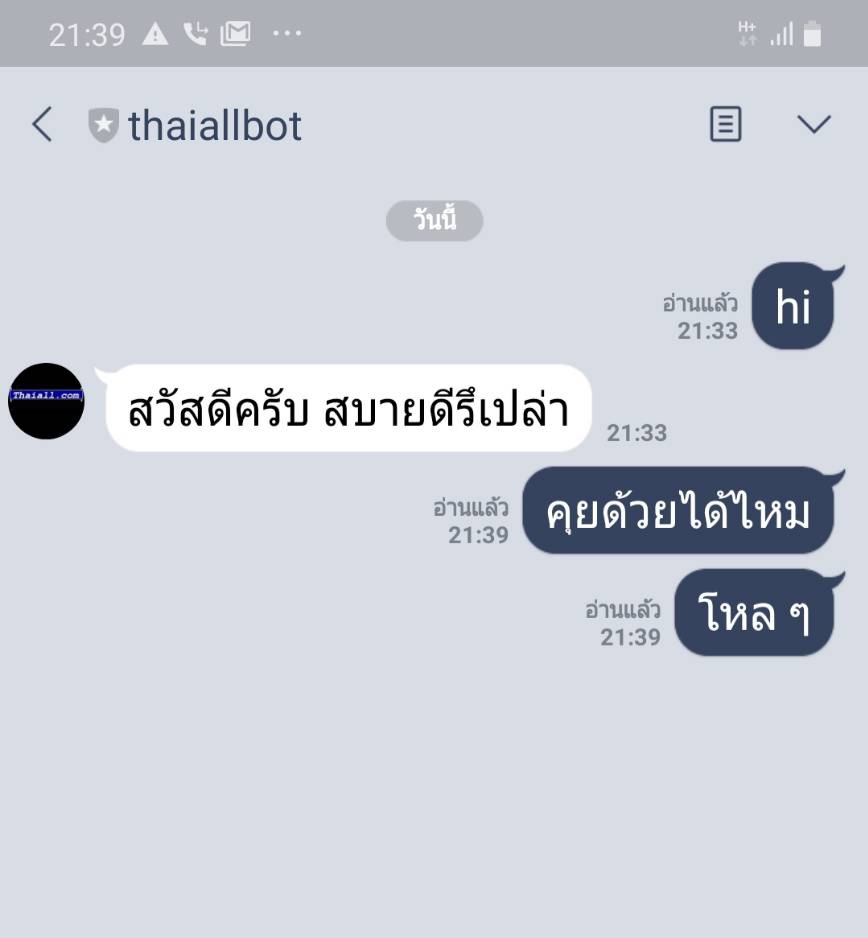
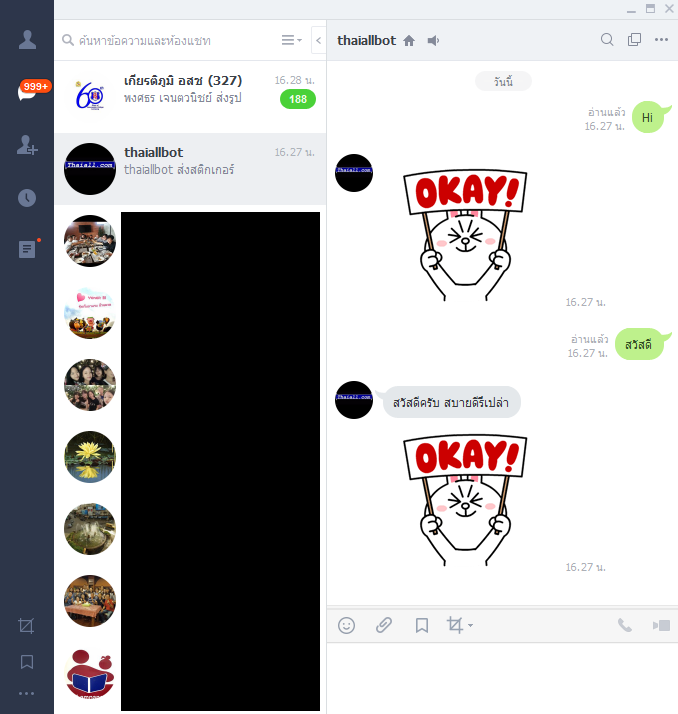
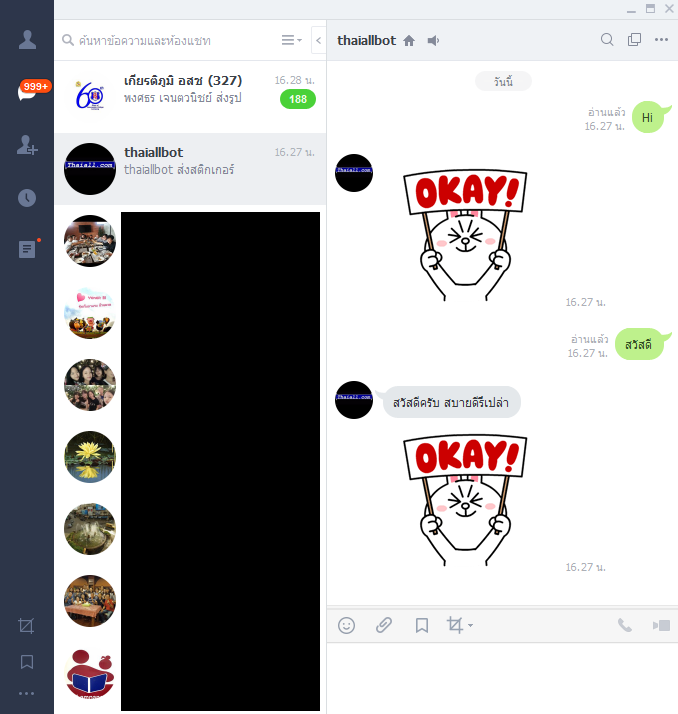
ถ้าคุยด้วย เค้าก็จะคุยด้วย
แต่คุยไม่เก่ง พูดกับเค้าว่า hi hello สวัสดี
เค้าก็จะตอบได้ มากกว่านี้เค้าจะเงียบ
ที่สำคัญผมจะไม่เห็ว่าเค้าคุยกับใคร
เพราะไม่ได้ทำส่วนเก็บ userId ไว้
และไม่เก็บบทสนทนาไว้เลย
https://line.me/R/ti/p/%40362lmjyg
แล้วไปสร้างกลุ่มขึ้นใหม่
ชื่อ groupchat เหมือนกลุ่มทั่วไปใน line
แต่ดึง thaiallbot เข้ากลุ่มอีกคนหนึ่ง
เคยทำให้ bot ทักคนเก่ง ทุกข้อความ
มีกลุ่มหนึ่งรำคาญ ดีด bot ออกกลุ่มเฉย
จึงต้องให้เค้าพูดคุย เฉพาะที่เค้าเข้าใจ
ตอนนี้พาเข้ากลุ่ม groupchat
เวลาใครคุยกับ thaiallbot
ผมก็จะเห็นด้วย สนใจเข้ากลุ่มนี้
เชิญเข้าผ่านลิงค์นี้ได้
https://line.me/R/ti/g/zWRplgVoIG
ถ้าคุยตัวต่อตัวกับ bot
ไม่มีใครรู้ใครเห็นครับ เพราะผมไม่เก็บ
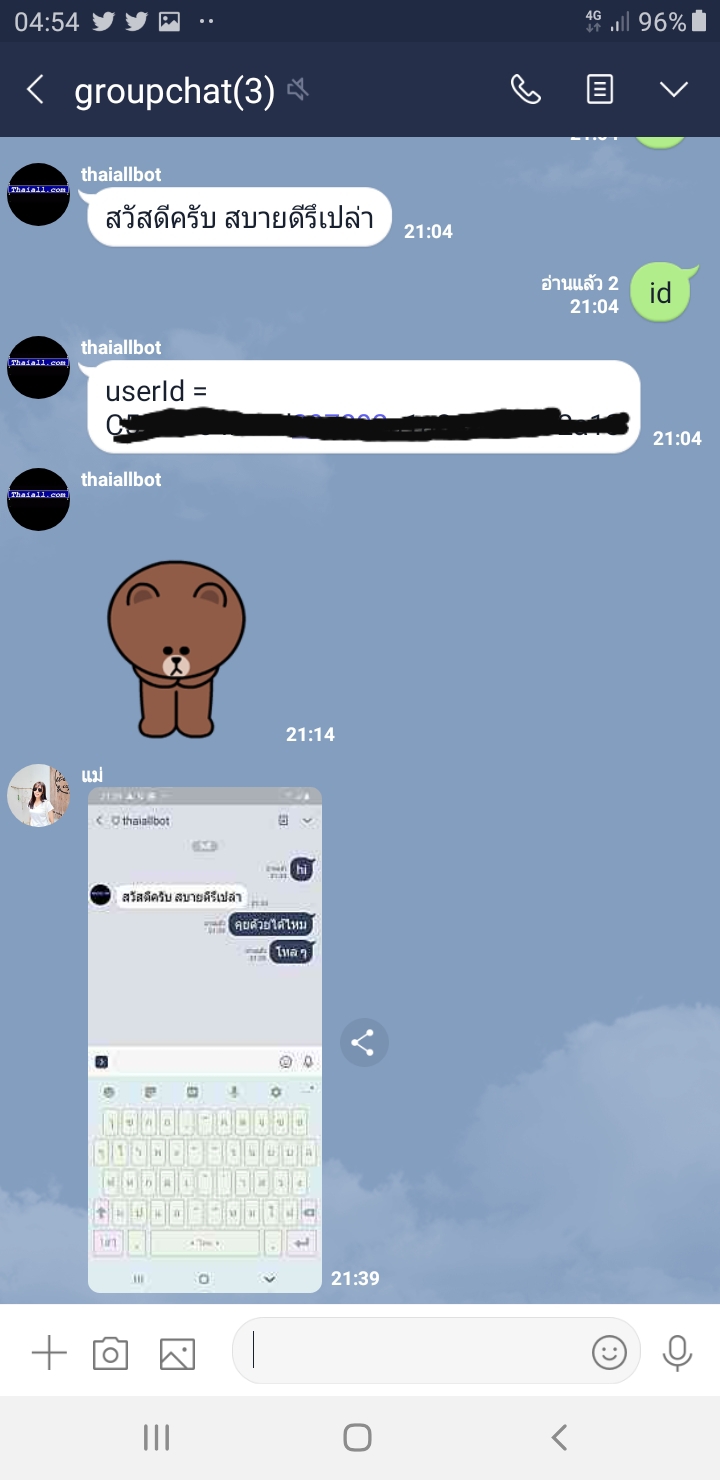
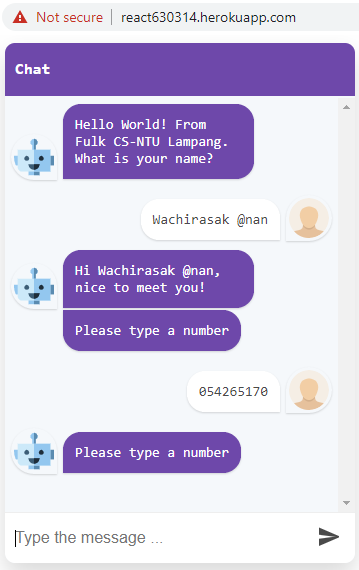
ถ้าคุยว่า id เค้าจะตอบเป็น id ของท่าน
อย่าไปคุยที่อื่นนะครับ
เช่น ใน groupchat เพราะ bot
จะตอบเป็น userid ยาว ๆ
ที่คนเขียนโปรแกรมสามารถส่งข้อความถึงท่านได้
หากเขาทราบ userid
มีแต่เพื่อนที่เชค้าเขียน bot
ที่สนใจ id ดังนั้นอย่าพิมพ์ในกลุ่ม
เพราะ bot จะตอบเป็น id ของท่าน