พบมิวสิกวิดีโอ เพลง บ้านเกิดเมืองนอน ของนักเรียนโรงเรียนศึกษาสงเคราะห์จิตต์อารีย์ จังหวัดลำปาง นักร้องนำคือ นางสาวเจวรินทร์ มุงเมือง มีฉากเป็นเรื่องราวของเด็กนักเรียนตัวเล็กตัวน้อยนุ่งชุดประจำชนเผ่า พบการขับร้องตอนท้ายด้วยภาษาม้ง และภาษาปกาเกอะญอ สะท้อนชีวิตของนักเรียน ที่เดินทางจากบ้านเกิดเมืองนอน มาเรียนอยู่ในโรงเรียนกินนอนที่ลำปาง มีฉากโรงเรียน ฉากหมู่บ้าน และต้มไข่ที่น้ำพุร้อนแจ้ซ้อน ผมพบการแชร์คลิปโดยผู้ใหญ่ใจดี 2 ท่านเข้ากลุ่มสังคมคนรักอ่าน เมื่อวันที่ 20 มิถุนายน 2565 ได้นั่งฟังเพลง และดูการถ่ายทอดเรื่องราวอย่างเพลินใจ

เมื่อค้นต่อไป พบเพลง บ้านเกิดเมืองนอน ของโรงเรียนลำปางกัลยาณี ที่ระบุว่าเป็น กิจกรรมการประกวด “ขับร้องบทเพลงส่งเสริมความรัก ความสามัคคี เสริมสร้างจิตสำนึกที่ดีงาม และความภาคภูมิใจในความเป็นไทย” นักเรียนร่วมแรงร่วมใจร้องเพลงเต้นรำได้อย่างมีชีวิตชีวา ปล่อยพลังกันสุดฤทธิ์สุดเดช เห็นได้ถึงความสนุกสนานร่าเริง นักร้องนำมี 3 สาว คือ นางสาวอรอุมา แก้ววงศ์ นางสาวปานทิพย์ ทินกร ณ อยุธยา และเด็กหญิงพุทธรักษา ทองสุขา ร่วมกันร้องเต้นกับเพื่อนหลายสิบคน หลายชุด และหลายสถานที่ ดูกันเพลิน ๆ กับมิวสิกเพลงนี้
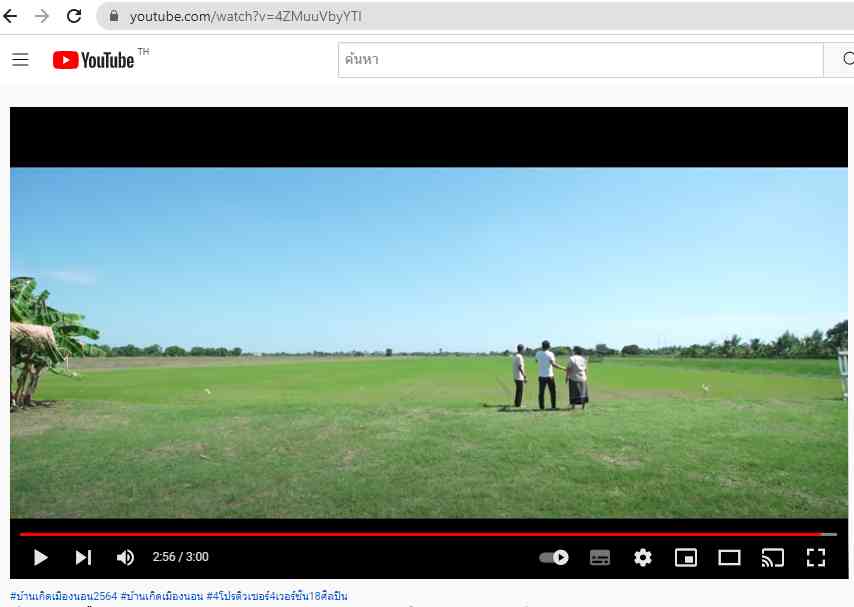
จากนั้นค้นในยูทูป พบเพลง บ้านเกิดเมืองนอน 2564 – EP.1 ROCK FULL VERSION เป็นคลิปที่มียอดวิวสูงสุด คือ 1,120,336 ครั้ง ขับร้องโดยมืออาชีพยกแก็ง เป็นฉากที่หนุ่มขี่มอเตอร์ไซค์สวมเสื้อหนังสีดำกลับบ้าน ชวนให้รู้สึกรักถิ่นฐานบ้านเกิดเมืองนอนขึ้นมาจับใจ นักร้องเป็นชายล้วน มาในธีมเสื้อยืดสีขาว ส่วนหนุ่มที่ขับมอเตอร์ไซค์ มุ่งหน้าลงใต้ติดชายทะเล กลับไปทางข้าวทานแกงกับคุณพ่อคุณแม่อยู่ริมทุ่งนาอย่างมีความสุข