ปกติผมจะแนะนำนักศึกษาให้ใช้ Cloud storage
อาทิ 4shared, dropbox, google drive, onedrive
แต่ถึงทีผมแล้วไม่ได้ใช้กับห้อง DCIM ครับ
เพราะถ่ายภาพไว้เยอะ และยังไม่ได้คัดภาพบางกลุ่ม
จะต้องนำมาคัดแยก folder ทำบน PC ง่ายกว่า
จะใช้ cloud ก็กลัวเต็ม
พบเครื่องมือย้ายข้อมูลผ่านแอพบน smartphone
ลองใช้แล้วก็ง่ายดี
หากต้องการ คัดลอกภาพ วีดีโอ หรือแฟ้มออกจากโทรศัพท์
หรือจะส่ง app ที่สกุล .apk เข้าไปประมวลผลบนเครื่อง android
ก็อาจใช้สาย Data link ซึ่งเป็นวิธีที่นิยมกัน
แต่อีกวิธีที่น่าสนใจคือใช้ app : wireless usb (มีมาให้ในเครื่อง)
ซึ่งสามารถหาดาวน์โหลดได้ มีหลาย app ให้เลือก (แนะนำด้านล่าง)
เมื่อเปิดบริการผ่าน wireless และ app นี้แล้ว
ก็ถือว่า smartphone เป็น ftp server
ที่เครื่องในเครือข่ายเดียวกับ access point
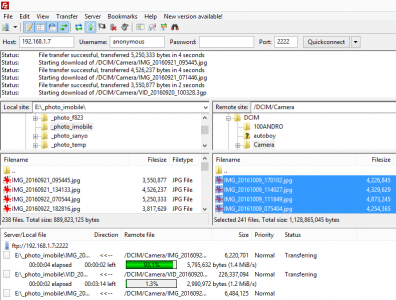
จากนั้นในเครื่อง PC ก็ติดตั้ง ftp client เช่น filezilla หรือ wsftp
แล้วระบุ ip พร้อม port หรือ user(anonymous) แล้ว
เพียงเท่านี้ ก็สามารถ upload หรือ download แฟ้ม
จัดการเชื่อมโยงกันระหว่างเครื่อง PC กับโทรศัพท์ได้แล้ว
กรณีของผมใช้ i-mobile รุ่น IQ Big2 ราคา 3990 บาท
ภาพตัวอย่างคือการ download ภาพทั้งหมด
จากโทรศัพท์มาเก็บในเครื่อง จำนวน 2 ร้อยกว่าแฟ้ม
รวมขนาด 1 GB ก็ใช้เวลาไม่นานนัก

—
แนะนำ WiFi FTP (WiFi File Transfer)
https://play.google.com/store/apps/details?id=nalic.app.wifishare&hl=th
—
แนะนำ WiFi File Transfer – FTP
https://play.google.com/store/apps/details?id=com.wifi.filetransfer.sharing.file.data.ftp&hl=th
—
แนะนำ FTPServer ซึ่งตัวนี้มีตัวเลือกมากมาย เคยใช้แล้วครับ ติดใจเลย
https://play.google.com/store/apps/details?id=lutey.FTPServer&hl=th
เรื่อง FTP Server กับ Client เคยเล่าไว้ที่
http://www.thaiall.com/learn/useftp.htm