
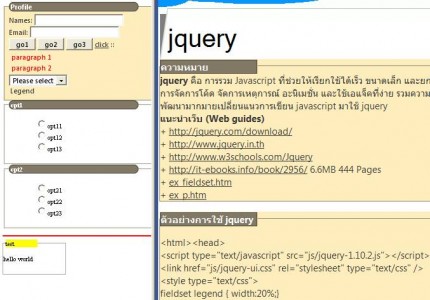
23 มี.ค.57 มีโอกาสได้ทดสอบ code ของ jquery ใน 2 รูปแบบ
คือ 1) การใช้ fieldset + legend สร้าง frame ที่สวยงาม
และ 2) การควบคุมวัตถุในการแสดงข้อความแบบต่าง ๆ
อันที่จริง jquery มีความสามารถที่หลากหลาย มากมาย
หนึ่งในบริการที่ผมใช้อยู่คือการดึง googlemap เชื่อมกับ mysql
แต่ที่สนใจขึ้นมา
เพราะนักศึกษา ไวภพ ตุ้ยน้อย นำเสนอโครงงานระบบ อ.ที่ปรึกษา
และนำเสนอ frame ที่มีข้อความกำกับเฟรมอย่างสวยงาม
สอบถามว่าใช้ html หรือใช้อะไร ก็ได้ความว่าใช้ jquery
เพราะถ้าเป็นผมเขียนก็คงใช้ layer ด้วย div
แล้วคุมการกำหนดตำแหน่ง
และใช้ table ธรรมดาให้ข้อความไปทับตารางด้านบน
http://www.thaiall.com/jquery
ประเด็นปัญหาที่มักพบกับ jquery
คือแสดงผลแตกต่างกันในแต่ละ browser
โดยเฉพาะ IE=Internet explorer
จะแสดงผลไม่ตรงกับที่พบใน firefox หรือ chrome
นั่นเป็นข้อพึงระวังในการใช้ jquery
div tag is in HTML 3.2
http://reference.sitepoint.com/html/div
fieldset + legend is in HTML 4.0
http://reference.sitepoint.com/html/fieldset