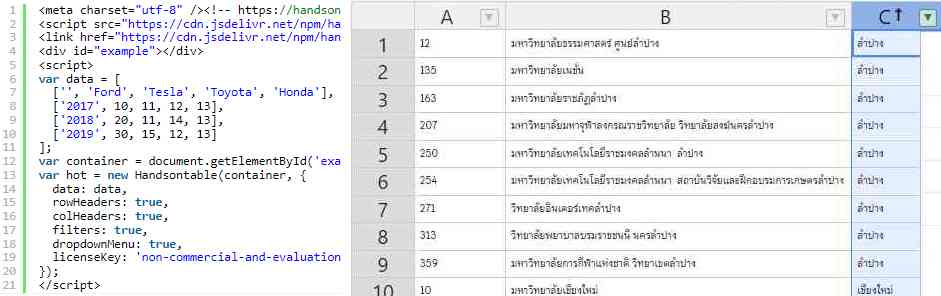
สืบค้นร้านอาหารกินดีเล่าให้เพื่อนฟัง ว่า นำข้อมูลแผนที่กินดีจังหวัดลำปาง มาแปลงเป็นแฟ้มข้อมูล แบบ CSV และ Tab delimited ซึ่งมีข้อมูลแนะนำร้าน รายการอาหารที่แนะนำ และภาพจากอีบุ๊ก ขั้นต่อมา คือ การเขียนโค้ดเรียกใช้แฟ้มข้อมูล lampangkindee_utf8 . csv ที่มีฟังก์ชันการสืบค้น เช่น ลาบหมู , steak , ก๋วยเตี๋ยว , กาแฟ แล้วแสดงข้อมูลร้านละ 1 บรรทัด ทำให้ทราบว่าในจังหวัดลำปาง มีร้านใดขายสิ่งที่เราค้นหา หรือมีอาหารที่เราอยากรับประทาน ก่อนเดินทางไปพบความจริงภายในร้าน
..
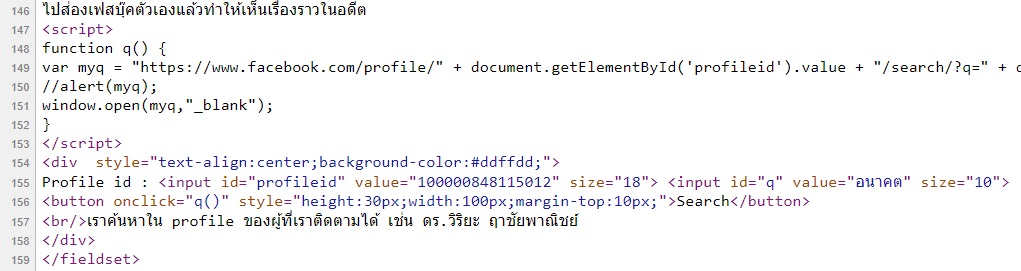
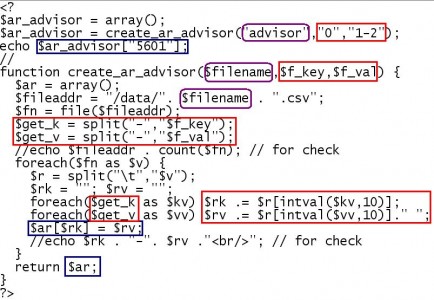
ข้อมูลเซตนี้ ยังไม่นิ่ง ถ้าพบว่า มีข้อมูลที่ไม่สมบูรณ์ก็จะต้องแก้ไข หรือ มีชาวลำปางแจ้งข้อมูลร้านอาหารใหม่ที่ไม่อยู่ใน 199 ร้าน ก็ต้องเพิ่มข้อมูลเอกสารร้านอาหารใหม่ต่อท้ายตารางข้อมูล ดังนั้นฐานข้อมูลร้านอาหารในแฟ้ม csv เซตนี้ก็จะมีการอัพเดทตลอดเวลา ตามที่เจ้าของร้านอาหารแจ้งเข้ามา ส่วน code ที่ให้บริการสืบค้นร้านอาหารกินดี ก็จะปรับปรุงให้สมบูรณ์ยิ่งขึ้นตามโอกาสอำนวย ส่วน code version 1 ที่ขอให้ A.I. [.cp.] ช่วยเขียนขึ้นมา แล้วนำมาปรับปรุงใหม่นี้ ได้เปิดให้บริการบนเครื่องบริการ thaiabc . com ห้อง /restaurant/ แบบ http และได้ open source อยู่ด้านล่างนี้
..
โดย Prompt ที่ใช้สร้างโค้ด คือ Create PHP scripts and form that searches for a keyword in a CSV file on the server and displays the matching results
http://www.thaiabc.com/restaurant/cp_search_csv.php