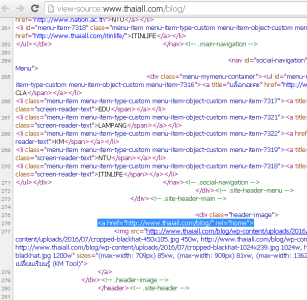
WordPress มี Site icon ในหัวข้อ Site Identity ให้เลือก upload ภาพประจำไซต์ฺได้ ซึ่งบล็อกนี้เลือกใช้ Twenty Sixteen สามารถกำหนดภาพได้
ประกอบกับช่วงนี้เตรียมตัวอย่างชุดภาพที่วาดด้วย Vector โดยเลือกวาดตัวเองอย่างง่าย สวมเสื้อหลากสี ด้วย Powerpoint แล้วส่งออกเป็น png เพื่อนำไปช้งาน ซึ่งภาพใน Powerpoint กำหนด slide ไว้ 6 ซม * 6 ซม จะุได้ภาพส่งออกเป็น 227px * 227 px โดย 37.83 = 1 ซม. ดังนั้นภาพ 10 ซม. * 10 ซม. ก็จะได้ขนาด 378px * 387px ภาพนี้ชื่อ face_01 เป็น vector ถือเป็นเซตแรกที่ได้วาดภาพคน ไม่ได้สวยใส่ หล่อเหล่า จมูกโด่ง คางแหลม ๆ แต่ผมก็ชอบในแบบของผม จึงเลือกมาเป็น site icon ของบล็อกนี้ ขนาดต้นฉบับที่ส่งออกจาก powerpoint มีขนาด 227px แต่ wordpress ต้องการ 512px จึงใช้ irfanview ทำการ resize เป็น 512 px แล้วจึงอัพโหลดเข้าไปในบล็อก